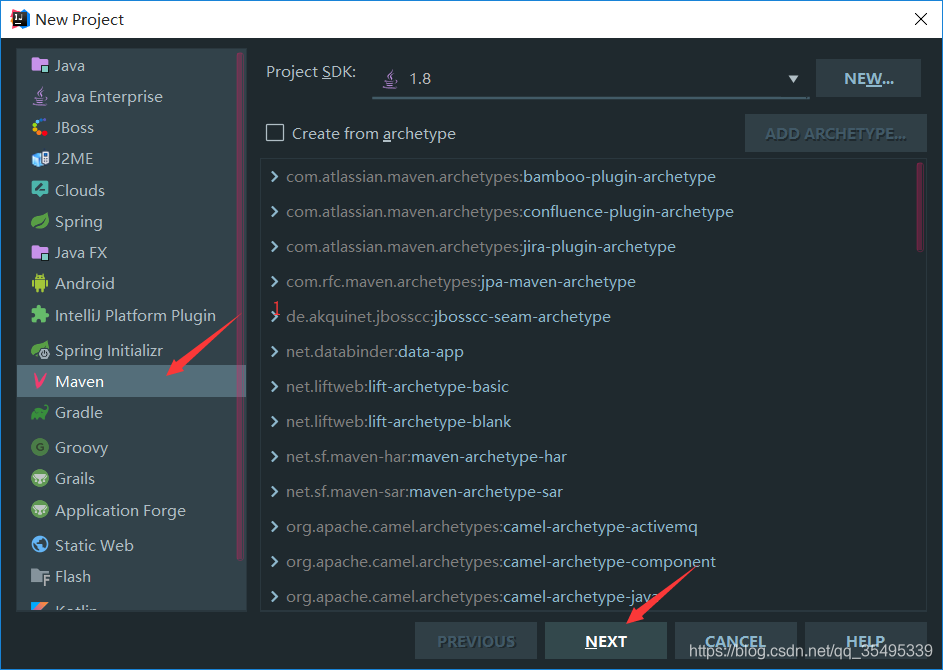
(一)新建Maven工程(不使用模板)

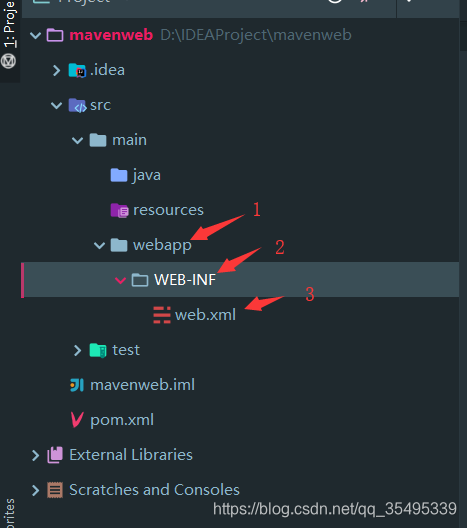
新建完成目录结构如下:

新建webapp目录

编辑web.xml(也可以去旧项目中复制)
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
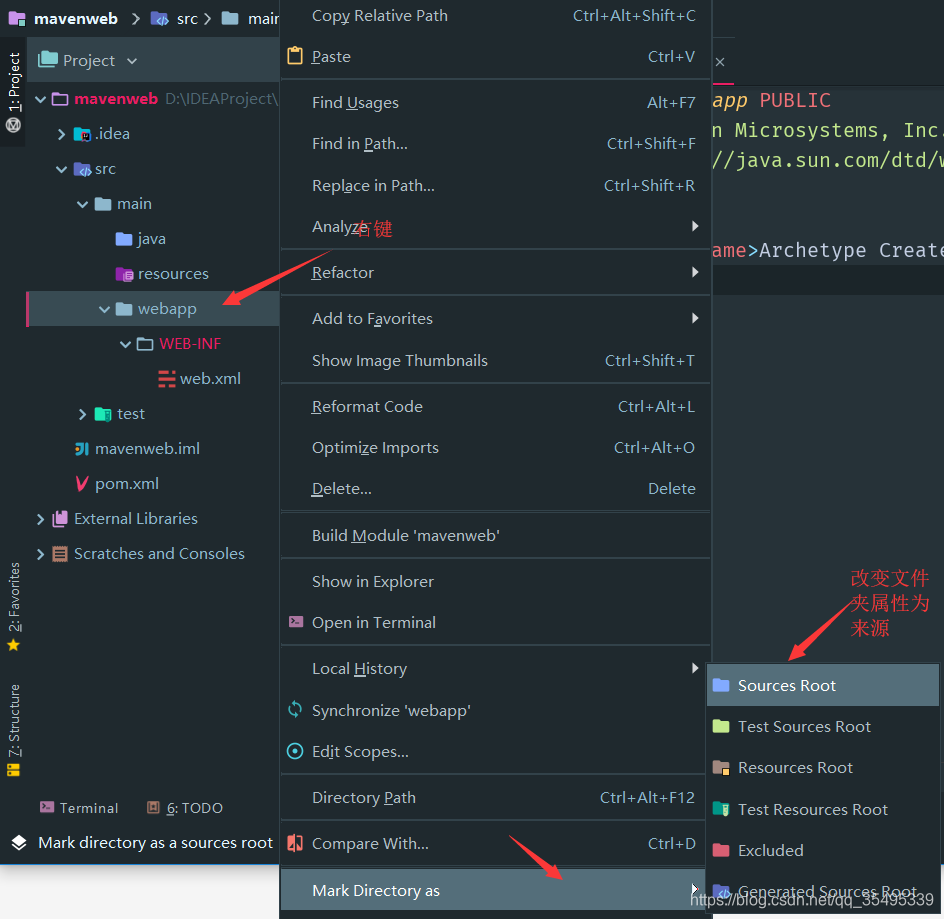
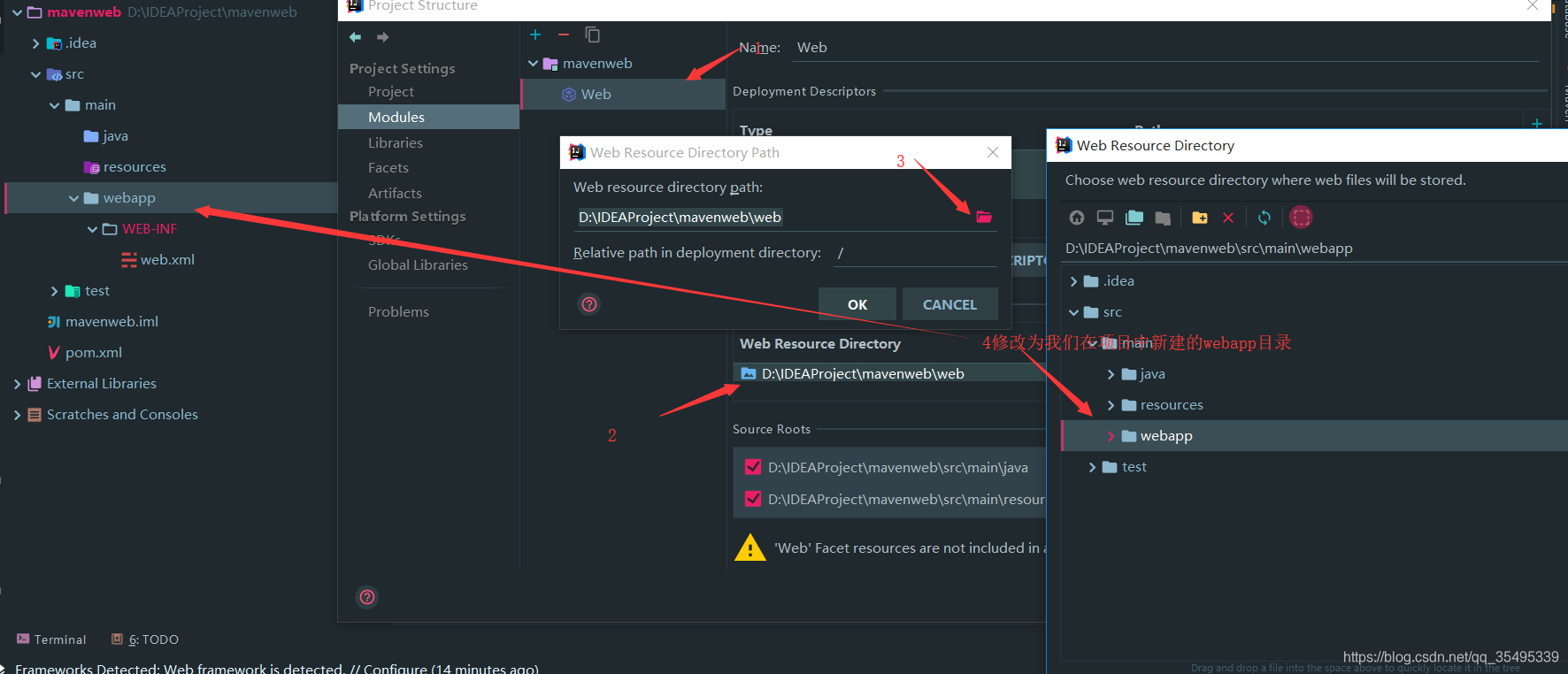
修改webapp文件夹属性

