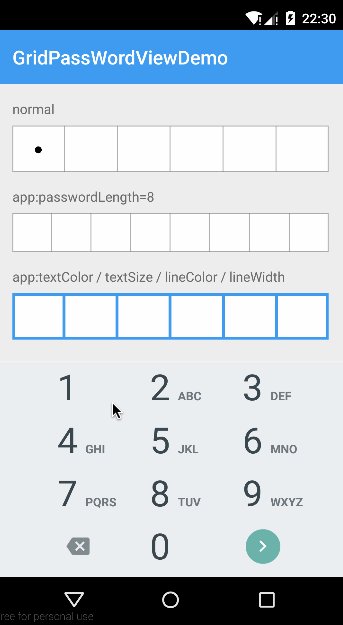
app:gpvLineColor=”@color/primary”设置边框颜色
app:gpvTextColor=”@color/primary”设置字符颜色
app:gpvLineWidth=”3dp”设置边框宽度
app:gpvTextSize=”25sp”设置字符大小
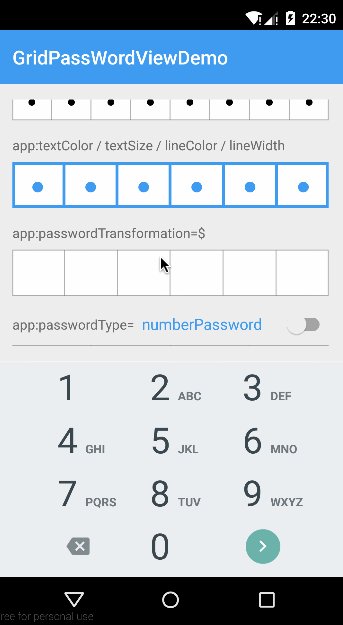
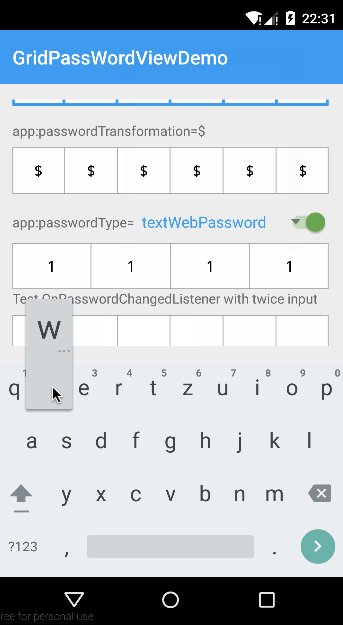
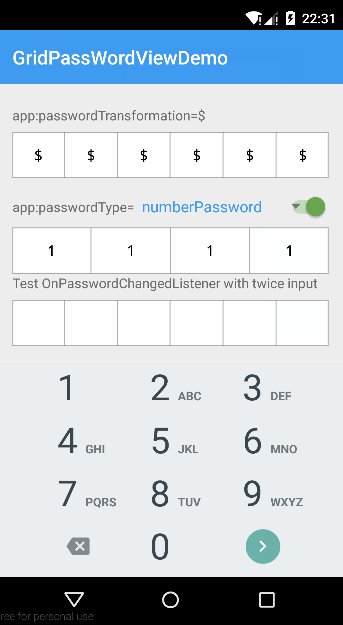
app:gpvPasswordTransformation=”$”设置显示的字符,默认是小圆点
app:gpvPasswordLength=”4”设置有几个输入框
设置监听输入的情况
gpvPasswordType.setOnPasswordChangedListener(new GridPasswordView.OnPasswordChangedListener() {
@Override
public void onTextChanged(String psw) {
}
@Override
public void onInputFinish(String psw) {
Log.i("wang",psw);
}
});
设置可输入的是数字或者英文字母等
case 0:
gpvPasswordType.setPasswordType(PasswordType.NUMBER);
break;
case 1:
gpvPasswordType.setPasswordType(PasswordType.TEXT);
break;
case 2:
gpvPasswordType.setPasswordType(PasswordType.TEXTVISIBLE);
break;
case 3:
gpvPasswordType.setPasswordType(PasswordType.TEXTWEB);
break;
设置显示输入的内容gpvPasswordType.togglePasswordVisibility();























 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








