原文链接: vue cli3 配置 copy-webpack-plugin 拷贝文件
上一篇: vue 创建pwa 项目 官方插件
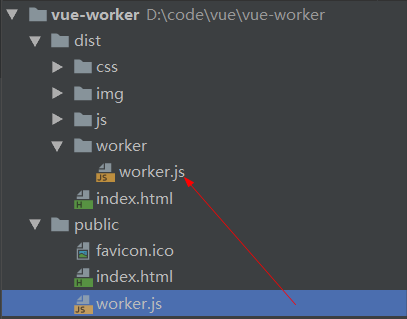
实现 将 worker.js 拷贝到dist目录下的worker目录下

vue.config.js 配置
let path = require('path')
let publicDir = path.resolve('public')
// console.log(publicDir)
let workerPath = path.resolve(publicDir, 'worker.js')
// console.log(workerPath)
module.exports = {
// 基本路径
publicPath: '/',
// 输出文件目录
outputDir: 'dist',
// 用于嵌套生成的静态资产(js,css,img,fonts)的目录。
assetsDir: '',
// 第三方插件配置
chainWebpack: config => {
config.plugin('copy')
.use(require('copy-webpack-plugin'),
[
[{
from: workerPath,
to: './worker',
// ignore: publicCopyIgnore
}]
]);
}
}





















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