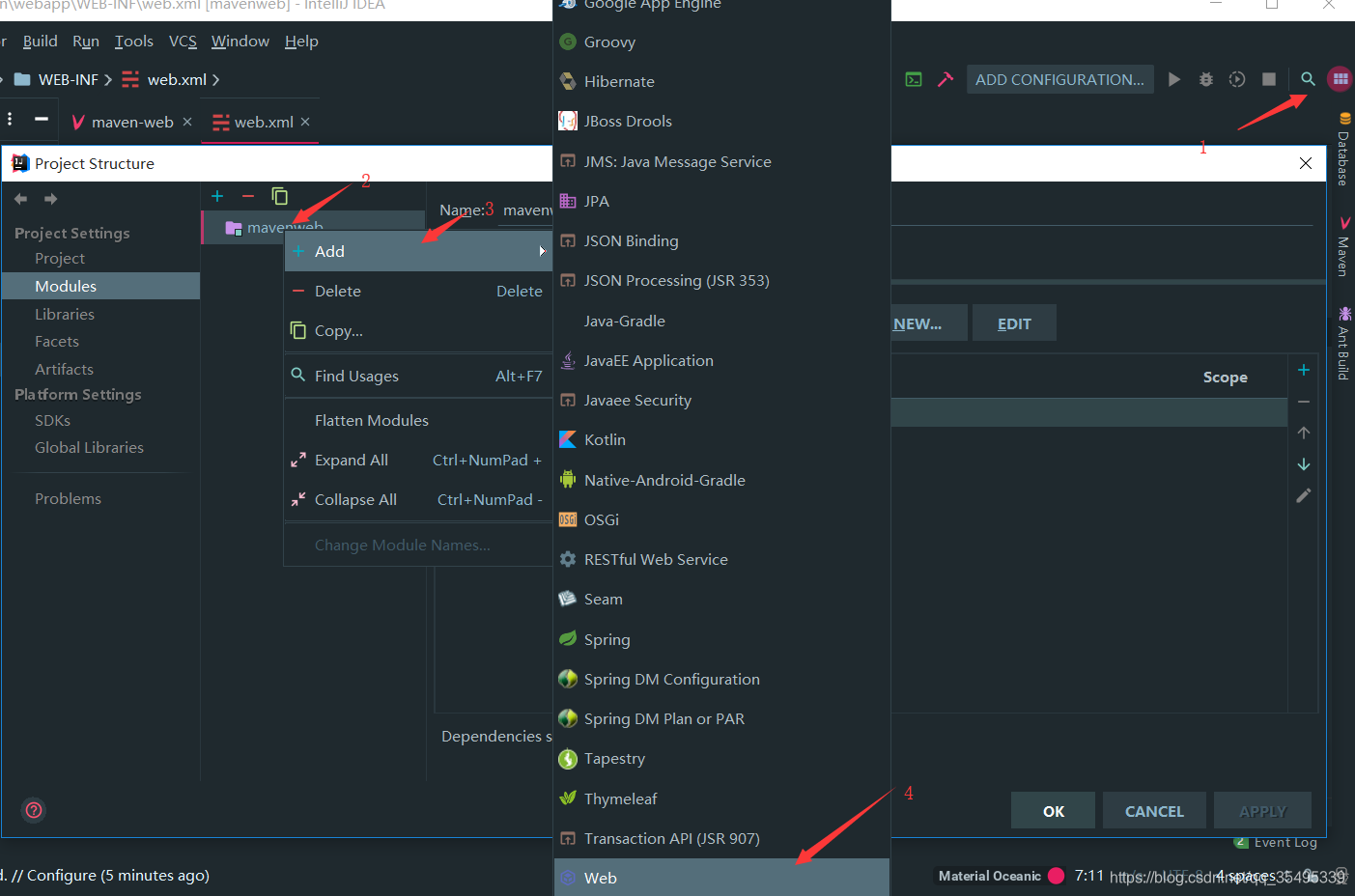
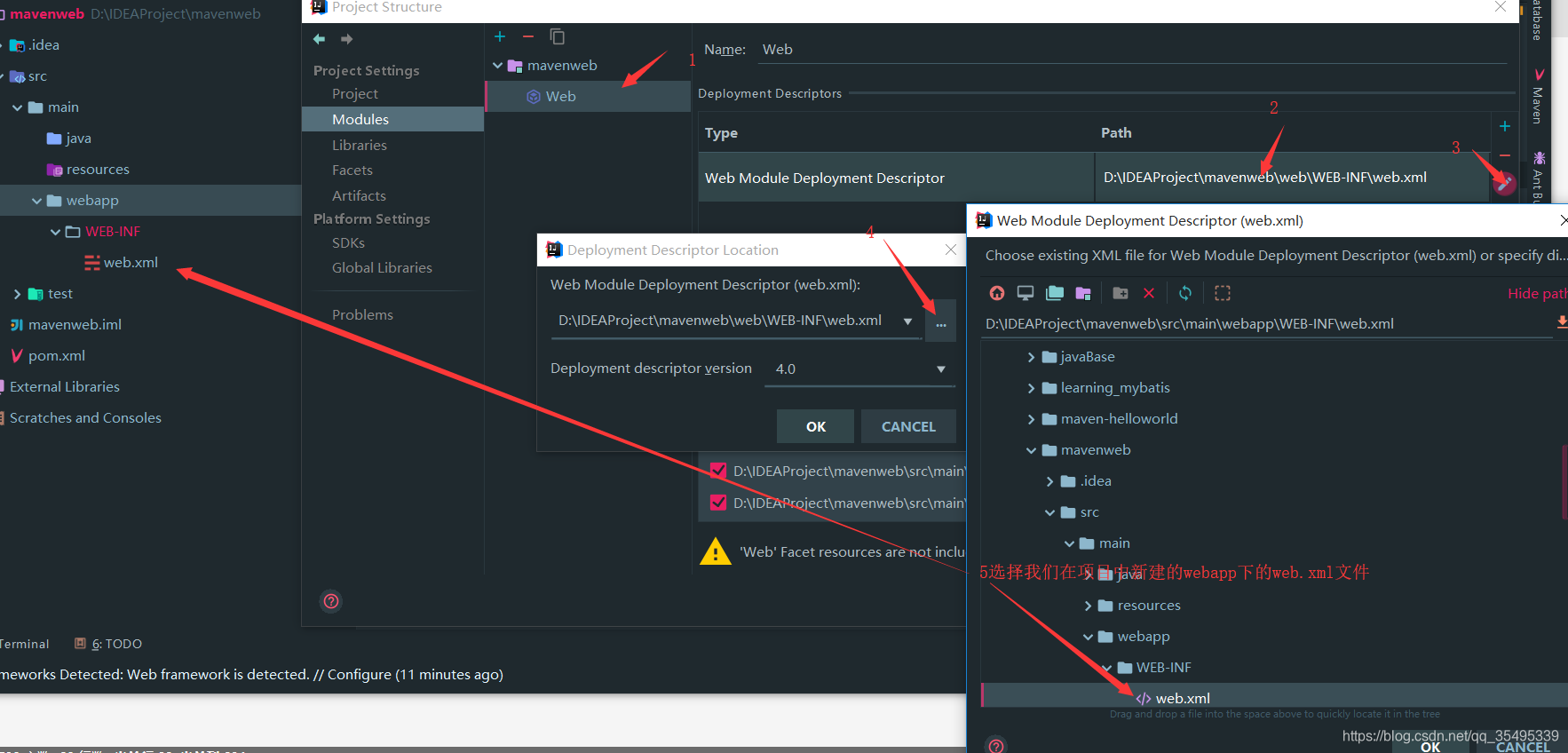
