原文链接: chrome elementFromPoint 获取屏幕指定位置的元素
上一篇: cocos 刚体碰撞 台球游戏
下一篇: 1060 玩 2077 画质设置
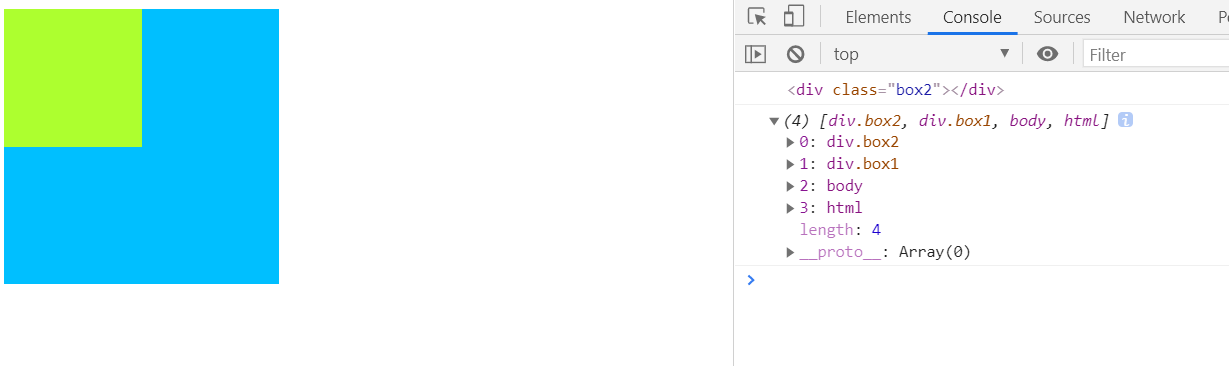
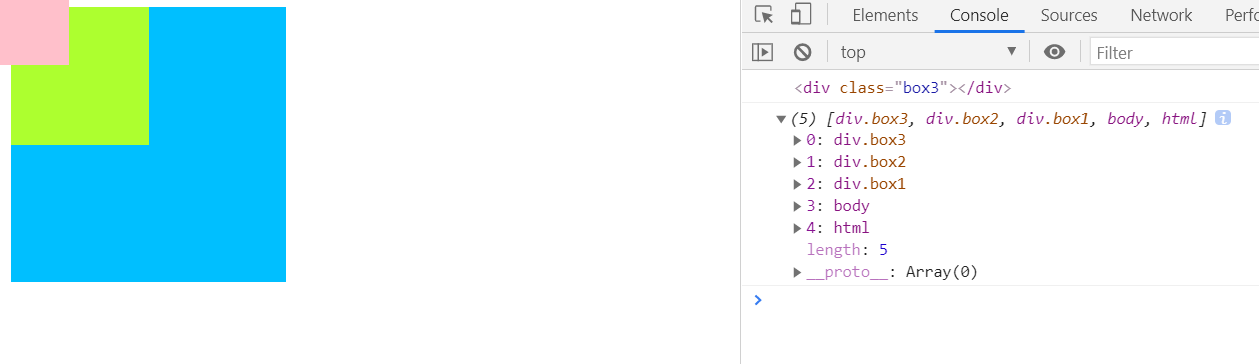
两个api, 一个是从里到外的数组, 一个是最顶层
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/elementsFromPoint
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/elementFromPoint
主要作用是做空白页检查, 或者埋点, 对用户的点击位置做分析,
如果在页面中均匀选择 若干个点, 如果这些点的顶层元素都是一样的, 说明页面是空白页
单个元素的api返回的其实是多个元素的第一个元素

使用绝对定位,, 验证层级影响

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
width: 200px;
height: 200px;
background: deepskyblue;
z-index: 5;
}
.box2 {
width: 100px;
height: 100px;
background: greenyellow;
z-index: 3;
}
.box3 {
position: absolute;
width: 50px;
height: 50px;
background: pink;
z-index: 3;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
<script>
const el = document.elementFromPoint(30, 30)
console.log(el)
const els = document.elementsFromPoint(30, 30)
console.log(els)
</script>
</html>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








