原文链接: netlify 部署 github page, 使用https域名
上一篇: pr 输出 立体声
下一篇: js 区分鼠标左右键点击
netlify 官网
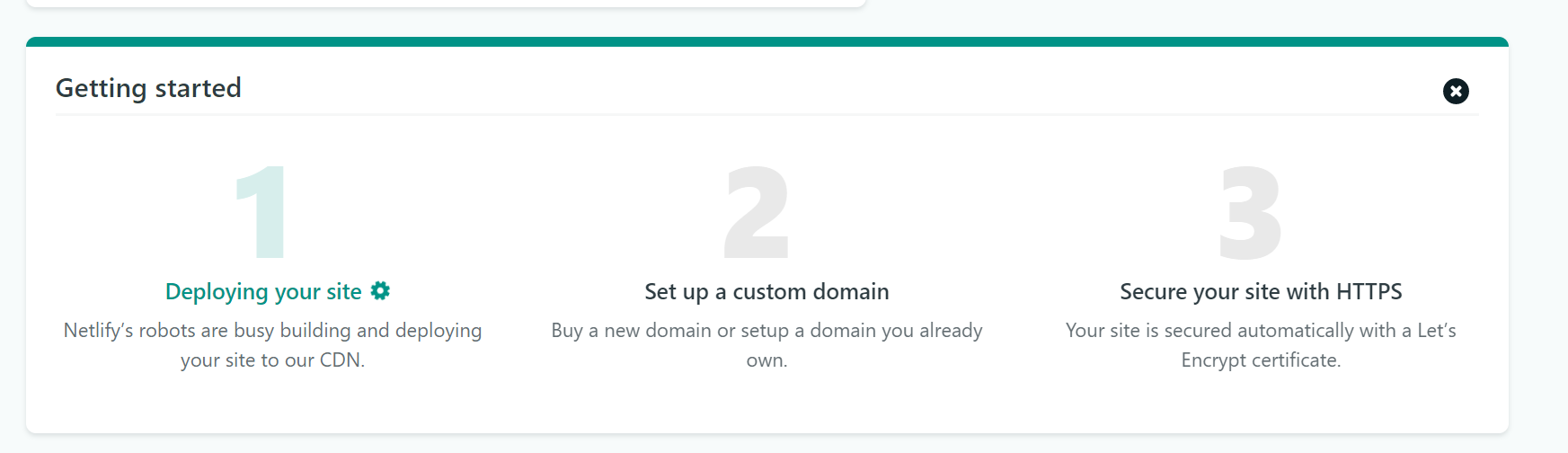
部署后的页面
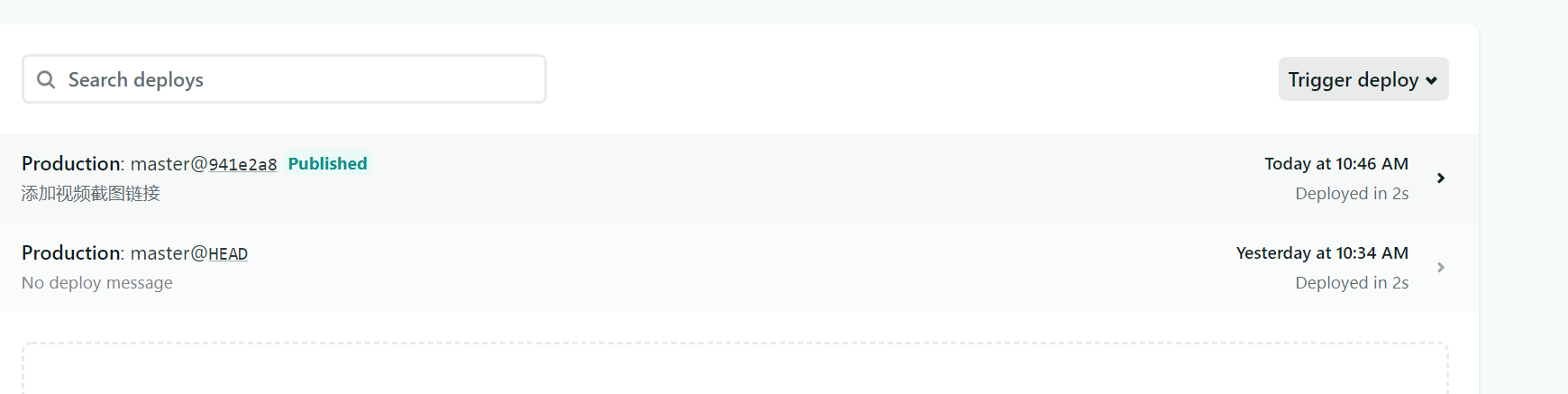
github 更新后, 会自动重新部署, 很方便

