场景
为博客做路由守卫的时候,中间件判断 前端cookie中是否有携带openid过来

但是这时候由于没有设置SameSite字段,所以chrome浏览器会默认设置为Lax,cookie是不会在请求头里面发送到后端的。
两种环境的解决方案
如果是线上环境的话,有一种方案是显式设置 cookie 的 SameSite 为 None,同时必须设置Secure字段(HTTPS协议),否则无效。
如果是本地开发的话,只能关闭chrome对cookie的这个默认设置Lax的功能
1)地址栏搜索 chrome://flags
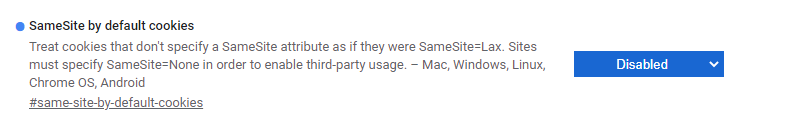
2)搜索SameSite
3)关掉下图中的设置即可
链接: 关于SameSite的资料.

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








