idea 下载安装 Http Client 插件


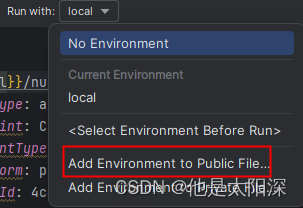
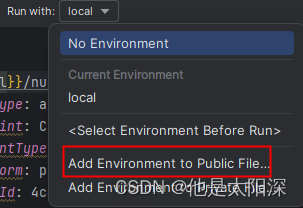
指定环境
{
"local": {
"url": "http://localhost:8080"
}
}

编写接口
POST {{url}}/test/login
Content-Type: application/json
// 请求体参数
{
"account": "xxxxx",
"name": "xxxxx"
}
> {%
// 打印
client.log(response.body);
// 取出返回结果的token,设置全局token
client.global.set("token", response.body.data.token);
%}
// 返回结果
{
"success": true,
"data": {
"token": "9C1594CA1ECBD44389DD50439E4A02324A8ADE089330A7D4185ECB292010120339698D03338B6A7D6609CBAF7DEE3F8A"
},
"traceId": "c0a8007517043487546851005d1abc",
"env": "dev"
}
GET {{url}}/nuc/account/hall/getUserInfo
token:{{token}}


























 3080
3080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