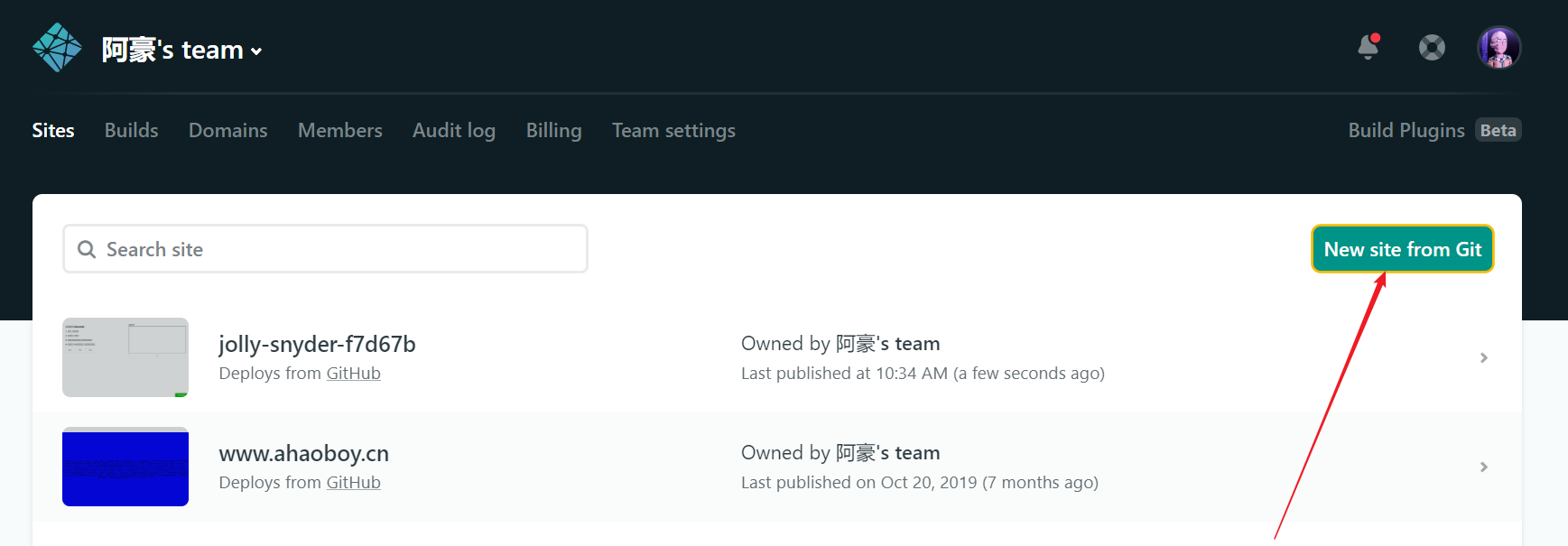
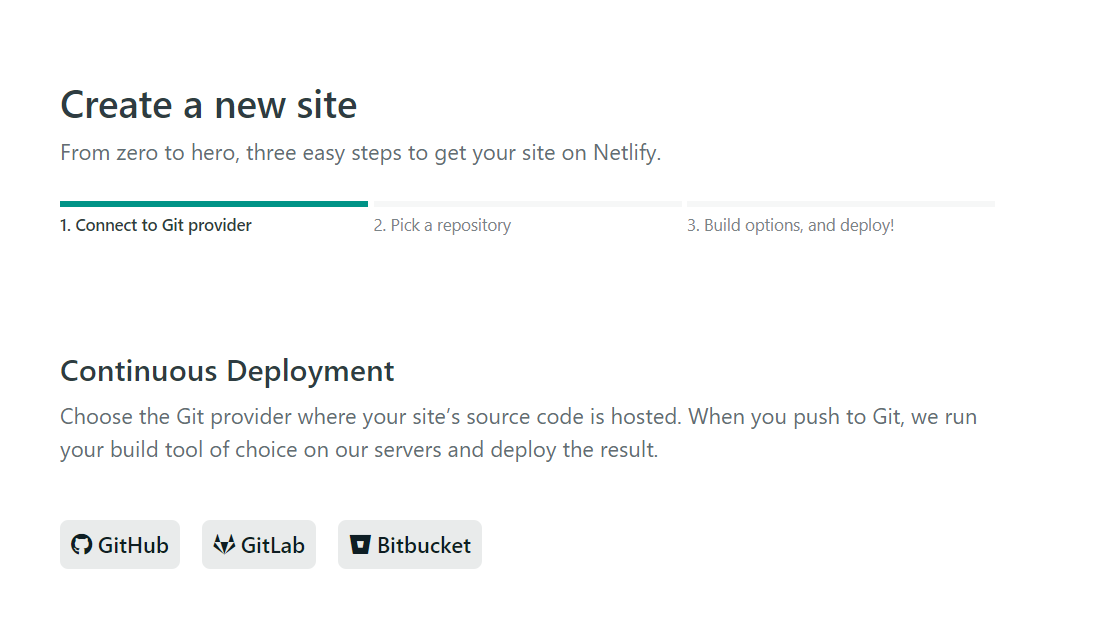
