结构设计的层次是否越多越好?
多人都会说,凡事不能走极端,走了极端就过犹不及。所以应该分层,但不能过分分层,应该视具体情况来定。这样的话听起来很有道理,却只是一句废话。当我们遇到问题时,还是摸不着头脑!
我做(开发)架构的几个原则,根据优先次序高低排列:1. (逻辑)拆分越细越好 2. 依赖关细越少越好 3. 交互越少越好 ... 相互矛盾时,如果没有特殊理由,以优先权高者胜出。
由此启发,我觉得设计架构应该拆的越细越好。这样做有如下几点好处:
- 对于大中型软件,层次越多,每一层就更单纯,更容易维护。
- 团队成员只需了解一小部分业务,就能顺利进行开发。
- 相对底层的模块,可以更好的重用。
- 层次分的越多,开发者对抽象的理解就更深入。
iOS说到分层,有几种常见的做法。
- 按功能分:有MVC,MVVM......
- 按层次分:有数据层、逻辑层、展现层......
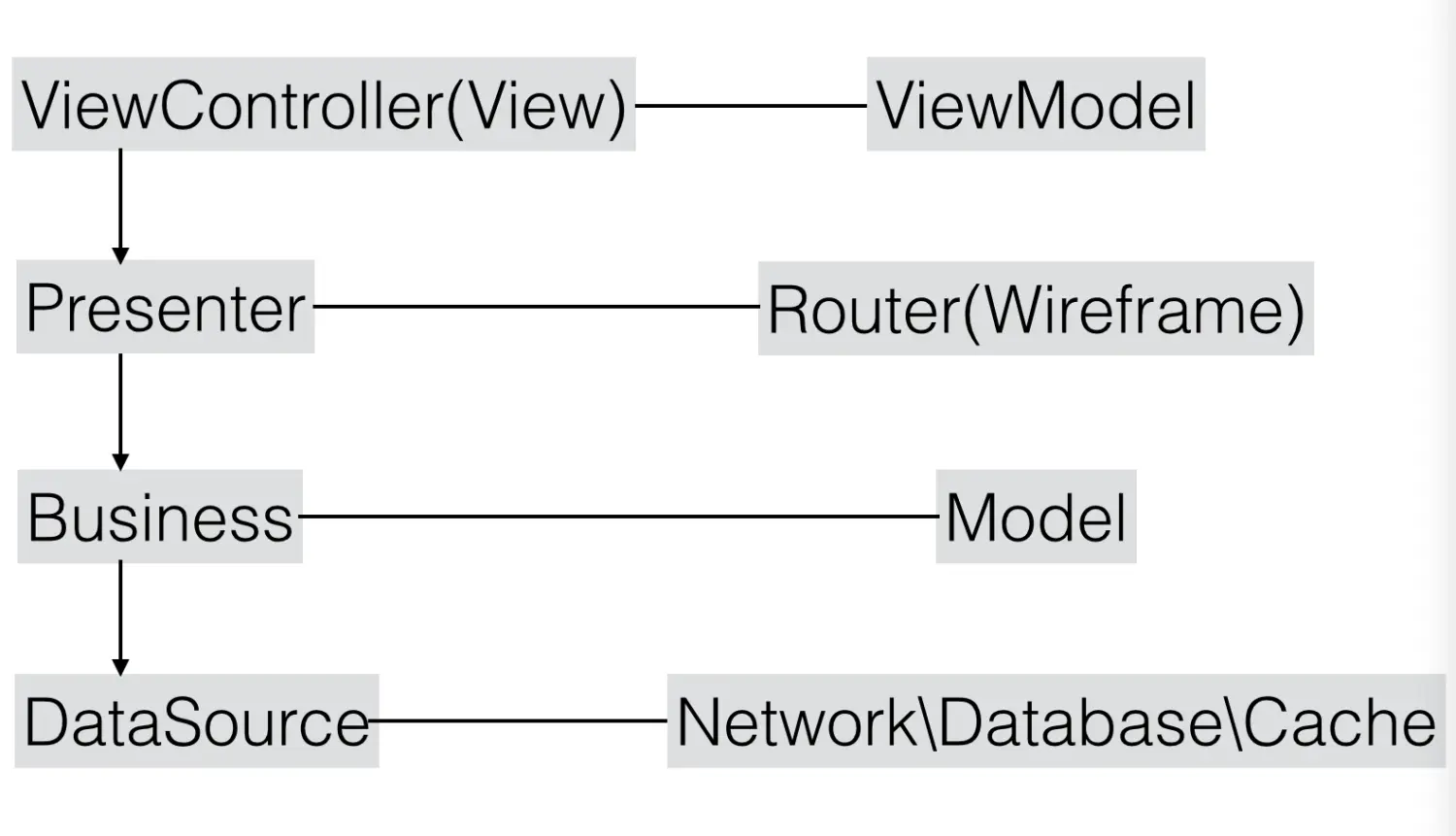
这些分层看起来五花八门,但实质并不冲突。最近读了一篇文章,深受启发,在其模式的基础上修改了一个自己的架构模式,暂且称之为VPBD。废话不多说,线上架构图:

