是什么
在vue组件中的style标签上有一个特殊属性:”scoped“
为什么
当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,通过该属性,可以使得组件之间的样式不互相污染。
怎么样实现的
1.为组件实例生成一个唯一标识,给组件中的每个标签对应的dom元素添加一个标签属性,data-v-xxxx
2.给<style scoped>中的每个选择器的最后一个选择器添加一个属性选择器,原选择器[data-v-xxxx],如:原选择器为.container #id div,则更改后选择器为.container #id div[data-v-xxxx]
怎么样使用
使用很简单,只需要在style标签后面加一个scoped属性即可,其他的我们开发这都不用管,只需要正常写样式就可以了
遇到的问题
比如我们做项目的时候,一般都会引入ui库,如:elementUI
这个时候,我们项目中需要用到ui库里面的button,但是他默认的大小不符合我项目的要求,我需要比mini还要小的按钮,这时候怎么搞,因为elementUI库中的组件使用了scoped,所以我们直接修改样式是无效的,是无法做到子组件的。这个问题怎么解决呢?

怎么解决
1.使用两个style,一个不加scoped,一个加上scoped,将需要修改子组件的样式写到没有scoped的style中
2.使用样式穿透
样式穿透的写法有三种:>>>、/deep/、::v-deep
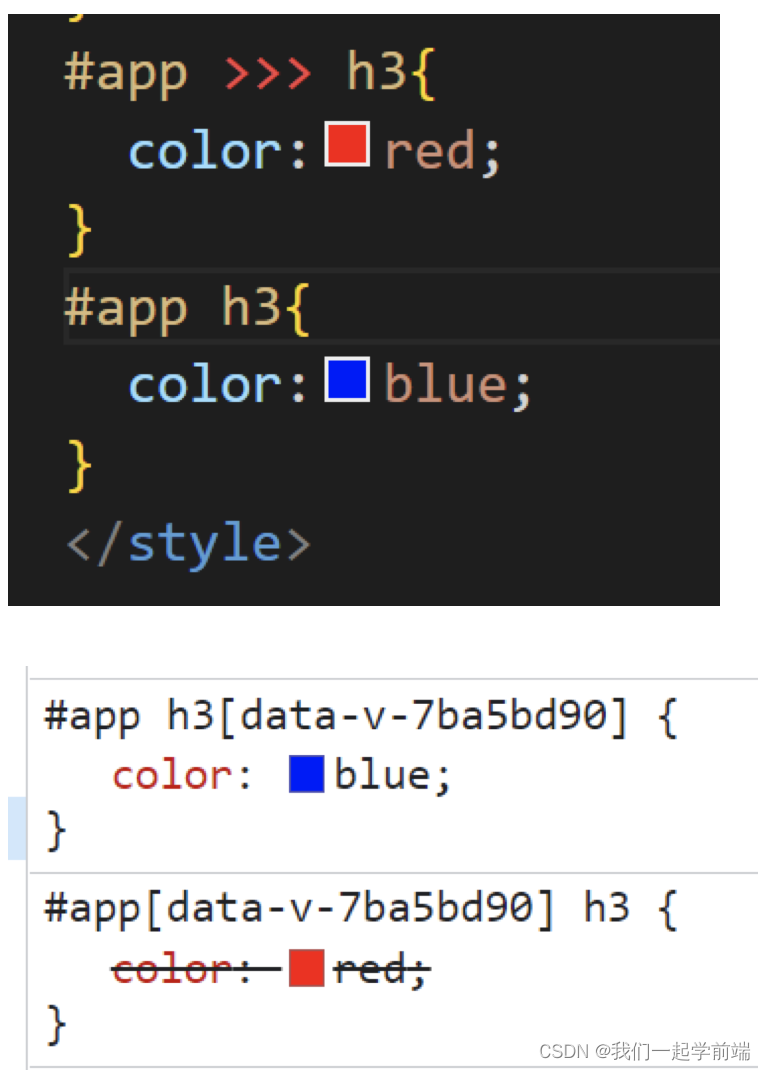
如果项目使用的是css原生样式,那么可以直接使用 >>> 穿透修改
对于less,我们可以使用/deep/
对于sass,我们可以使用::v-deep

为什么能解决
第一种方式就不多说了
第二种方式:
scoped后选择器最后默认会加上当前组件的一个标识,比如[data-v-49729759]
用了样式穿透后,在deep之后的选择器最后就不会加上标识。





















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