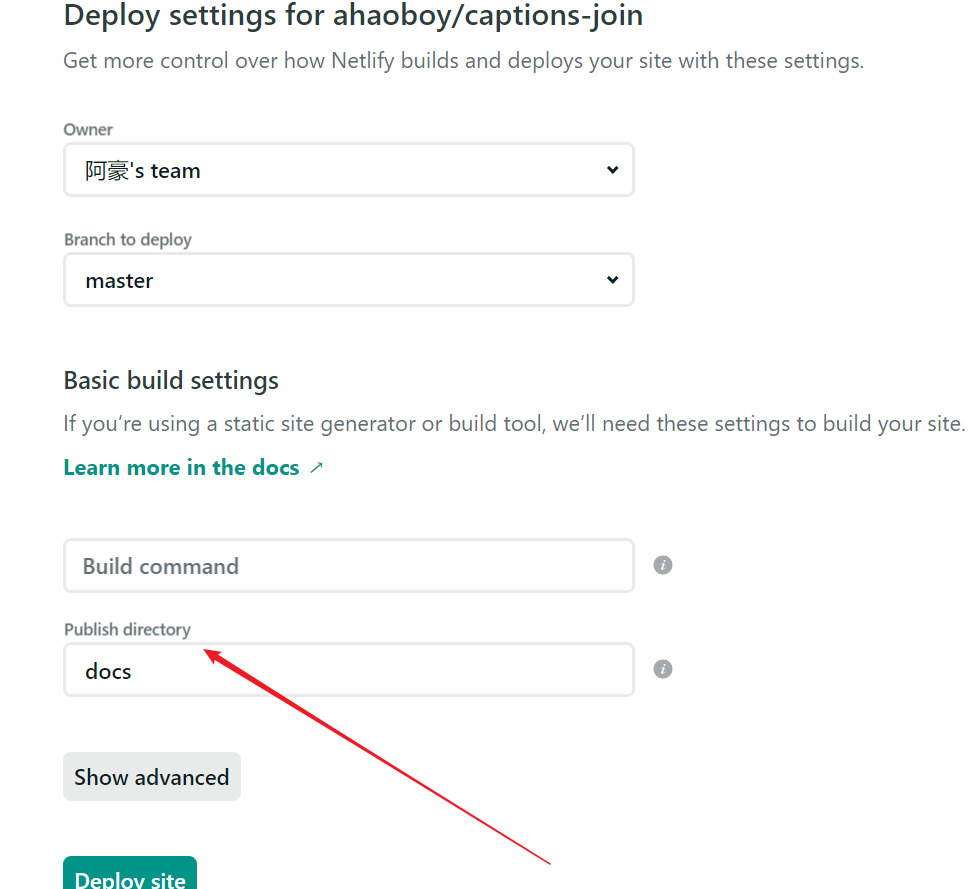
创建



