let copylist = [
{ id: '1', name: '甲,乙,丙', title: '甲说的话,霜晨月,西风烈' },
{ id: '2', name: '秦王,政', title: '诸侯尽西来,八面玲珑' },
{ id: '3', name: '陈独秀', title: '马蹄声碎' },
{ id: '4', name: '小红,小蓝', title: '6,雄关漫道真如铁' },
{ id: '5', name: '李世民', title: '登山麾武节,背水纵神兵' },
]
let newlist = []//创建一个空数组
copylist.forEach(item => {
let nameArr = item.name.split(',')
let titleArr = item.title.split(',')
console.log(nameArr);
if (nameArr.length > 1) {
let arr = nameArr.map((n, i) => {
return { id: item.id, name: n, title: titleArr[i] }
})
newlist=[...newlist,...arr]
} else {
newlist.push(item)
}
})
// console.log(nameArr);
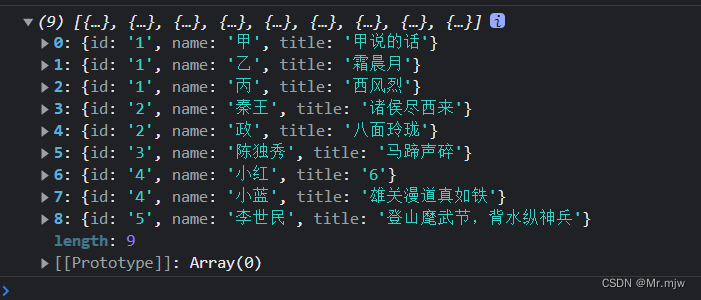
console.log(newlist);根据id来区分,将name和title中以,逗号分隔成多个数组























 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










