原文链接: npx 简单使用
下一篇: vue cli3 使用cdn 减少打包体积 在index文件中加入script标签
参考
https://www.jianshu.com/p/a4d2d14f4c0e
http://www.ruanyifeng.com/blog/2019/02/npx.html
简单案例
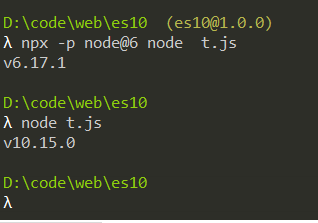
t.js
console.log(process.version)
使用不同的版本的node运行t.js, 输出版本信息
npx 介绍
What
npx是一种在npm中安装工具,也可以被单独的下载使用
在npm 5.2.0 的时候发现会买一送一,自动安装了npx。
pros
再也不需全局安装任何工具只需要 npx <commang>
全局安装劣势:
-
占用本机空间
npm会在machine上创建一个目录(mac是
/usr/local/lib/node_modules)存放所有global安装的包, 其实node_module占用的空间比较大的 -
版本问题:
假如一个项目中的某一个dependency是全局安装的,也就意味着不同的开发人员使用的这个dependency版本完全基于本地的版本,也就会导致不同的开发人员使用不同的版本
使用npx的优势也就凸显出来了:
- 当在执行
npx <command>的时候,npx会做什么事情?- 帮你在本地(可以是项目中的也可以是本机的)寻找这个 command
- 找到了: 就用本地的版本
- 没找到: 直接下载最新版本,完成命令要求
- 使用完之后不会在你的本机或者项目留下任何东西
- 帮你在本地(可以是项目中的也可以是本机的)寻找这个 command
因此优势总结:
- 不会污染本机
- 永远使用最新版本的dependency
任何command都通过npx在machine任何位置使用
-
举个例子,在某一个项目中使用
npm install --save-dev @babel/core @babel/cli安装babel。此时:
你在命令行中使用babel script.js一定会报错说babel不存在,即便你的node_module中babel静静的躺在那里,你只有两种方式可以使用babel: -
你可以通过在
package.json的script中使用babel去compile某一个directory(用npm run-script的形式) -
你也可以通过使用
./node_modules/.bin/babel script.js用babel去compile某一个script文件(使用babel包中的可执行文件) -
那么他的局限性就很大:
虽然你的node_module中有babel,等价于你的machine上有babel,但是你不能方便的在任何位置使用 babel ,只能通过以上的两种方式。
-
但是有了npx在任何位置使用babel command似乎就不是难题了:
当你任何位置(根目录下/项目根目录下)运行
npx babel script.js不会再报错说babel不存在了:- npx会帮你找到本机下的babel然后运行
帮助执行 one-off 指令
对于一些工具,比如 create-react-app ,它们有些特性:
- 可能很久才会被使用一次
- 安装包会很大
我们似乎真的没必要将他们都安装到电脑上,所以可以直接使用 npx tool-command
帮助切换版本
npx的-p选项允许您指定要安装的包,并将其添加到 正在运行的$PATH中 ,那么实用的case是什么呢:
当你没有nvm的时候,帮你方便的切换node版本,假设你本机安装的node版本是node @8 ,但是你的项目可能需要使用使用node@6做测试,如果你有nvm,可以使用 nvm use v8.11 ,其实npx也可以帮你做成。
使用 npx -p node @6 npm run test :
- npx会帮助你下载node@6
- 将此时的环境变成node@6版本
- 使用node@6帮你执行npm run test
- 命令执行完毕之后不会修改你原来的node版本
指令可以理解为使用node@6版本运行 npm run test
调用项目安装的模块
npx 想要解决的主要问题,就是调用项目内部安装的模块。比如,项目内部安装了测试工具 Mocha 。
$ npm install -D mocha
一般来说,调用 Mocha ,只能在项目脚本和 package.json 的 scripts 字段里面, 如果想在命令行下调用,必须像下面这样。
# 项目的根目录下执行 $ node-modules/.bin/mocha --version
npx 就是想解决这个问题,让项目内部安装的模块用起来更方便,只要像下面这样调用就行了。
$ npx mocha --version
