原文链接: input 标签类型为file时, 取消文件选择的判断
上一篇: vue cli 为已有项目添加PWA和打包分析, 去除core-js
下一篇: 图片 转 ico
选择文件直接使用change事件即可, 但是取消选择有点麻烦...
下面的方法有一定的误差和风险....
打开文件选择窗口后取消, 这个没有回调, 而且页面也不太好感知

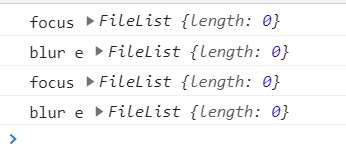
监听input事件, 可以看到有四个事件
点击时触发focus, 弹出窗口选择文件触发blur
点击取消浏览器会重新聚焦, 触发focus, 此时点击空白或者其他地方会触发blur

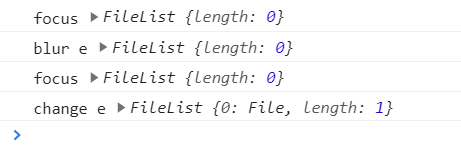
选择文件时, 可以看到change事件是在第二个focus之后触发的, 而且拿不到文件

不过由于这两个之间的间隔很短, 所以可以采用鼠标双击判断的方式, 第二个focus后300ms内如果没有接收到change事件, 则表示没有选择文件
不过这么做也有点问题, 要是选择一些大文件的话, 或者数目很多的情况下, 会不会被误认为是没有选择文件呢?
试着传了100个文件, 基本上还是300ms以内的, 不行就增大阈值判断, 至少change事件是一定能够监听成功的, 只是取消的事件有很小的的概率监听不到而已, 这样主要也是为了释放promise, 即使监听不到也问题不大
不过由于使用了focus事件, 这个方法不能够用于动态创建dom不挂载的情况, 因为无法监听focus和blur事件





















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








