一、注册微信公众平台开发者
在微信公众平台注册开发者身份,微信公众平台官网: https://mp.weixin.qq.com注册时选择小程序,如下图:

二、下载微信开发者工具

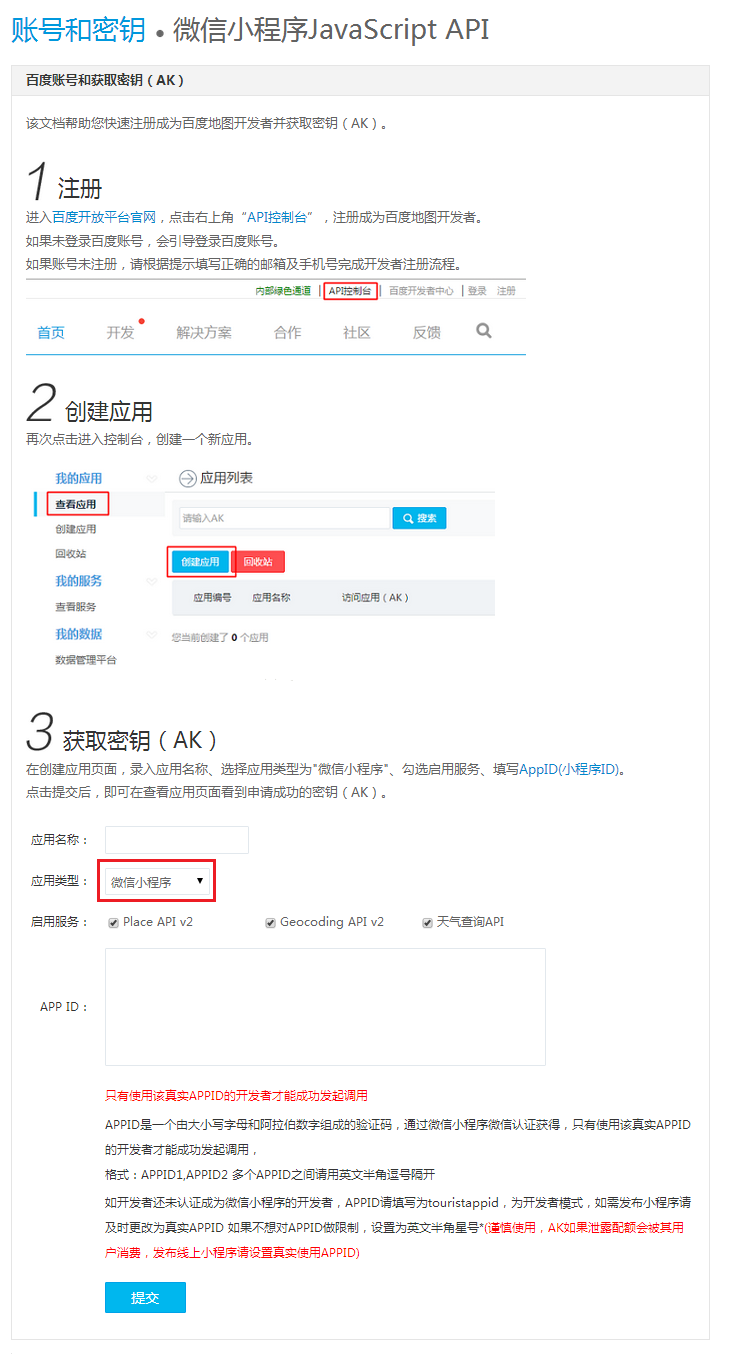
三、到百度开放平台http://lbsyun.baidu.com申请ak
http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key
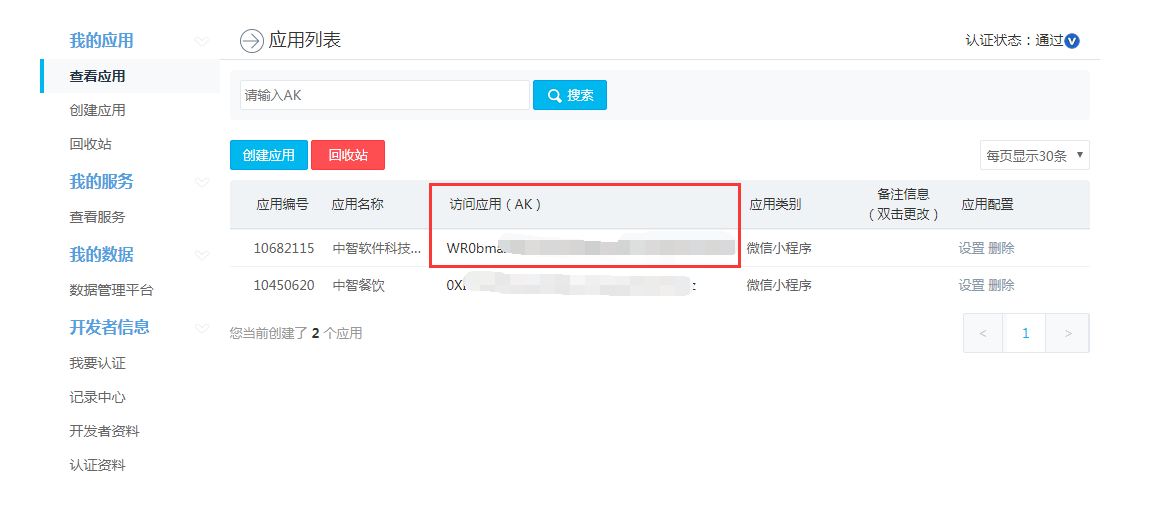
申请到ak后,在我的应用里就能查看到
四、配置你的微信小程序request合法域名