支持部署前运行脚本, 这样就不用把dist目录上传了, 也可以选择不同的分支

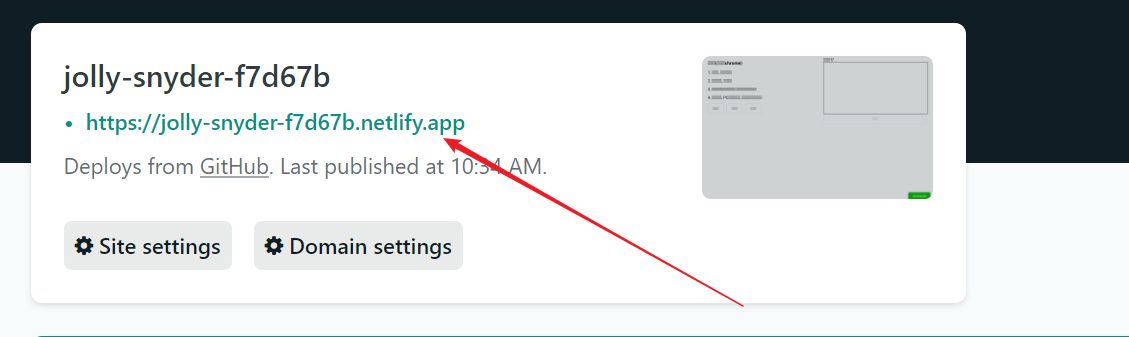
部署成功后有链接

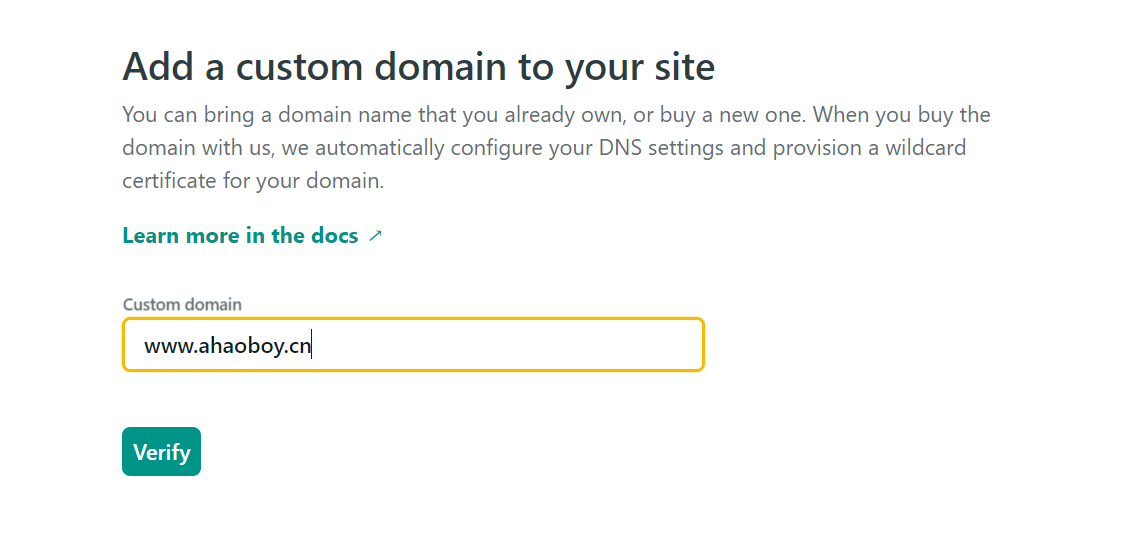
使用自己的域名

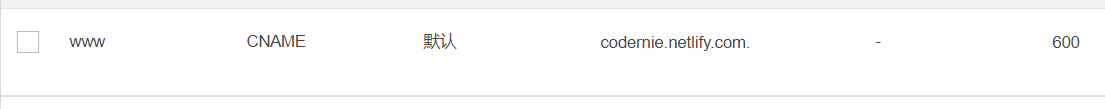
添加解析
cod ernie .netlify.com

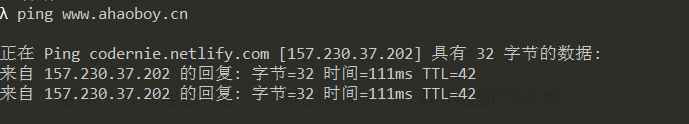
验证是否生效

