Android 高仿IOS底部Dialog对话框,网上也有很多源码。比较全的在这里
android实现 仿iphoneDialog实现类似于iphone对话框样式
Android仿IOS UIAlertView对话框
我这里只是做一个简单的实现,以后有时间再慢慢整理其他的样式(毕竟IOS做的效果真的很好看)。
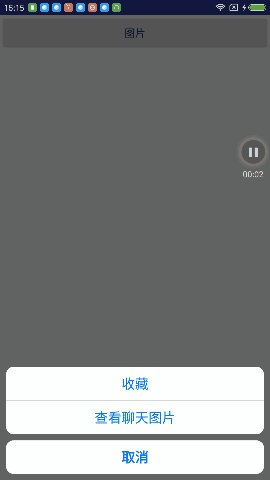
先看看效果:

再来看代码,
首先,两个布局文件:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="图片" />
</LinearLayout>view_actionsheet.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp" >
<TextView
android:id="@+id/txt_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:gravity="center"
android:minHeight="45dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:textColor="@color/actionsheet_gray"
android:textSize="13sp"
android:visibility="gone" />
<ScrollView
android:id="@+id/sLayout_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fadingEdge="none"
>
<LinearLayout
android:id="@+id/lLayout_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
</ScrollView>
<TextView
android:id="@+id/txt_cancel"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="8dp"
android:background="@drawable/actionsheet_middle_selector"
android:gravity="center"
android:text="取消"
android:textColor="@color/actionsheet_blue"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>然后,value下的colors文件:
<color name="trans">#00000000</color>
<color name="black">#000000</color>
<color name="alertdialog_line">#c6c6c6</color>
<color name="actionsheet_blue">#037BFF</color>
<color name="actionsheet_red">#FD4A2E</color>
<color name="actionsheet_gray">#8F8F8F</color>styles文件:
<style name="ActionSheetDialogStyle" parent="@android:style/Theme.Dialog"><!-- 背景透明 -->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item><!-- 浮于Activity之上 -->
<item name="android:windowIsFloating">true</item><!-- 边框 -->
<item name="android:windowFrame">@null</item><!-- Dialog以外的区域模糊效果 -->
<item name="android:backgroundDimEnabled">true</item><!-- 无标题 -->
<item name="android:windowNoTitle">true</item><!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item><!-- Dialog进入及退出动画 -->
<item name="android:windowAnimationStyle">@style/ActionSheetDialogAnimation</item>
</style><!-- ActionSheet进出动画 -->
<style name="ActionSheetDialogAnimation" parent="@android:style/Animation.Dialog">
<item name="android:windowEnterAnimation">@anim/actionsheet_dialog_in</item>
<item name="android:windowExitAnimation">@anim/actionsheet_dialog_out</item>
</style>
动画:
actionsheet_dialog_in.xml:
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="100%"
android:toYDelta="0" />actionsheet_dialog_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="0"
android:toYDelta="100%" />
再就是drawable文件:
这里只写其中的一个样式。根据需求可以写多个不同的,仅上边框圆角,或者仅下边框圆角。
btn_shape.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#fff" />
<corners android:topRightRadius="10dp"
android:topLeftRadius="10dp"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"/>
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>btn_shape1.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#f4f4f4" />
<stroke android:width="1dp" android:color="#ffffffff" />
<corners android:topRightRadius="10dp"
android:topLeftRadius="10dp"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"/>
</shape>actionsheet_middle_selector.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_shape1" android:state_pressed="true"/>
<item android:drawable="@drawable/btn_shape"/>
</selector>r然后就是Dialog:
public class ActionSheetDialog {
private Context context;
private Dialog dialog;
private TextView txt_title;
private TextView txt_cancel;
private LinearLayout lLayout_content;
private ScrollView sLayout_content;
private boolean showTitle = false;
private List<SheetItem> sheetItemList;
private Display display;
public ActionSheetDialog(Context context) {
this.context = context;
WindowManager windowManager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
display = windowManager.getDefaultDisplay();
}
public ActionSheetDialog builder() {
// 获取Dialog布局
View view = LayoutInflater.from(context).inflate(
R.layout.view_actionsheet, null);
// 设置Dialog最小宽度为屏幕宽度
view.setMinimumWidth(display.getWidth());
// 获取自定义Dialog布局中的控件
sLayout_content = (ScrollView) view.findViewById(R.id.sLayout_content);
lLayout_content = (LinearLayout) view
.findViewById(R.id.lLayout_content);
