当使用npm run dev命令本地访问的时候,背景图片是正常显示的,可使用npm run build命令打包后,访问dist目录下的项目,页面背景图路径就不对了,显示不出背景图。
问题根源
在项目开发中可以显示背景图:

使用npm run build打包后的项目不显示背景:

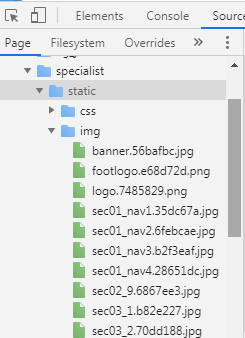
由上图背景图片链接地址可看出,打包后的文件仍然向http://wap.xxxxxx.com/specialist/static/css/static/img/sec02_bg.34edfcc.jpg中访问文件,而实际在dist目录下,图片路径是这样的,如下图

解决问题
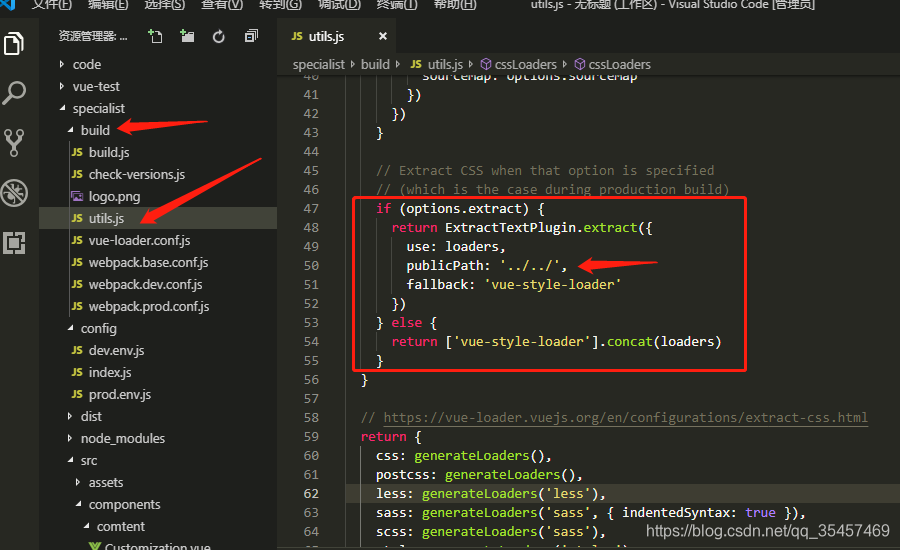
打开build/utils.js文件,并添加一行代码:
publicPath: '../../'
添加位置如下:

然后重新执行 npm run build 命令,即可成功显示图片

























 1314
1314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








