在使用WebStorm开发的时候,node_modules文件夹不显示,关闭监听node_modules文件夹,node_modules文件夹也消失不见了。不关闭排除node_modules文件夹,又会导致软件爆内存。
先看看自己这个是不是勾上了。

下面的情况是linux情况下遇到的,windows上没有遇到这情况,windows用户可以参考操作。
解决办法:
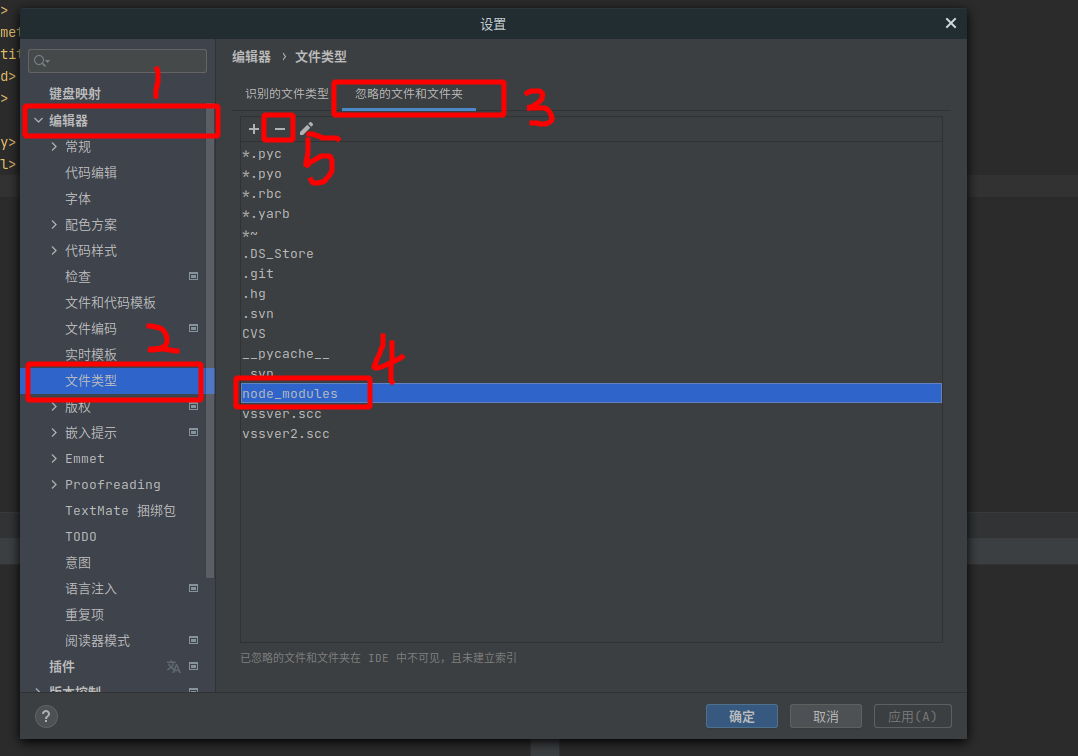
- 先在菜单栏文件 --> 设置 --> 编辑器下修改

- 这时在项目中已经出现了node_modules文件夹了

- 这个时候选中项目中的node_modules设置不排除。
右键node_modules -->将目录标记为 --> 不排除
- 重新去第一步,不过这一次是添加上忽略目录node_modules
- 再在项目中,将node_modules设置为排除
这时候就会发现,node_modules已经添加上项目中了,且没有被监控。




















 3494
3494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








