原文链接: echartjs 绘制 圆环 排版
上一篇: Python 二进制 对整数求反
下一篇: antv g6 图形库 出租车模拟
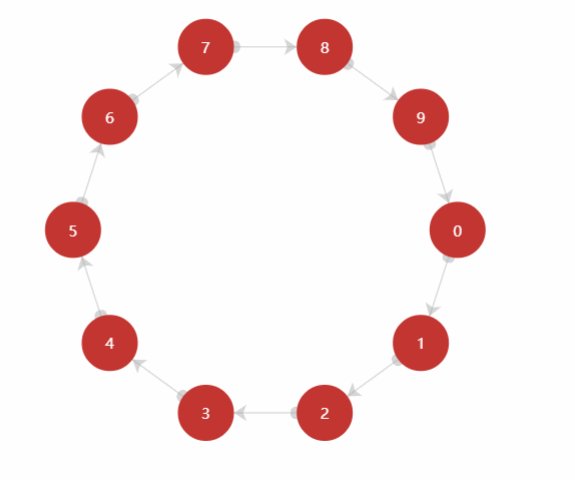
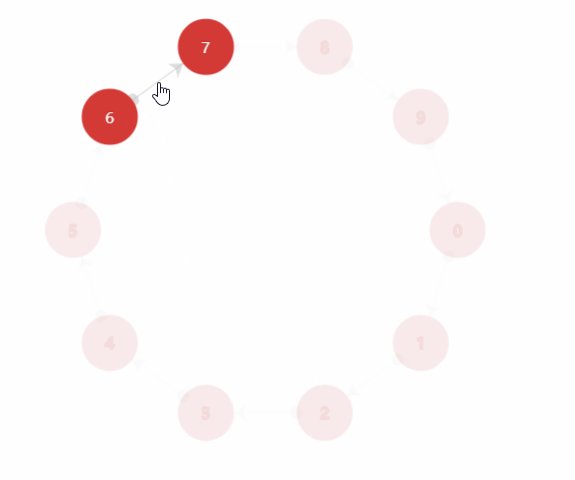
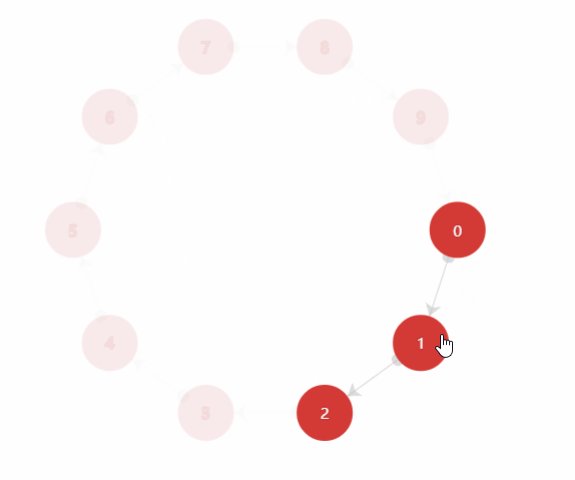
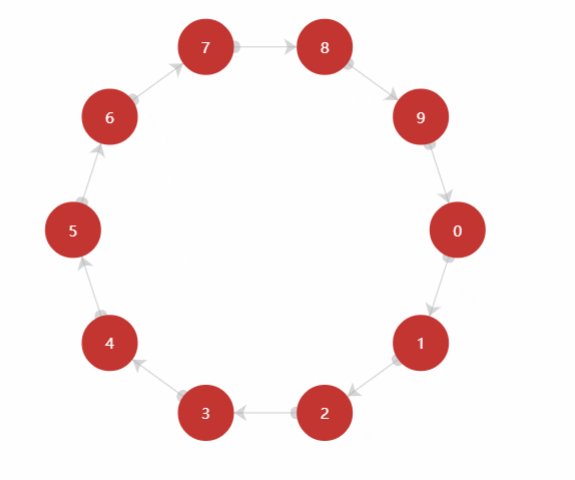
效果如下
参考
http://echarts.baidu.com/examples/editor.html?c=graph-npm
http://echarts.baidu.com/examples/editor.html?c=graph-simple

安装
http://echarts.baidu.com/tutorial.html#%E5%9C%A8%20webpack%20%E4%B8%AD%E4%BD%BF%E7%94%A8%20ECharts
npm install echarts --save
<template>
<div>
<div class="chart" ref="chart"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
name: "G2",
mounted() {
let dom = this.$refs.chart
var myChart = echarts.init(dom);
let n = 10
let r = 100
let data = Array.from(Array(n)).map((v, k) => ({
x: r * Math.cos(k / n * 2 * Math.PI),
y: r * Math.sin(k / n * 2 * Math.PI),
id: k,
name: '' + k,
symbolSize: 50,
}))
let edges = Array.from(Array(n)).map((v, k) => ({
source: k,
target: (k + 1) % n,
}))
let option = {
series: [
{
// 缩放
roam: true,
label: {
normal: {
show: true
}
},
edgeSymbol: ['circle', 'arrow'],
animation: true,
type: 'graph',
layout: 'none',
data: data,
edges,
// 设置聚焦时,显示周围的点
focusNodeAdjacency: true,
}
]
}
myChart.setOption(option, true);
}
}
</script>
<style scoped>
.chart {
width: 100vw;
height: 100vh;
}
</style>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








