直接上代码。
首先是布局:
activity_main.xml中:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击弹出" />
</RelativeLayout>然后popwindowlayout.xml中代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/layout_shape"
android:orientation="vertical" >
<Button
android:id="@+id/first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:background="@drawable/btn_shape"
android:text="一" />
<Button
android:id="@+id/second"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:background="@drawable/btn_shape"
android:layout_marginRight="10dp"
android:text="二" />
<Button
android:id="@+id/third"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:background="@drawable/btn_shape"
android:layout_marginRight="10dp"
android:text="三" />
</LinearLayout>然后,两个动画:
popshow_anim.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1000"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
pophidden_anim.xml:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1000"
android:fromYDelta="0"
android:toYDelta="50%p" />
<alpha
android:duration="1000"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>再次。两个shape文件:
btn_shape.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:topLeftRadius="8dp"
android:topRightRadius="8dp"
android:bottomRightRadius="8dp"
android:bottomLeftRadius="8dp"/>
</shape> layout_shape.xml:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#f4f4f4" />
<corners android:topLeftRadius="8dp"
android:topRightRadius="8dp"
/>
</shape> 最后,MainActivity代码:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button start = (Button) findViewById(R.id.start);
start.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showPopwindow();
}
});
}
private void showPopwindow() {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.popwindowlayout, null);
PopupWindow window = new PopupWindow(view,
WindowManager.LayoutParams.MATCH_PARENT,
WindowManager.LayoutParams.WRAP_CONTENT);
window.setFocusable(true);
ColorDrawable dw = new ColorDrawable(0xffffffff);
window.setBackgroundDrawable(dw);
window.setAnimationStyle(R.style.PopupAnimation);
window.showAtLocation(MainActivity.this.findViewById(R.id.start),
Gravity.BOTTOM, 0, 0);
Button first = (Button) view.findViewById(R.id.first);
first.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
window.setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
}
});
}
}
当然,还需要在style.xml文件中定义动画样式。
<style name="PopupAnimation">
<item name="android:windowEnterAnimation">@anim/popshow_anim</item>
<item name="android:windowExitAnimation">@anim/pophidden_anim</item>
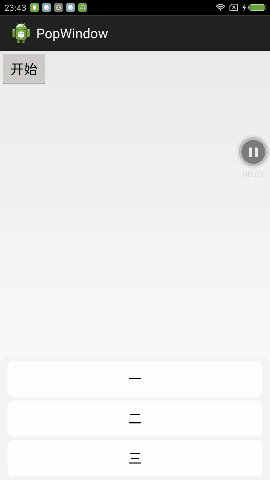
</style> 完。效果如下























 2519
2519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








