惯例,我会以最简单,最有条理,最快速的方式让各位了解计时器的原理
1、需要一个放置计时器的容器以及控制按钮
这里我使用一个input框:
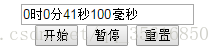
<input type="text" id="timetext" value="00时00分00秒" readonly><br>开始、暂停、重置三个按钮
<button type="button" onclick="start()">开始</button>
<button type="button" onclick="stop()">暂停</button>
<button type="button" onclick="Reset()">重置</button>2、js实现(不依赖任何插件)
//初始化变量
var hour,minute,second;//时 分 秒
hour=minute=second=0;//初始化
var millisecond=0;//毫秒
var int;
//重置函数
function Reset()
{
window.clearInterval(int);
millisecond=hour=minute=second=0;
document.getElementById('timetext').value='00时00分00秒000毫秒';
}
//开始函数
function start()
{
int=setInterval(timer,50);//每隔50毫秒执行一次timer函数
}
//计时函数
function timer()
{
millisecond=millisecond+50;
if(millisecond>=1000)
{
millisecond=0;
second=second+1;
}
if(second>=60)
{
second=0;
minute=minute+1;
}
if(minute>=60)
{
minute=0;
hour=hour+1;
}
document.getElementById('timetext').value=hour+'时'+minute+'分'+second+'秒'+millisecond+'毫秒';
}
//暂停函数
function stop()
{
window.clearInterval(int);
}高手到此为止,有疑问的继续
除了按钮触发的函数外,上面涉及到JavaScript两个很重要的函数:
setInterval函数方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
上述代码中setInterval(timer,50)表示以50毫秒的间隔周期性的执行timer函数,也就是每隔50毫秒执行一次timer函数,一直继续。
当我们开始计时就调用setInterval(timer,50)函数来不停的执行timer函数,那么如何暂停呢?
clearInterval(id_of_setinterval)函数用来暂停setInterval的周期性执行,参数为setInterval(timer,50)函数返回的ID,即上述代码中的int
实际效果为:

当然了,可以根据需要应用到不同地方。

























 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