下面说说各个模块分别干了什么?
- ViewController(View):管理View的层次结构、生命周期、一些组合过的View。
- ViewModel:负责转换View需要的数据格式。
- Presenter:显示View、ViewController的逻辑。
- Router(Wireframe):页面跳转逻辑。
- Business:核心业务逻辑,复用性很高。
- Model:基本数据模型,根据业务来定义。
- DataSource:对于数据的抽象,对于Business层而言,不需要知道它是从网络、数据库还是缓存中得到的。
讲模式不能光说不练,所以我决定写一个Demo来实践这一模式。
国庆过来加了3天班,总算写了一个Demo,因为基于目前公司产品的后台,所以代码就不贴了。讲讲思路就好。
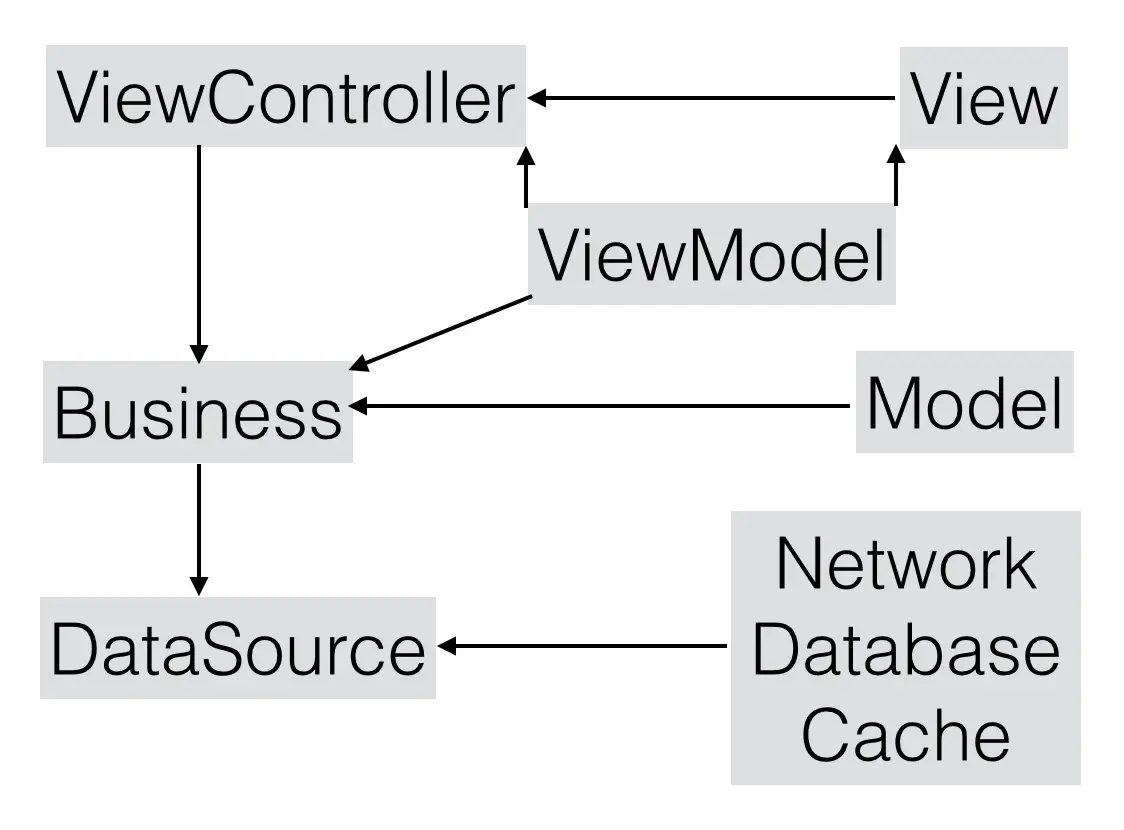
最终的版本比上面图中,做了一些妥协,主要是把Presenter和Router拿掉了。因为目前的项目交互都比较简单,而Presenter和Router都是处理交互相关代码的,所以即使写出来代码也很少。下面是结构图:

在最早的代码中,ViewController、Business、ViewModel都是写在ViewController里面的,这样迟早是要把ViewController写爆的。为了i面ViewController复杂化,我就把它拆成了3个部分。
ViewController
负责View生命周期的管理、视图跳转、以及用户事件的接收。
Business
负责所有的业务逻辑,它不需要知道View是怎样的。View需要的数据结构会通过ViewModel来定义,所以Business就是处理逻辑,并把最终数据转换成ViewModel,抛给ViewController即可。这个过程中转换成ViewModel比较简单,最核心的是定义业务逻辑。即这个模块是干嘛的。举个例子:
@interface HJShopModule : NSObject
@property (nonatomic,strong) HJShopQueryConfig* queryConfig;
@property (nonatomic,copy) NSString* currentShopId;
- (void)getShopListOnSuccess:(ResponseArray)successBlock
onFailure:(ResponseString)failureBlock;
- (void)getShopDetailOnSuccess:(ResponseObject)successBlock
onFailure:(ResponseString)failureBlock;
@end上面定义的是一个商店模块,就是商店相关的任何逻辑都应该在这里。一个商店模块能干嘛?这需要从需求出发。
- 需求1:通过筛选得到商店列表
- 需求2:查看商店详情
根据以上两个需求,我先把筛选条件封装成一个对象(筛选条件多且复杂),然后调用getShopList方法,该方法会筛选条件解析出来,并向后台请求,请求成功再将数据封装好,丢给ViewController。同理,查看商店详情,同样只需要调用一个接口。这里虽然只写了两个,但是真实情况会有很多接口,比如收藏商店、分享商店......业务需求有多少,这里就要加多少。因为写在这里的方法都差不多,所以可读性、维护性都会比较好。
ViewModel
我这里的ViewModel和MVVM中的ViewModel不太一样。我这里的ViewModel其实是Model的延伸。我们定义Model的时候是根据业务来定的。而ViewModel是根据View的展示需求来定的。两者只是结构上的不同,并没有本质差异。假如ViewModel会增加一些类,但是ViewController就不用再做繁琐无聊的数据转换了。
总结
用了这个模式,ViewController得到了很大的简化,但是以后可能还会有复杂化的问题。尤其是当页面的交互逻辑变得复杂的时候。这时候需要把交互再抽象出来,就像最上面的一张图。但目前我觉得这是没有必要的。






















 5541
5541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








