原文链接: vue-cli 项目迁移到vite2 [失败]
原来的项目太大了, 每次编译很慢, 十分影响体验
目前没能迁过去, 太多包和库需要改了, webpack把很多有问题的库都兼容到可以使用, 然后就在vite中报错 ...
不建议对老项目做迁移, 尤其依赖中含有很多上古依赖的情况下
创建vue-ts模板项目
yarn create @vitejs/app
git init
git add .
git commit -am "init"
把文件迁过去
复制粘贴吧, 包括public静态资源, 配置文件和代码等, 还好vue项目的层级都差不多
复制原来package中的一些依赖和命令, 然后安装依赖
遇到的问题
alias @配置
alias: {
// 键必须以斜线开始和结束
"@": path.resolve(__dirname, "src"),
// '/@components/': path.resolve(__dirname, './src/components')
},
import AppNav from "@/pages/app-nav/index.vue"
random 模块引入错误
换lodash的random
worker引入
// import IWorker from "worker-loader!./worker.js"
import IWorker from "./worker?worker"shareworker 之前用url引入的, 现在貌似没有找到替代方法.. 暂时先不管
// import SyncWorkerURL from "url-loader?limit=0!./sync.shared.worker.js"
文件引入加vue后缀...
吐了啊, 所有引入都要加vue后缀???
global
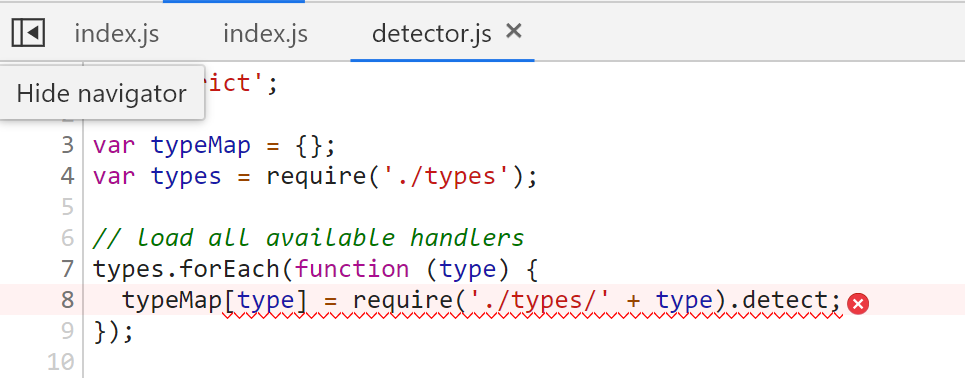
dom-serialize 依赖报错...
interface Window {
global: any
}
declare const windos: Window & typeof globalThis

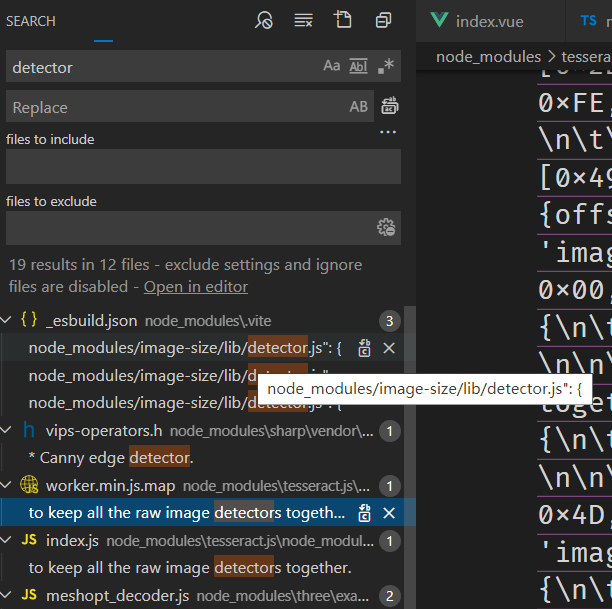
看着是ocr报错...


止步于此...





















 1127
1127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