txt_title = (TextView) view.findViewById(R.id.txt_title);
txt_cancel = (TextView) view.findViewById(R.id.txt_cancel);
txt_cancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
// 定义Dialog布局和参数
dialog = new Dialog(context, R.style.ActionSheetDialogStyle);
dialog.setContentView(view);
Window dialogWindow = dialog.getWindow();
dialogWindow.setGravity(Gravity.LEFT | Gravity.BOTTOM);
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.x = 0;
lp.y = 0;
dialogWindow.setAttributes(lp);
return this;
}
public ActionSheetDialog setTitle(String title) {
showTitle = true;
txt_title.setVisibility(View.VISIBLE);
txt_title.setText(title);
return this;
}
public ActionSheetDialog setCancelable(boolean cancel) {
dialog.setCancelable(cancel);
return this;
}
public ActionSheetDialog setCanceledOnTouchOutside(boolean cancel) {
dialog.setCanceledOnTouchOutside(cancel);
return this;
}
/**
* @param strItem 条目名称
* @param color 条目字体颜色,设置null则默认蓝色
* @param listener
* @return
*/
public ActionSheetDialog addSheetItem(String strItem, SheetItemColor color,
OnSheetItemClickListener listener) {
if (sheetItemList == null) {
sheetItemList = new ArrayList<SheetItem>();
}
sheetItemList.add(new SheetItem(strItem, color, listener));
return this;
}
/**
* 设置条目布局
*/
private void setSheetItems() {
if (sheetItemList == null || sheetItemList.size() <= 0) {
return;
}
int size = sheetItemList.size();
// TODO 高度控制,非最佳解决办法
// 添加条目过多的时候控制高度
if (size >= 7) {
LayoutParams params = (LayoutParams) sLayout_content
.getLayoutParams();
params.height = display.getHeight() / 2;
sLayout_content.setLayoutParams(params);
}
// 循环添加条目
for (int i = 1; i <= size; i++) {
final int index = i;
SheetItem sheetItem = sheetItemList.get(i - 1);
String strItem = sheetItem.name;
SheetItemColor color = sheetItem.color;
final OnSheetItemClickListener listener = (OnSheetItemClickListener) sheetItem.itemClickListener;
TextView textView = new TextView(context);
textView.setText(strItem);
textView.setTextSize(18);
textView.setGravity(Gravity.CENTER);
// 背景图片
// 关于各种不同的shape
// 前面提到的定义的drawable 在这里调用以达到不同的视图效果。
//第一个item(最上面)显示按钮上面为圆角边框,当i<size是没有圆角,当i=size 时 也就是最底部的item 为底部圆角。
if (i == 1) {
textView.setBackgroundResource(R.drawable.actionsheet_top_selector);
} else if (i < size) {
textView.setBackgroundResource(R.drawable.actionsheet_middle_selector);
} else {
textView.setBackgroundResource(R.drawable.actionsheet_bottom_selector);
}
// 字体颜色
if (color == null) {
textView.setTextColor(Color.parseColor(SheetItemColor.Blue
.getName()));
} else {
textView.setTextColor(Color.parseColor(color.getName()));
}
// 高度
float scale = context.getResources().getDisplayMetrics().density;
int height = (int) (45 * scale + 0.5f);
textView.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, height));
// 点击事件
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.onClick(index);
dialog.dismiss();
}
});
lLayout_content.addView(textView);
}
}
public void show() {
setSheetItems();
dialog.show();
}
public interface OnSheetItemClickListener {
void onClick(int which);
}
public class SheetItem {
String name;
OnSheetItemClickListener itemClickListener;
SheetItemColor color;
public SheetItem(String name, SheetItemColor color,
OnSheetItemClickListener itemClickListener) {
this.name = name;
this.color = color;
this.itemClickListener = itemClickListener;
}
}
public enum SheetItemColor {
Blue("#037BFF"), Red("#FD4A2E");
private String name;
private SheetItemColor(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}
最后,MainActivity:
public class MainActivity extends Activity implements OnClickListener {
private Button btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
btn2 = (Button) findViewById(R.id.btn2);
btn2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
new ActionSheetDialog(MainActivity.this)
.builder()
.setCancelable(false)
.setCanceledOnTouchOutside(false)
.addSheetItem("收藏", SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
Toast.makeText(getApplication(),"1",Toast.LENGTH_SHORT).show();
}
})
.addSheetItem("查看聊天图片", SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
//
}
}完。效果在和IOS的相差无几。






















 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