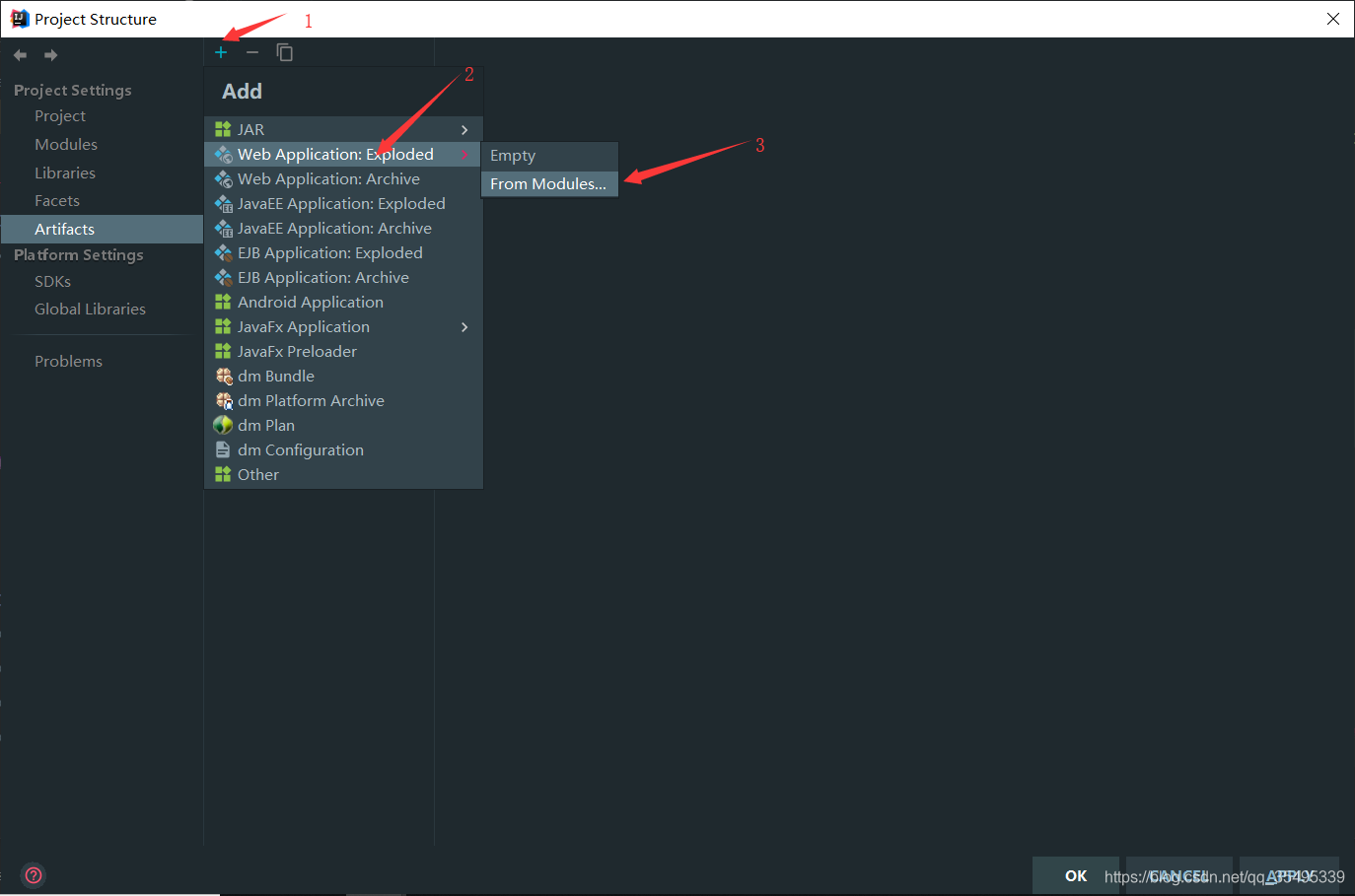
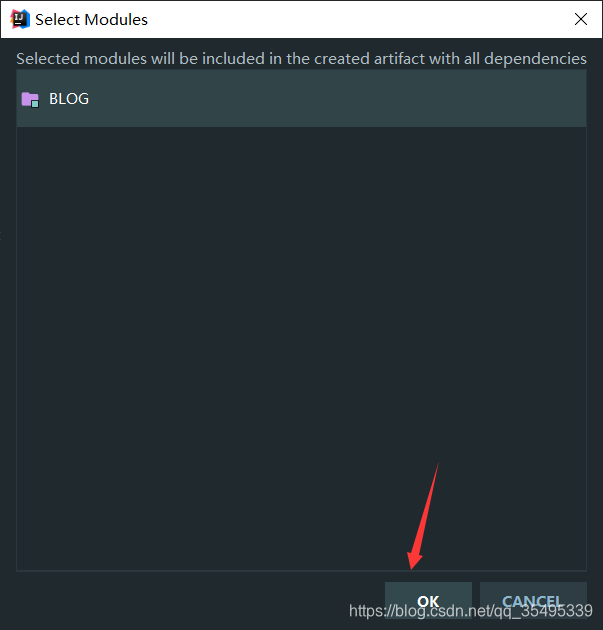
项目加入web模块

