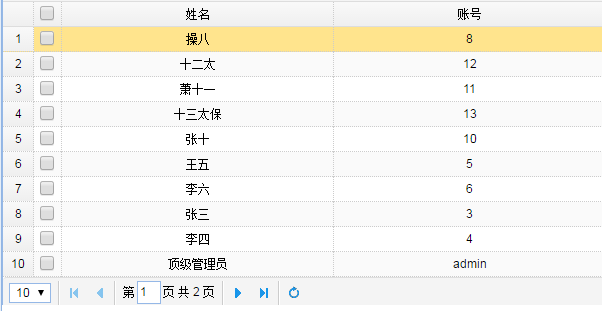
第一:问题如图

如上图,当单击行的时候,datagrid会默认选中该行。
在easyui的api中,有两个参数:
1、checkOnSelect 如果为true,当用户点击行的时候该复选框就会被选中或取消选中。 如果为false,当用户仅在点击该复选框的时候才会呗选中或取消。
2、selectOnCheck 如果为true,单击复选框将永远选择行。 如果为false,选择行将不选中复选框。
根据说明可以知道,这两个参数对上面的需求没有用。
于是我也网上找了一个靠谱的方法,为datagrid添加onclick事件:
onClickRow: function (rowIndex, rowData) {
$(this).datagrid('unselectRow', rowIndex);
},这样做以后确实有效,但是新的问题出现。就是在选中这一行的复选框后,该行的颜色会变,再次点击这一行的任何数据,那么这个选择状态(颜色) 就会被取消,但复选框的勾不会被取消。网上也有如下改进如下:
var selectIndex = -1;
onClickRow: function(index, data) {
if (index == selectIndex) {
//第一次单击选中,第二次单击取消选中
$(this).datagrid('unselectRow', index);
selectIndex = -1;
}else{
selectIndex = index;
}
},我不知道别人有没有效果,但我试了没效果,而且有一个var放在外面,如果是使用JS的datagrid肯定要出问题的,这里应该是需要放到datagrid外面,所以又在网上搜索了很久找到了可以使用的代码
/**
*往代码中加入下面这个IsCheckFlag就可以
*/
var IsCheckFlag = true; //标示是否是勾选复选框选中行的,true - 是 , false - 否
$("#dg").datagrid({
rownumbers:true,
url: ‘LeadsData.ashx?o=list‘,
method:‘get‘,
fit: true,
striped:true,
pagination: true,
fitColumns: true,
checkOnSelect: false,
selectOnCheck: true,
pageSize: ,//每页显示的记录条数,默认为
pageList: [, , ],//可以设置每页记录条数的列表
onLoadSuccess: function (data) {
AddTipForStar();
},
/**
*往代码中加入下面这一段就可以onClickCell、onSelect、onUnselect
*/
onClickCell: function (rowIndex, field, value) {
IsCheckFlag = false;
},
onSelect: function (rowIndex, rowData) {
if (!IsCheckFlag) {
IsCheckFlag = true;
$("#dg").datagrid("unselectRow", rowIndex);
}
},
onUnselect: function (rowIndex, rowData) {
if (!IsCheckFlag) {
IsCheckFlag = true;
$("#dg").datagrid("selectRow", rowIndex);
}
}
});解决思路为,用一个标识变量来保存是否点击了单元格,如果点击了单元格则此操作不是通过复选框操作的,标识设为false。在选中和取消选中事件中判断操作来源,即IsCheckFlag的值。如果为false,选中操作执行取消选中,取消选中操作执行选中。执行之前默认把标识值设为默认值,如果是复选框操作,是不触发 onClickCell 事件的,也就是标识值会是true。
需要注意的就是
IsCheckFlag = true;
$(“#dg”).datagrid(“unselectRow”, rowIndex);
这两句的先后顺序。
如果把 IsCheckFlag = true放在下面,会形成类似死循环的情况。因为 $(“#dg”).datagrid(“unselectRow”, rowIndex); 这个事件会直接触发 onUnselect事件,而 IsCheckFlag = true; 没有执行。依次执行便会成为死循环。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








