原文链接: css 图片不显示时 大小 为0 的问题
上一篇: js 上传 图片 显示到 canvas中 并 下载 canvas 图片
下一篇: tf pb 转 tfjs 将固定大小的输入 改为任意输入
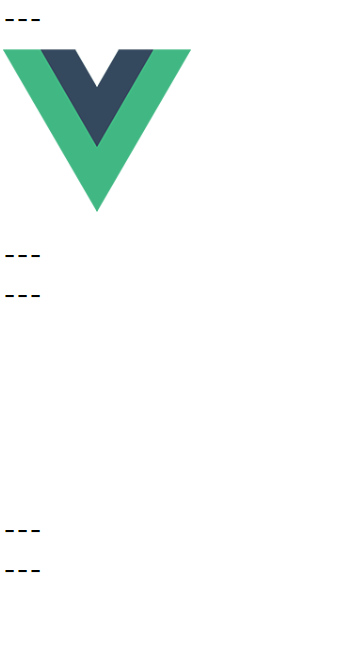
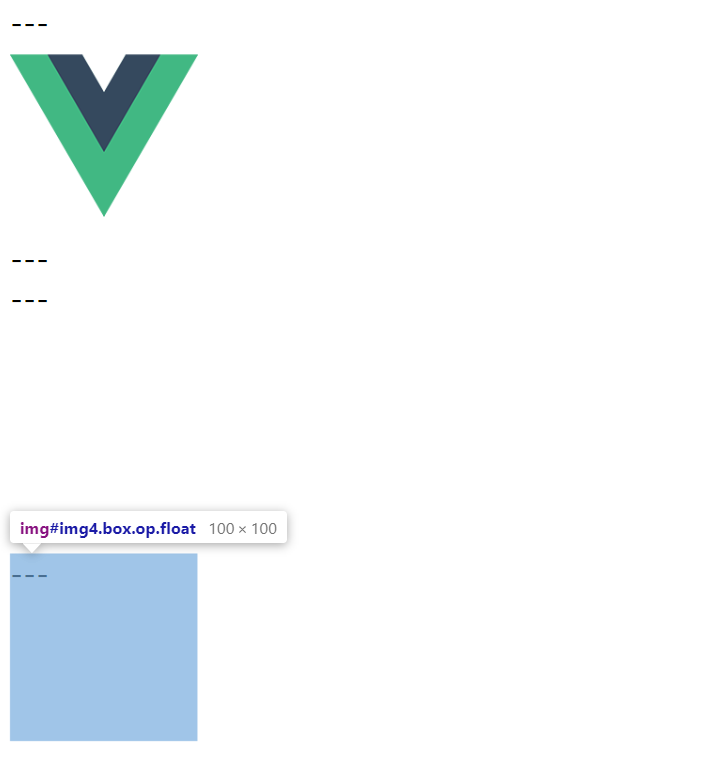
图片设置display为none时, 在css中设置的大小不起作用
使用opacity 隐藏元素 和position脱离文档流不影响其他元素布局解决问题
.op{
opacity: 0;
}
.float{
/* 脱离文档流 */
position: absolute;
/*position: fixed;*/
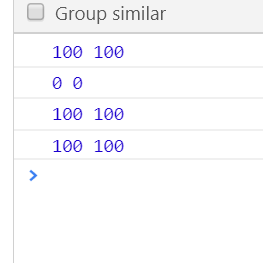
}三张图片中,第二张图片大小为0,第三张图片大小正常但是占据页面位置
第四张脱离文档流后满足需求



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 100px;
height: 100px;
}
.hide{
display: none;
}
.op{
opacity: 0;
}
.float{
/* 脱离文档流 */
position: absolute;
/*position: fixed;*/
}
</style>
</head>
<body>
<div>---</div>
<img id="img1" src="../assets/logo.png" alt="" class="box">
<div>---</div>
<img id="img2" src="../assets/logo.png" alt="" class="box hide">
<div>---</div>
<img id="img3" src="../assets/logo.png" alt="" class="box op">
<div>---</div>
<img id="img4" src="../assets/logo.png" alt="" class="box op float">
<div>---</div>
<script>
function show_hw(id) {
let img = document.getElementById(id)
console.log(img.height,img.width)
}
show_hw("img1")
show_hw("img2")
show_hw("img3")
show_hw("img4")
</script>
</body>
</html>







 博客主要围绕CSS和JS相关问题展开。提到CSS中图片设置display为none时大小设置不起作用,可用opacity隐藏元素和position脱离文档流解决;还涉及JS上传图片到canvas并下载,以及tf pb转tfjs改变输入大小的内容。
博客主要围绕CSS和JS相关问题展开。提到CSS中图片设置display为none时大小设置不起作用,可用opacity隐藏元素和position脱离文档流解决;还涉及JS上传图片到canvas并下载,以及tf pb转tfjs改变输入大小的内容。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