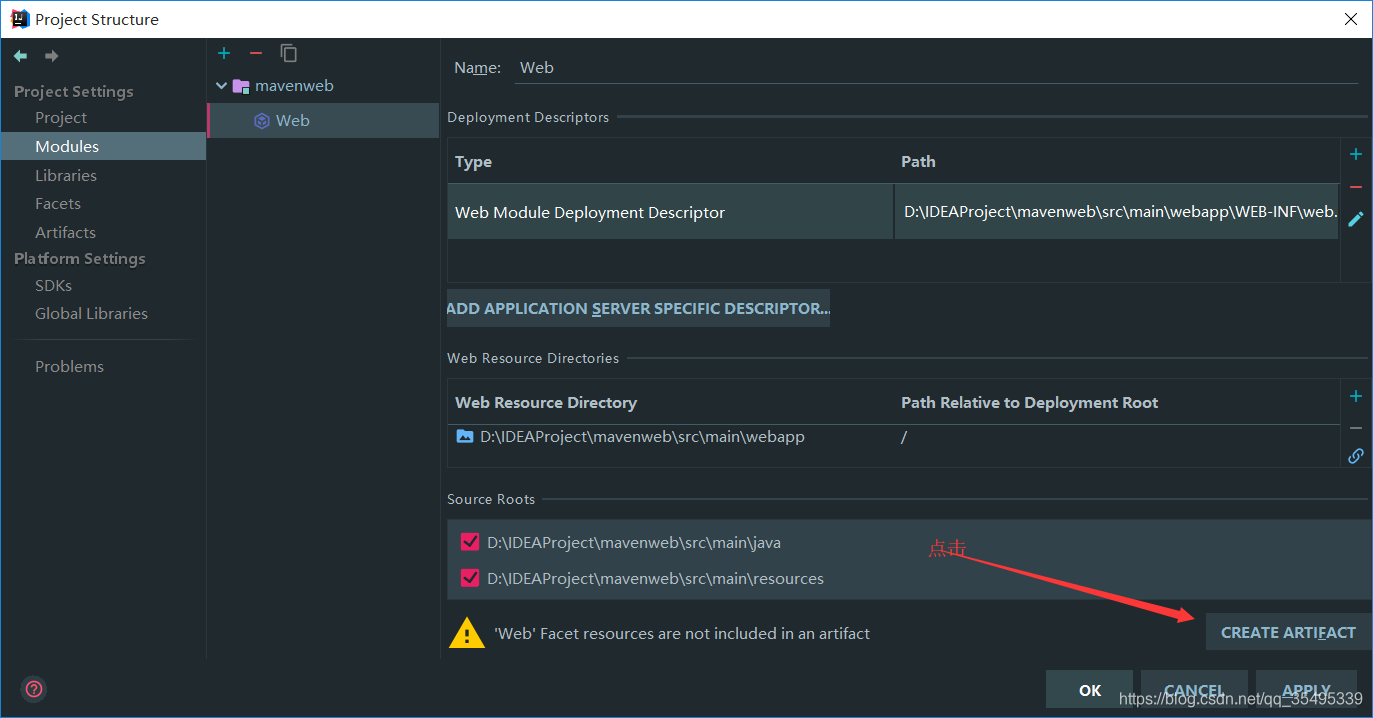
配置web模块



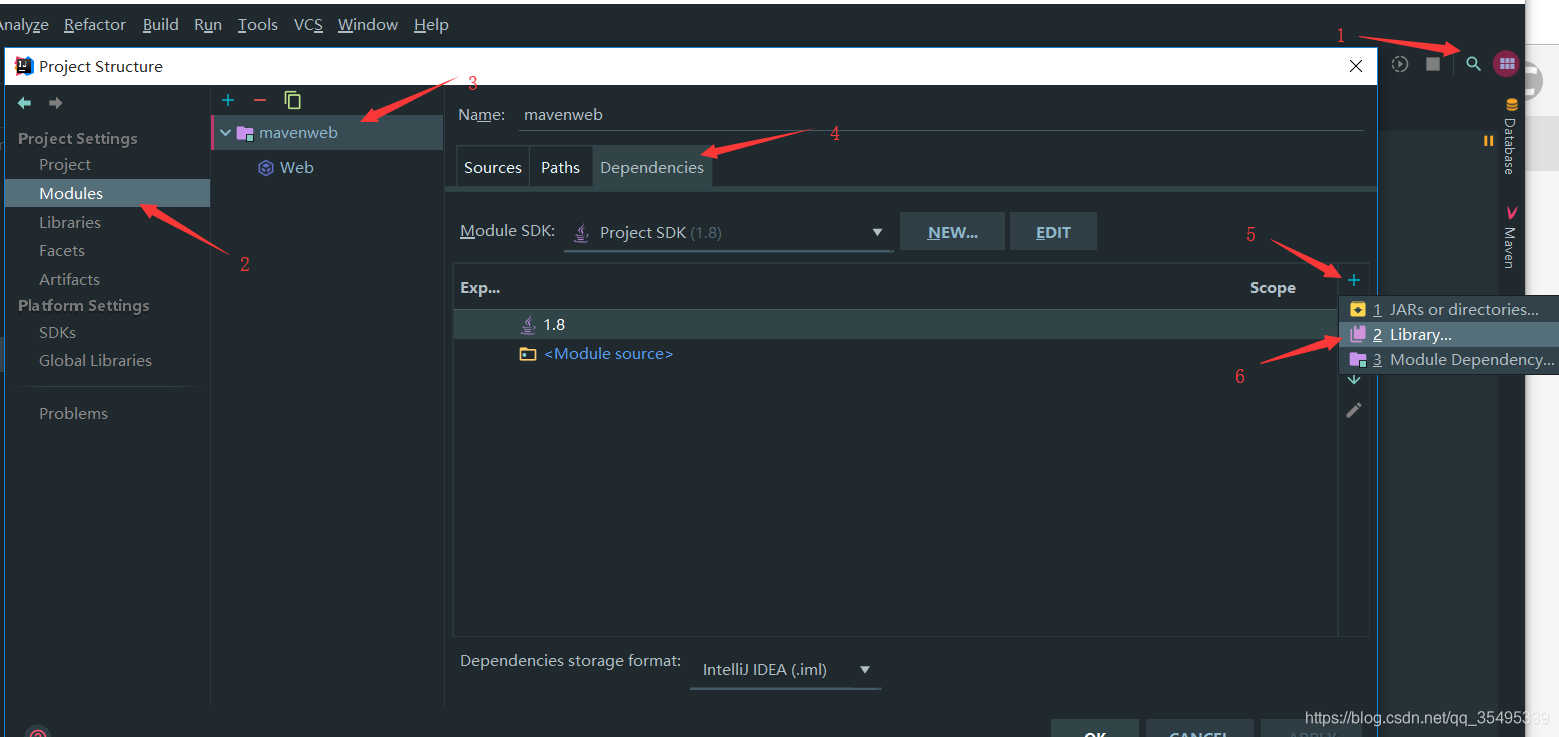
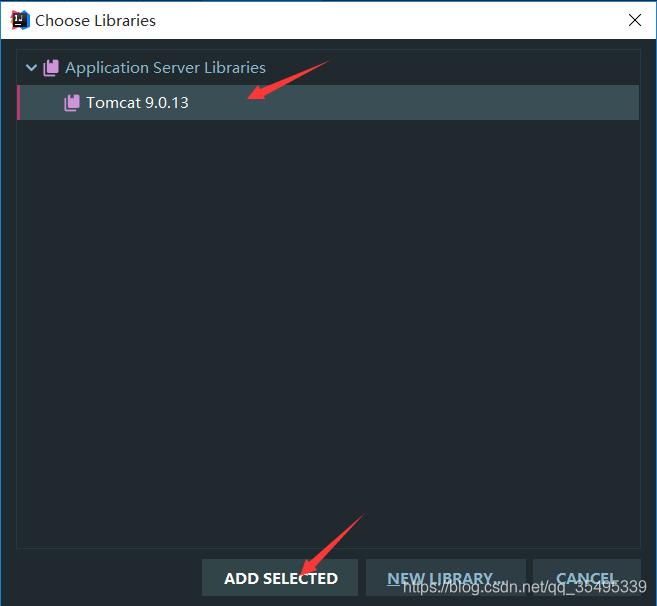
添加servlet依赖库

