原文链接: iview 按需引入
上一篇: Python 优化 回溯下降算法
下一篇: G6 关系数据可视化图形库 简单使用
https://www.iviewui.com/docs/guide/install
安装
npm install iview -D全部引入
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);
简单使用
<template>
<div class="main">
<Button type="primary" @click="click">Primary</Button>
<Rate v-model="value"></Rate>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
value: 2
}
},
methods: {
click() {
this.$Message.info('This is a info tip');
}
}
}
</script>
<style>
.main {
width: 100vw;
height: 100vh;
}
</style>


全部引入文件太大,可以使用按需引入的方式
安装插件
cnpm install babel-plugin-import -D
修改配置,完整配置如下
{
"presets": [
[
"env",
{
"modules": false,
"targets": {
"browsers": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
}
],
"stage-2"
],
"plugins": [
"transform-vue-jsx",
"transform-runtime",
[
"import",
{
"libraryName": "iview",
"libraryDirectory": "src/components"
}
]
]
}
按需引入
import {Button, Rate} from 'iview';
import 'iview/dist/styles/iview.css';
Vue.component(Button.name, Button);
Vue.component(Rate.name, Rate);Message组件引入
import {Message} from 'iview'
Message.info("simple hello ")
相当有效的减少了文件大小,只有几kb

会出现字体失效的问题
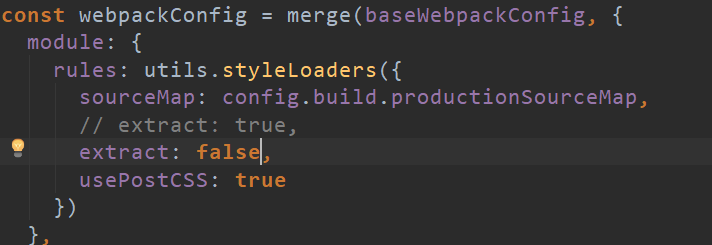
一、修改webpack.prod.conf.js
1 module: {
2 rules: utils.styleLoaders({
3 sourceMap: config.build.productionSourceMap,
4 extract: false
5 })
6 },
extract:true改为false即可






















 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








