<template>
<div id="app">
<router-view/>
<mu-container id="footer">
<mu-bottom-nav :value="bottomNav">
<mu-bottom-nav-item value="/home" to="/home" title="首页" icon="home"></mu-bottom-nav-item>
<mu-bottom-nav-item value="/recent" to="/recent" title="附近" icon="pin_drop"></mu-bottom-nav-item>
<mu-bottom-nav-item value="/guang" to="/guang" title="逛一逛" icon="language"></mu-bottom-nav-item>
<mu-bottom-nav-item value="/order" to="/order" title="订单" icon="assignment"></mu-bottom-nav-item>
<mu-bottom-nav-item value="/me" to="/me" title="我的" icon="account_circle"></mu-bottom-nav-item>
</mu-bottom-nav>
</mu-container>
</div>
</template>
<script>
export default {
name: "App",
data(){
return{
bottomNav: '/home'
}
},
methods: {
handleChage(val){
this.bottomNav = val
this.$router.push(val);
}
},
mounted() {
this.bottomNav = this.$route.path
},
};
</script>
<style>
#footer {
position: fixed;
left: 0;
right: 0;
bottom: 0;
}
#footer .mu-bottom-item{
min-width: 0.66rem;
}
</style>

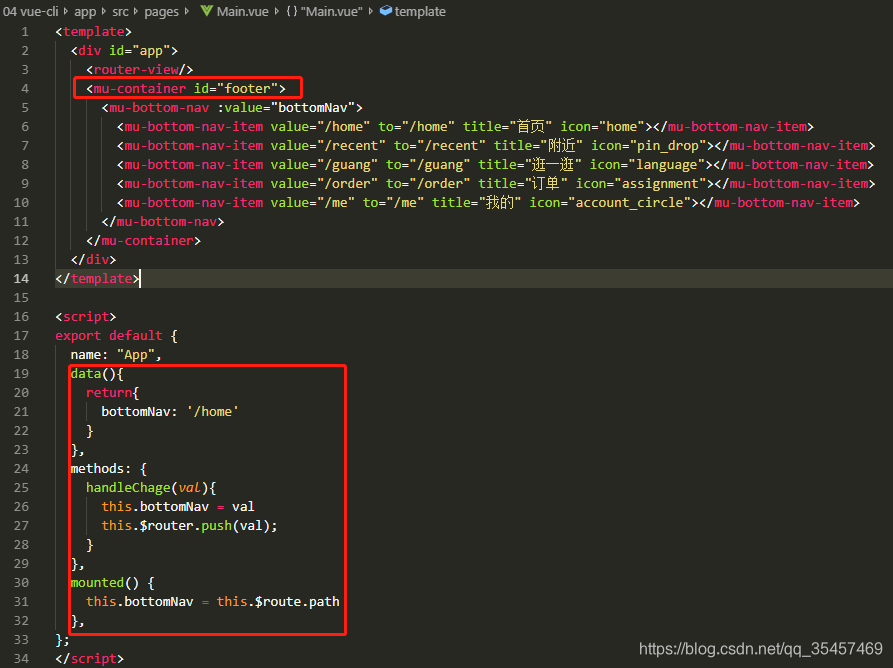
如上图所示圈出来的代码相应写对就会解决,刷新后的点击状态























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