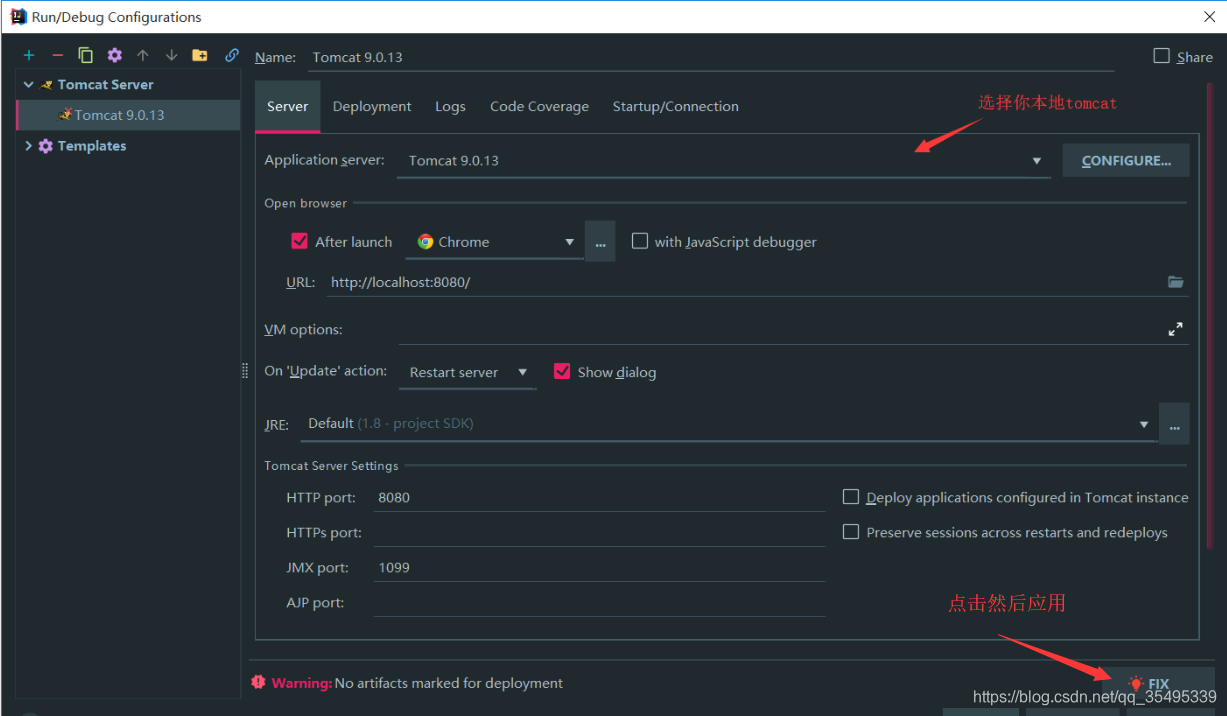
你本地的tomcat

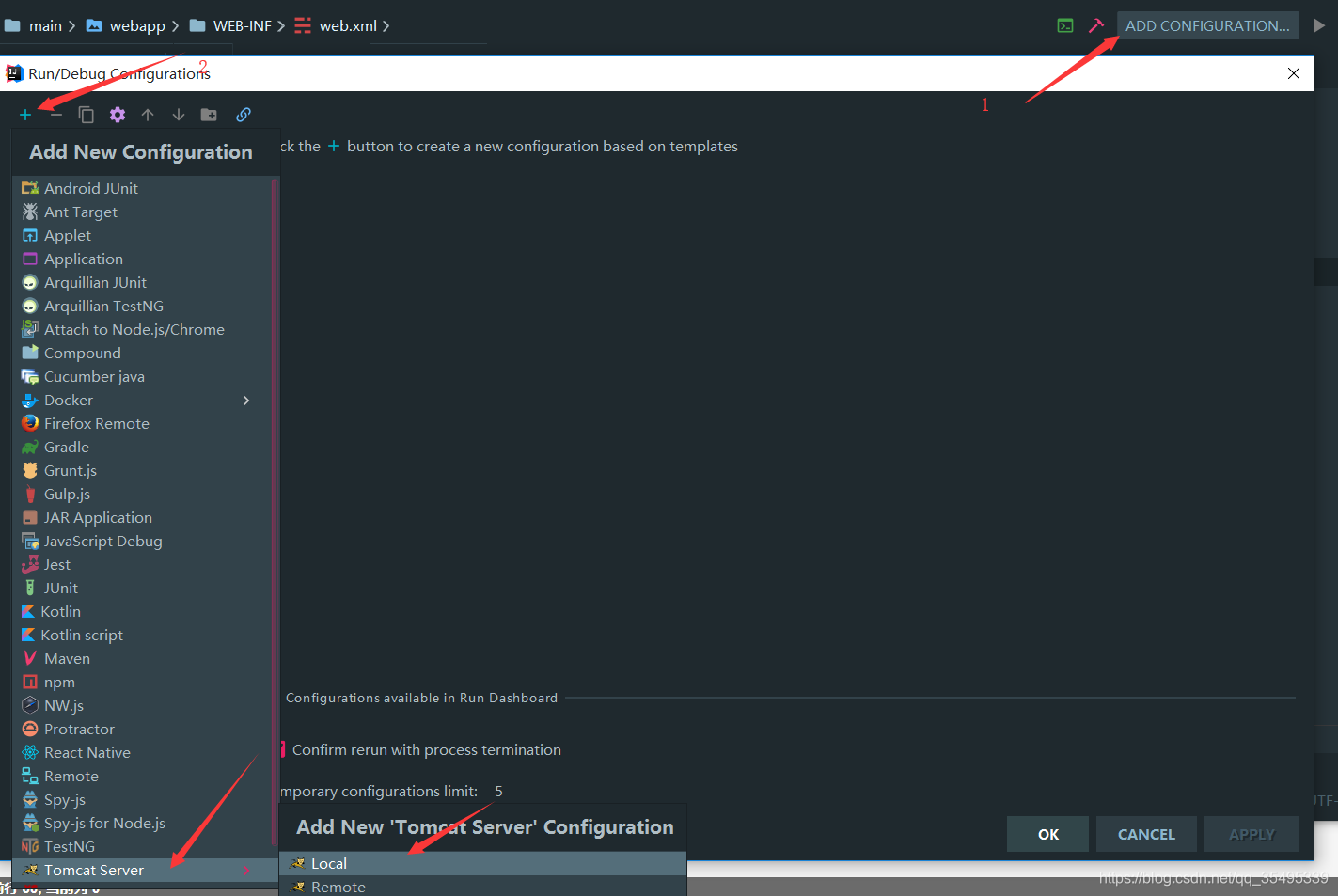
