vue-cli是什么?
vue-cli 是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,分为vue init webpack-simple 项目名 和vue init webpack 项目名 两种。
当然首先你的安装vue,webpack,node等一些必要的环境
生成项目
1,打开控制台,定位到你需要生成项目的路径,如E盘:
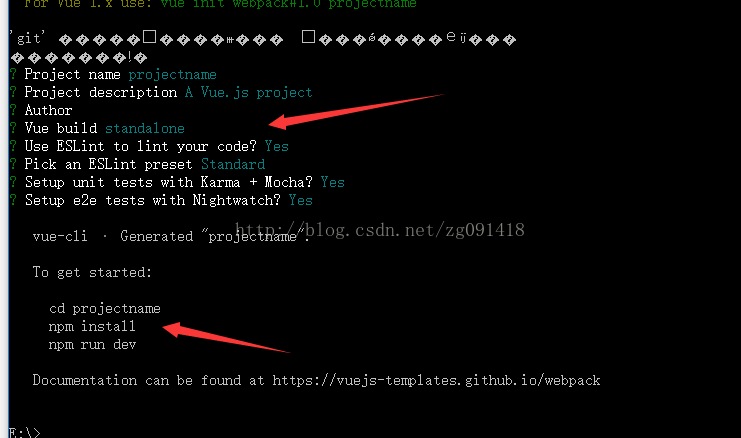
2,输入命令 vue init webpack-simple projectname 或者 vue init webpack projectname 等待生成。
安装成功,那么项目名,描述等自己根据需求填写。
vue init webpack-simple 生成项目,项目目录为:
vue init webpack生成项目,项目目录为:
当然生成之后项目肯定是不能运行的,为什么呢?因为很多依赖并没有安装(package.json就是你项目所有的依赖声明)
(这些命令安装成功之后也会提示,这非常好。)
cd projectname (定位到这个项目)
输入命令 npm install 来安装项目所需要的依赖。
安装成功之后
输入命令:"npm - run - dev" 命令来运行项目 。
而命令--"npm-run-bulid" 是执行发布的。
最后运行,如果出现这样的界面,你就成功了。


























 5880
5880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