npx 的原理很简单,就是运行的时候,会到 node_modules/.bin 路径和环境变量 $PATH 里面,检查命令是否存在。
由于 npx 会检查环境变量 $PATH ,所以系统命令也可以调用。
# 等同于 ls $ npx ls
注意,Bash 内置的命令不在 $PATH 里面,所以不能用。比如, cd 是 Bash 命令,因此就不能用 npx cd 。
避免全局安装模块
除了调用项目内部模块,npx 还能避免全局安装的模块。比如, create-react-app 这个模块是全局安装,npx 可以运行它,而且不进行全局安装。
$ npx create-react-app my-react-app
上面代码运行时,npx 将 create-react-app 下载到一个临时目录,使用以后再删除。所以,以后再次执行上面的命令,会重新下载 create-react-app 。
下载全局模块时,npx 允许指定版本。
$ npx uglify-js@3.1.0 main.js -o ./dist/main.js
上面代码指定使用 3.1.0 版本的 uglify-js 压缩脚本。
注意,只要 npx 后面的模块无法在本地发现,就会下载同名模块。比如,本地没有安装 http-server 模块,下面的命令会自动下载该模块,在当前目录启动一个 Web 服务。
$ npx http-server
--no-install 参数和 --ignore-existing 参数
如果想让 npx 强制使用本地模块,不下载远程模块,可以使用 --no-install 参数。如果本地不存在该模块,就会报错。
$ npx --no-install http-server
反过来,如果忽略本地的同名模块,强制安装使用远程模块,可以使用 --ignore-existing 参数。比如,本地已经全局安装了 create-react-app ,但还是想使用远程模块,就用这个参数。
$ npx --ignore-existing create-react-app my-react-app
使用不同版本的 node
利用 npx 可以下载模块这个特点,可以指定某个版本的 Node 运行脚本。它的窍门就是使用 npm 的 node 模块 。
$ npx node@0.12.8 -v v0.12.8
上面命令会使用 0.12.8 版本的 Node 执行脚本。原理是从 npm 下载这个版本的 node,使用后再删掉。
某些场景下,这个方法用来切换 Node 版本,要比 nvm 那样的版本管理器方便一些。
-p 参数
-p 参数用于指定 npx 所要安装的模块,所以上一节的命令可以写成下面这样。
$ npx -p node@0.12.8 node -v v0.12.8
上面命令先指定安装 node@0.12.8 ,然后再执行 node -v 命令。
-p 参数对于需要安装多个模块的场景很有用。
$ npx -p lolcatjs -p cowsay [command]
-c 参数
如果 npx 安装多个模块,默认情况下,所执行的命令之中,只有第一个可执行项会使用 npx 安装的模块,后面的可执行项还是会交给 Shell 解释。
$ npx -p lolcatjs -p cowsay 'cowsay hello | lolcatjs' # 报错
上面代码中, cowsay hello | lolcatjs 执行时会报错,原因是第一项 cowsay 由 npx 解释,而第二项命令 localcatjs 由 Shell 解释,但是 lolcatjs 并没有全局安装,所以报错。
-c 参数可以将所有命令都用 npx 解释。有了它,下面代码就可以正常执行了。
$ npx -p lolcatjs -p cowsay -c 'cowsay hello | lolcatjs'
-c 参数的另一个作用,是将环境变量带入所要执行的命令。举例来说,npm 提供当前项目的一些环境变量,可以用下面的命令查看。
$ npm run env | grep npm_
-c 参数可以把这些 npm 的环境变量带入 npx 命令。
$ npx -c 'echo "$npm_package_name"'
上面代码会输出当前项目的项目名。
执行 GitHub 源码
npx 还可以执行 GitHub 上面的模块源码。
# 执行 Gist 代码 $ npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32 # 执行仓库代码 $ npx github:piuccio/cowsay hello
注意,远程代码必须是一个模块,即必须包含 package.json 和入口脚本。






















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