配置tomcat


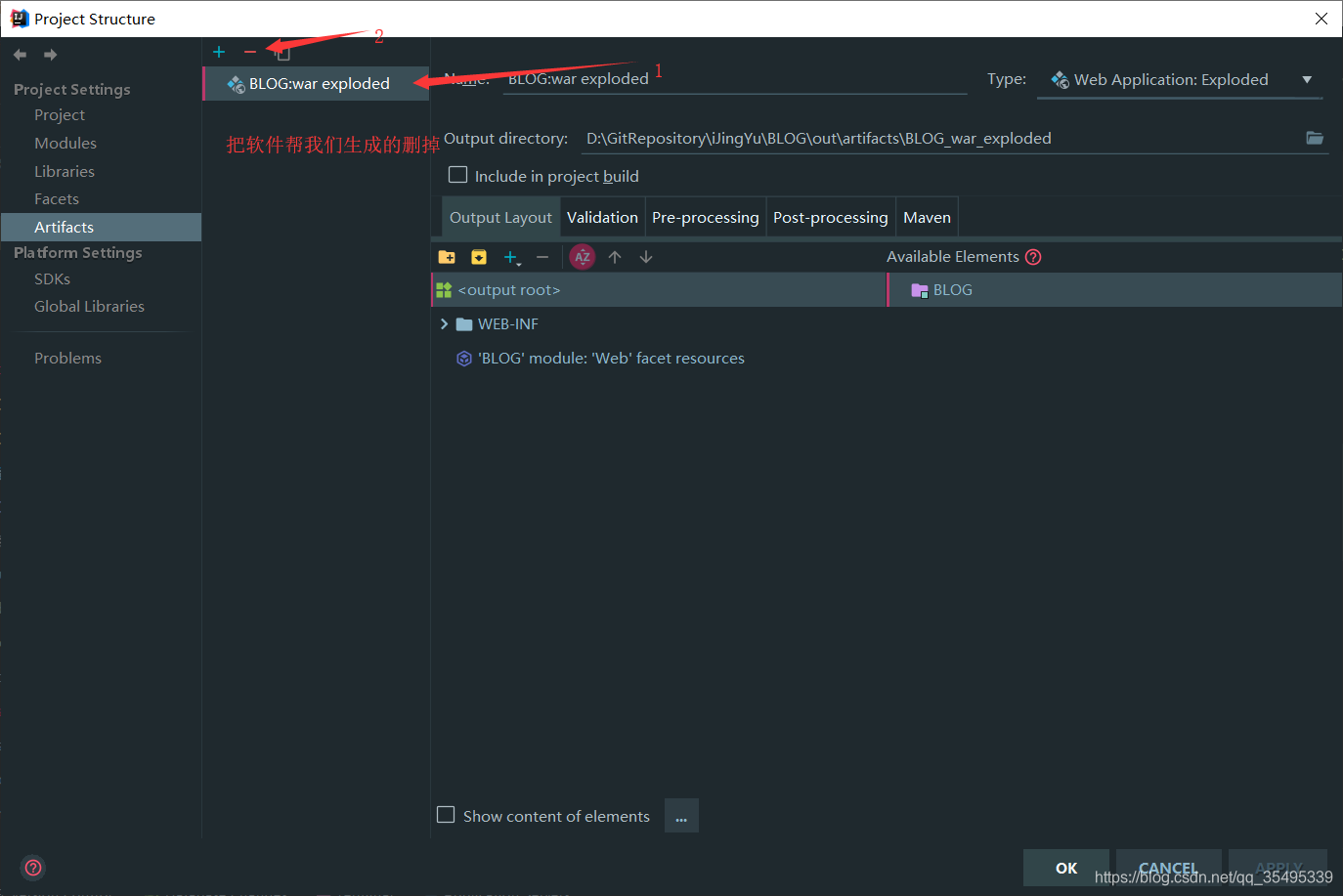
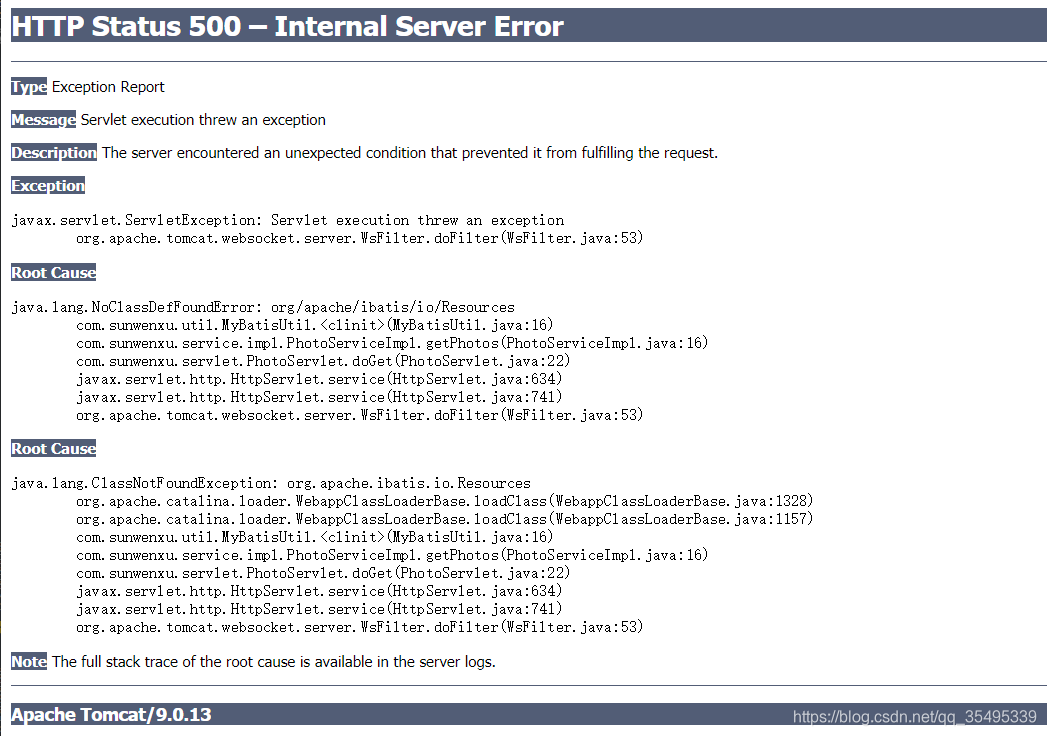
踩坑(修改包)



