前端报错
vue.esm.js?efeb:628 [Vue warn]: Error in mounted hook: "Error: please transfer a valid prop path to form item!"
found in
---> <ElFormItem> at packages/form/src/form-item.vue
<ElCol>
<ElRow>
<ElForm> at packages/form/src/form.vue
<ElDialog> at packages/dialog/src/component.vue
<EditProtected> at src/components/reward/EditProtected.vue
<IPlistInf> at src/views/Reward/IPlistInf.vue
<Layout> at src/views/Layout/Layout.vue
<App> at src/App.vue
<Root>
warn @ vue.esm.js?efeb:628
logError @ vue.esm.js?efeb:1902
globalHandleError @ vue.esm.js?efeb:1897
handleError @ vue.esm.js?efeb:1857
invokeWithErrorHandling @ vue.esm.js?efeb:1880
callHook @ vue.esm.js?efeb:4244
insert @ vue.esm.js?efeb:3167
invokeInsertHook @ vue.esm.js?efeb:6401
patch @ vue.esm.js?efeb:6620
Vue._update @ vue.esm.js?efeb:3972
updateComponent @ vue.esm.js?efeb:4090
get @ vue.esm.js?efeb:4504
run @ vue.esm.js?efeb:4579
flushSchedulerQueue @ vue.esm.js?efeb:4335
eval @ vue.esm.js?efeb:1998
flushCallbacks @ vue.esm.js?efeb:1924
Promise.then(异步)
timerFunc @ vue.esm.js?efeb:1951
nextTick @ vue.esm.js?efeb:2008
queueWatcher @ vue.esm.js?efeb:4427
update @ vue.esm.js?efeb:4569
notify @ vue.esm.js?efeb:739
reactiveSetter @ vue.esm.js?efeb:1064
dealData @ EditProtected.vue?4bdf:196
eval @ EditProtected.vue?4bdf:184
Promise.then(异步)
requestData @ EditProtected.vue?4bdf:180
show @ EditProtected.vue?4bdf:175
showProtected @ IPlistInf.vue?c00c:233
dealOperation @ IPlistInf.vue?c00c:194
invokeWithErrorHandling @ vue.esm.js?efeb:1872
invoker @ vue.esm.js?efeb:2197
invokeWithErrorHandling @ vue.esm.js?efeb:1872
Vue.$emit @ vue.esm.js?efeb:3912
Vue.<computed> @ backend.js:5021
sendOperation @ table.vue?3f31:274
click @ table.vue?5017:197
invokeWithErrorHandling @ vue.esm.js?efeb:1872
invoker @ vue.esm.js?efeb:2197
invokeWithErrorHandling @ vue.esm.js?efeb:1872
Vue.$emit @ vue.esm.js?efeb:3912
Vue.<computed> @ backend.js:5021
handleClick @ element-ui.common.js?ccbf:9457
invokeWithErrorHandling @ vue.esm.js?efeb:1872
invoker @ vue.esm.js?efeb:2197
original._wrapper @ vue.esm.js?efeb:7609
这个表示你的表单prop属性是在model 中获取不到
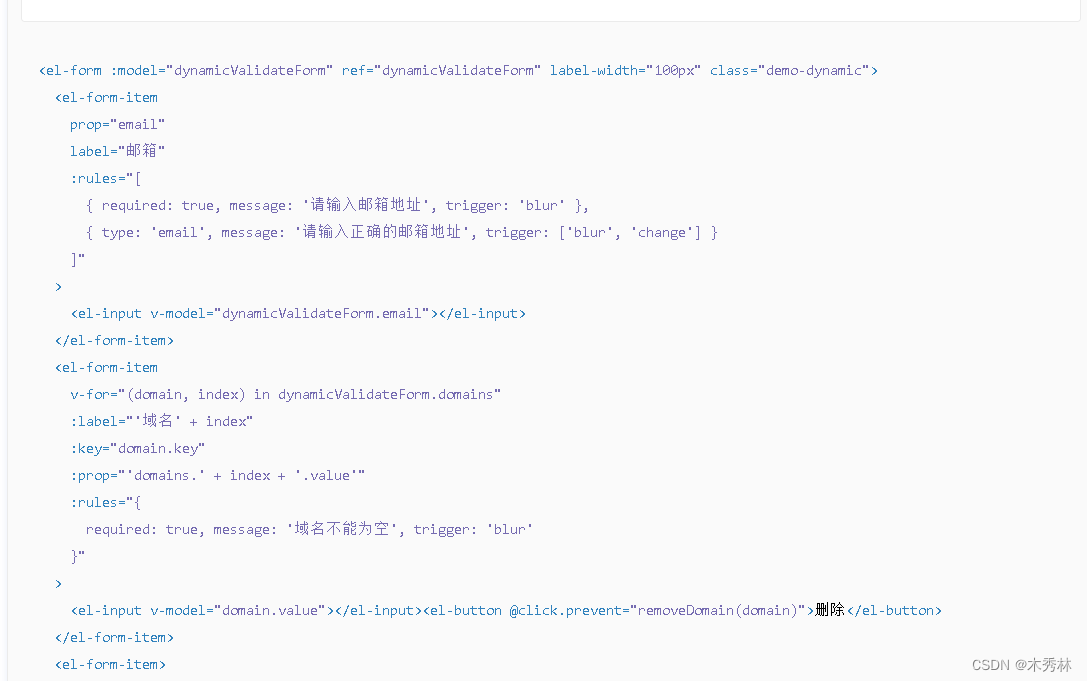
我是在动态表单中出现这个问题,官方示例是这样的

想当然的以为是表示for循环中的那个变量名,其实需要与v-model中的列表属性对应























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










