前言
根据vite官网的描述:
> Vite 不再支持 Node 12 / 13 / 15,因为上述版本已经进入了 EOL 阶段。现在你必须使用 Node 14.18+ / 16+ 版本。
因此需要注意前端线上构建的服务器环境的nodejs版本。
基础环境搭建
- 执行npm init vite@latest
- 选择vanilla 创建一个空项目。因为选择vue 会创建vue3的项目。
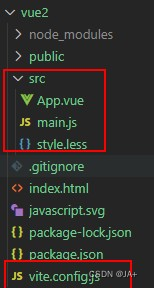
- 然后手动调整项目中的目录接口,把原来的无用的代码该删除的删除,最终达到如下效果。

红框中的文件是新建的 -
想使vite支持vue2.7 需要安装插件 npm i @vitejs/plugin-vue2 -D
vite.config.jsimport { defineConfig } from 'vite'; import vue from '@vitejs/plugin-vue2'; export default defineConfig({ plugins: [vue()], }); - 文件
- App.vue 中的文件随意写
- index.html 文件中的 script 标签中引入的 main.js 路径要改变
-
main.js
import Vue from 'vue'; import App from './App.vue'; new Vue({ render: h => h(App), }).$mount('#app');
准备完成后运行npm run dev 即可正常运行开发环境。
css 支持(默认支持)
less支持
npm i less -D 即可支持
浏览器兼容(@vitejs/plugin-legacy)
vite/packages/plugin-legacy at main · vitejs/vite · GitHub
TypeScript支持
npm init vite@latest 的时候选择TypeScript创建即可。
vue 文件中 <script lang='ts'> 即可使用ts
添加声明文件
此时,main.ts 中import 的.vue后缀的文件,会报ts类型异常。
这个同vue-cli 创建的vue-ts 项目中的src/shims-vue.d.ts 的声明文件一样添加如下声明:
declare module '*.vue' {
import Vue from 'vue';
export default Vue;
} |
我添加在vite-env.d.ts文件中。
相对与原选择JavaScript 创建的项目区别为:

这些文件手动从js更改、添加上去也可以的。
JSX支持
tsconfig.json 添加jsx: 'preserve' 配置





















 2491
2491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








