原文链接: js 数组效率测试
上一篇: vmware 安装 vmware tools 实现 共享剪贴板
下一篇: Python 求解三阶幻方
参考
简单插入
var LIMIT = 10000000;
var arr = new Array(LIMIT);
console.time("Array insertion time");
for (var i = 0; i< LIMIT; i++) {
arr[i] = i;
}
console.timeEnd("Array insertion time");
var LIMIT = 10000000;
var buffer = new ArrayBuffer(LIMIT * 4);
var arr = new Int32Array(buffer);
console.time("ArrayBuffer insertion time");
for (var i = 0; i < LIMIT; i++) {
arr[i] = i;
}
console.timeEnd("ArrayBuffer insertion time");
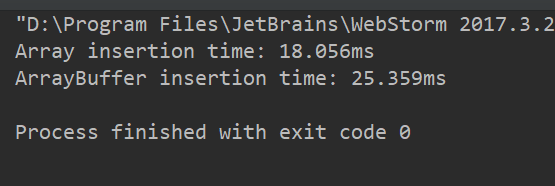
貌似性能没有提升...

使用Benchmark 进一步测试
var Benchmark = require('benchmark');
var suite = new Benchmark.Suite;
const MAX = 10000000
// add tests
suite.add('test1', function () {
// 普通数组
var arr = new Array()
for (let i = 0; i < MAX; i++)
arr.push(i)
}).add('test2', () => {
// Typed Array,没有push方法
var arr = new Int32Array(MAX);
for (let i = 0; i < MAX; i++) {
arr[i] = i
}
}).add('test3', () => {
var arr = new Array(MAX);
for (let i = 0; i < MAX; i++) {
arr[i] = i
}
}).add('test4', () => {
// Typed Array,没有push方法
var buffer = new ArrayBuffer(MAX*4);
var arr = new Int32Array(buffer);
for (let i = 0; i < MAX; i++) {
arr[i] = i
}
}).add('test5', function () {
// 普通数组 异构
var arr = new Array(MAX);
arr.push({a: 22});
for (var i = 0; i < MAX; i++) {
arr[i] = i;
}
}
).on('cycle', function (event) {
console.log(String(event.target));
}).on('complete', function () {
console.log('Fastest is ' + this.filter('fastest').map('name'));
}).run({'async': true});
MAX=10000000时,可以看到,效率最高的是第四组,最低的两个是使用函数和异构数组
test1 x 3.65 ops/sec ±4.86% (14 runs sampled)
test2 x 34.57 ops/sec ±1.84% (61 runs sampled)
test3 x 14.95 ops/sec ±2.29% (40 runs sampled)
test4 x 35.83 ops/sec ±0.60% (63 runs sampled)
test5 x 1.05 ops/sec ±1.37% (7 runs sampled)
Fastest is test4
MAX=10000时,效果最好的是第三组。。。异构的数组比使用函数push的快
test1 x 13,955 ops/sec ±3.52% (85 runs sampled)
test2 x 30,462 ops/sec ±3.04% (83 runs sampled)
test3 x 42,135 ops/sec ±0.94% (88 runs sampled)
test4 x 35,775 ops/sec ±2.79% (76 runs sampled)
test5 x 25,403 ops/sec ±0.68% (93 runs sampled)
Fastest is test3
综合来看,在一般的需求场景中,这几种方法区别不是很大。。。不过还是尽量保证数组中的元素是同一类型吧。。。批量赋值的时候使用第三种方式简单,效率也比push高,但是如果使用vue的话,则不能检测到数组变化,需要使用set函数





















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