添加https
申请腾讯云的免费证书

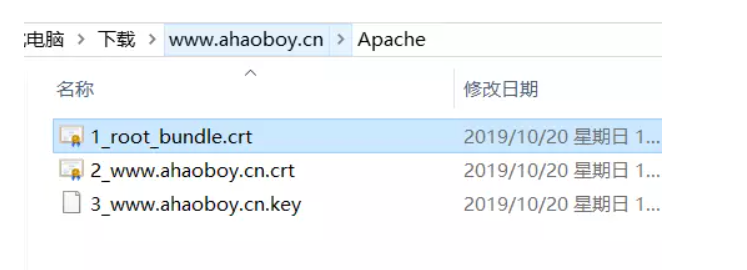
下载解压,
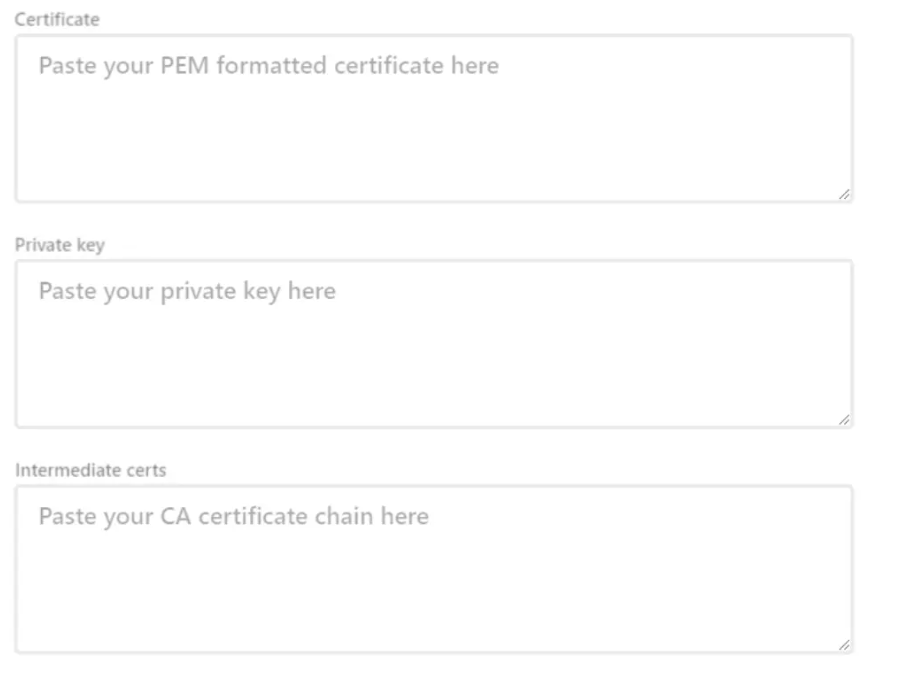
分别对应 域名.crt , key, root.crt 这三个文件中的内容


最后可以选择强制使用https






















 5224
5224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