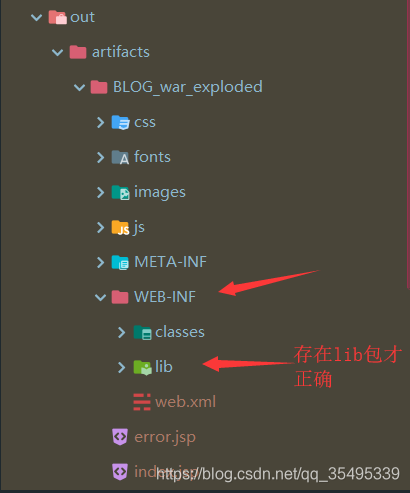
编译项目

不做修改会出现以下错误

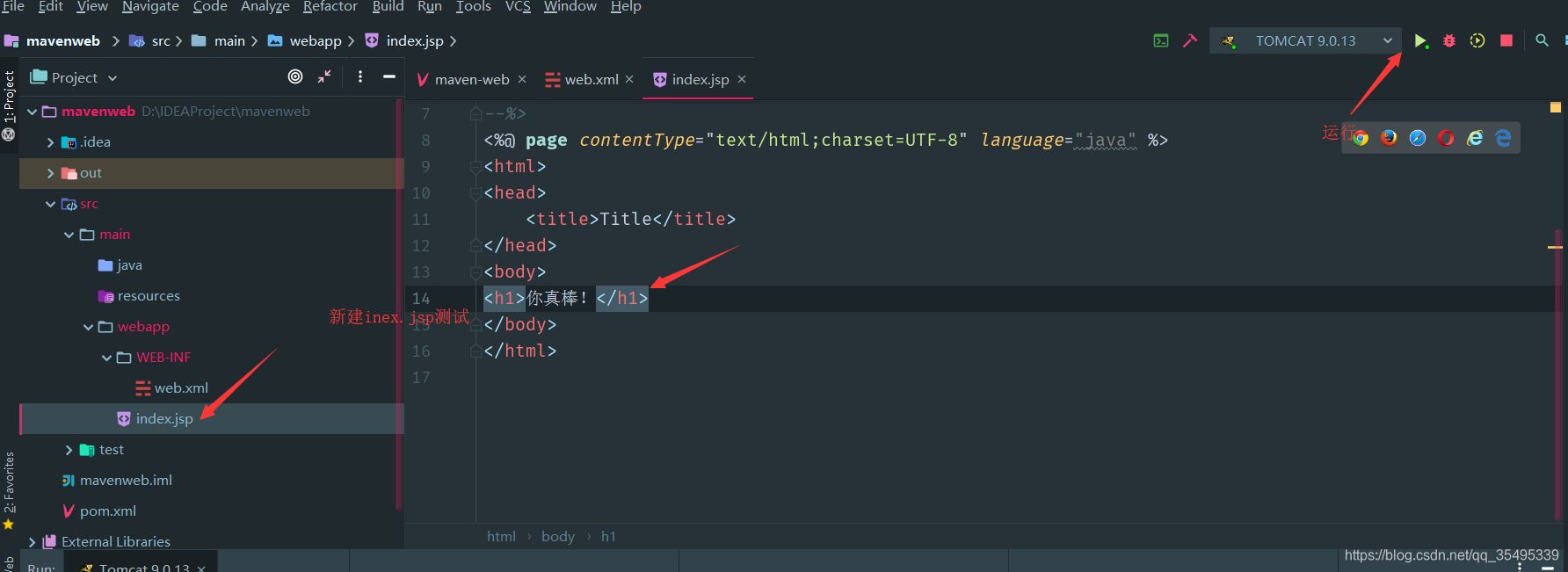
测试


END
(二)使用模板创建
== 相对于不使用框架构建maven工程集成web来说,使用maven webapp框架来创建Java EE工程更加的简单一些 ==
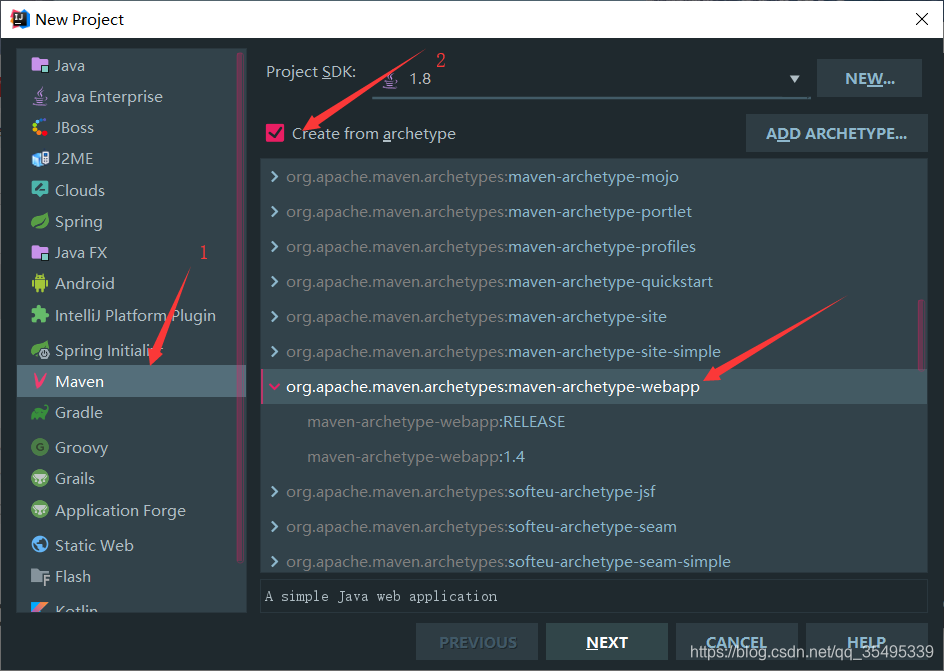
首先使用模板创建项目(注意模板不要选错)