配置好后为下图:

五、下载百度地图的api ,链接:http://download.csdn.net/detail/michael_ouyang/9754015
解压后,里面有2个js文件,一个是常规没压缩的,另一个是压缩过的
PS:由于小程序项目文件大小限制为1M,建议使用压缩版的js文件!
六、引入JS模块
在项目根目录下新建一个路径,将百度的js文件拷贝到新建的路径下,完成。
如下图所示,新建路径 "libs/bmap-wx" ,将 bmap-xw.min.js 文件拷贝至 "libs/bmap-wx" 路径下。
七、在所需的js文件内导入js
// 引用百度地图,注意:require传入一个相对路径var bmap = require('../../libs/bmap-wx/bmap-wx.js');
八、编辑代码
注意:此处楼主使用的ak是随便写的,同学们需要自行申请!!!
xxx.wxml:
- <view>
- <text>{{weatherData}}text>
- view>
- <view style="padding-top:30px">view>
- <block wx:for="{{futureWeather}}">
- <view style="border:1px solid #ccc; margin:5px">
- <view>{{item.date}}view>
- <view>{{item.temperature}}view>
- <view>{{item.weather}}view>
- <view>{{item.wind}}view>
- view>
- block>
xxx.js:
- // 引用百度地图微信小程序JSAPI模块
- var bmap = require('../../libs/bmap-wx/bmap-wx.min.js');
- Page({
- data:{
- ak:"你的AK",
- weatherData:'',
- futureWeather:[]
- },
- onLoad:function(options){
- var that = this;
- // 新建bmap对象
- var BMap = new bmap.BMapWX({
- ak: that.data.ak
- });
- var fail = function(data) {
- console.log(data);
- };
- var success = function(data) {
- console.log(data);
- var weatherData = data.currentWeather[0];
- var futureWeather = data.originalData.results[0].weather_data;
- console.log(futureWeather);
- weatherData = '城市:' + weatherData.currentCity + '\n' + 'PM2.5:' + weatherData.pm25 + '\n' +'日期:' + weatherData.date + '\n' + '温度:' + weatherData.temperature + '\n' +'天气:' + weatherData.weatherDesc + '\n' +'风力:' + weatherData.wind + '\n';
- that.setData({
- weatherData: weatherData,
- futureWeather: futureWeather
- });
- }
- // 发起weather请求
- BMap.weather({
- fail: fail,
- success: success
- });
- }
- })
九、运行代码
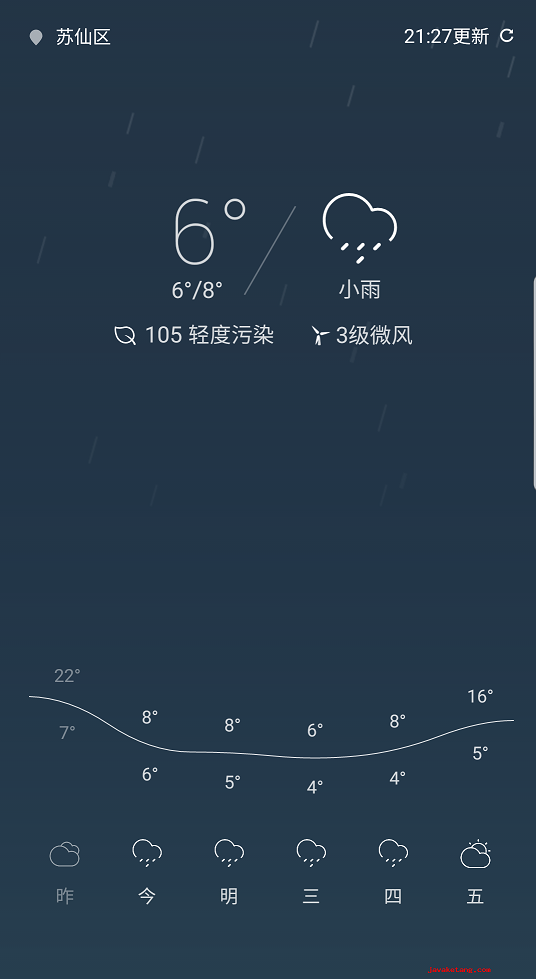
注意:这里没有把上线代码贴出,需同学们自行编写天气显示页面!!!百度地图dome运行结果如下图, 更多的百度地图api,可到github查看: https://github.com/baidumapapi/wxapp-jsapi

小编代码运行结果,模仿UC天气制作,如图:

简易的天气预报微信小程序就完成了,同学们可以自行发布上线,分享自己的成果。
文章源地址:http://www.javaketang.com/html/2018/subject_0219/85.html


























 9890
9890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