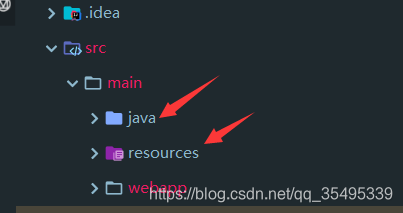
然后根据提示完成项目构建,等待项目加载完成后新建两个文件夹即可:

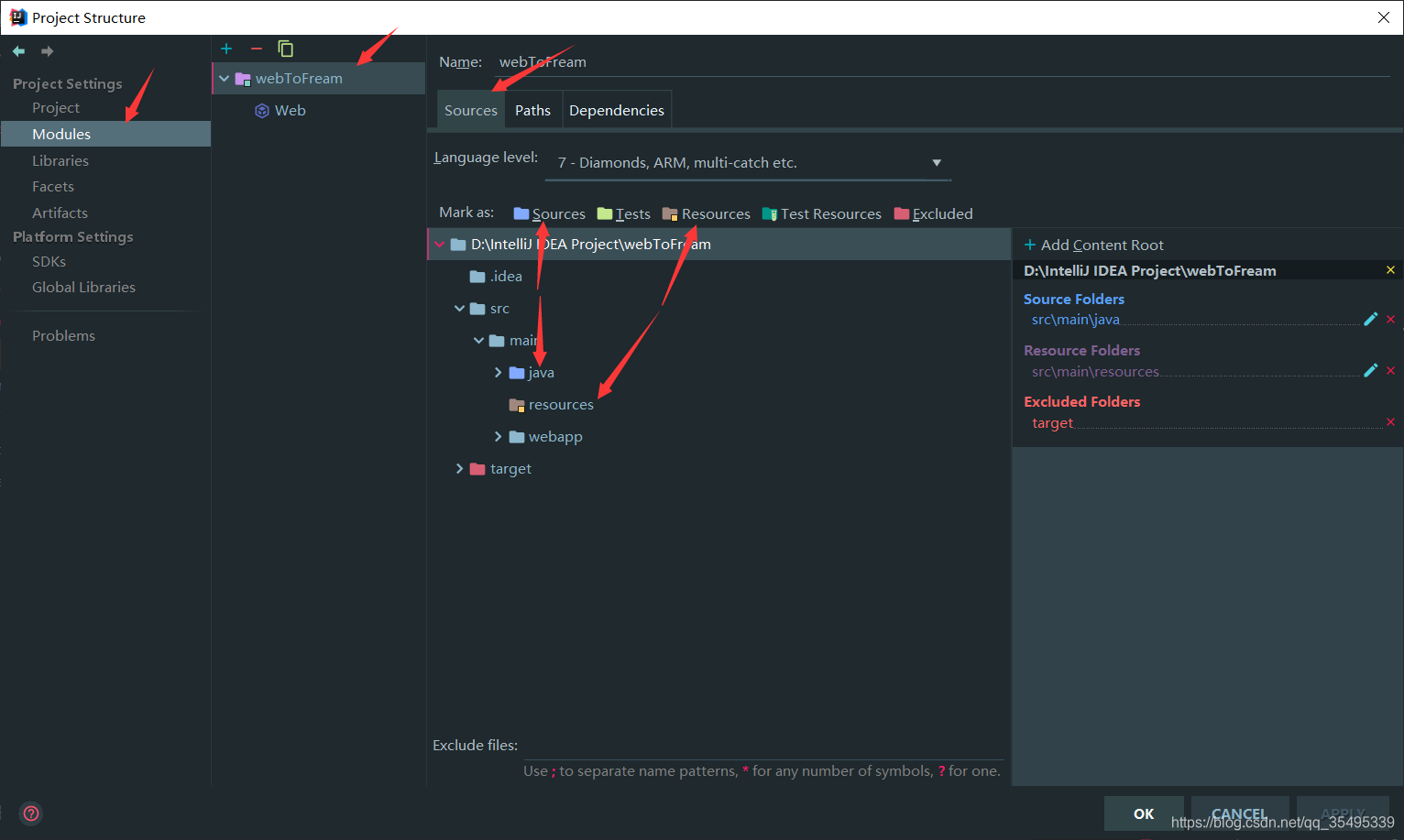
修改文件夹属性(前者为来源、后者为资源)

到此一个基本的基于maven的java EE工程创建完成





















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








