项目场景:
最近在写前端的React项目,项目用的是阿里飞冰的icestark微前端解决方案,面向大型系统的微前端解决方案,前端的每个模块都拆分成了微模块。编译好后在集成到主应用中。
问题描述
由于单个微模块也是挺大的,热更新时随便改动下就经常报NodeJS的V8引擎内存堆栈溢出问题。
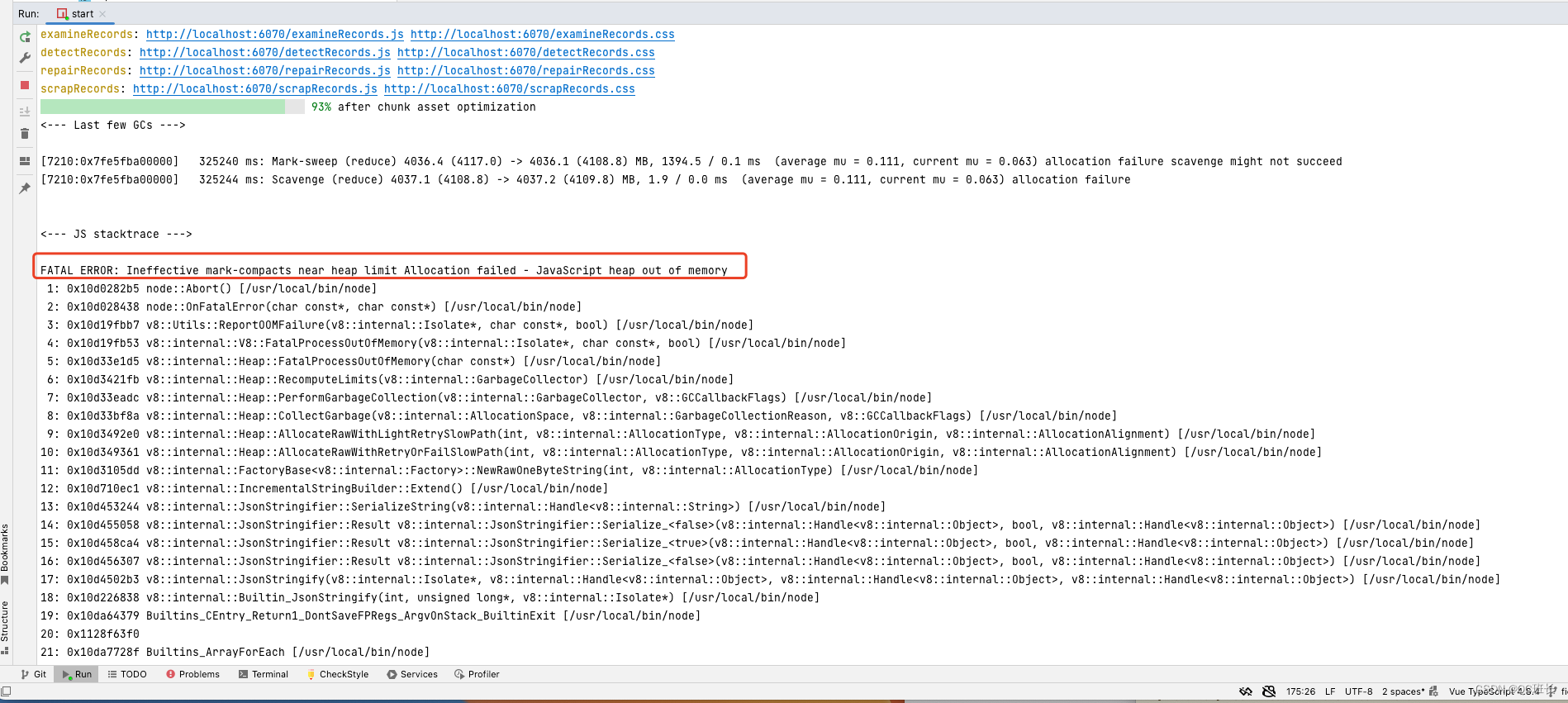
<--- Last few GCs --->
[7210:0x7fe5fba00000] 325240 ms: Mark-sweep (reduce) 4036.4 (4117.0) -> 4036.1 (4108.8) MB, 1394.5 / 0.1 ms (average mu = 0.111, current mu = 0.063) allocation failure scavenge might not succeed
[7210:0x7fe5fba00000] 325244 ms: Scavenge (reduce) 4037.1 (4108.8) -> 4037.2 (4109.8) MB, 1.9 / 0.0 ms (average mu = 0.111, current mu = 0.063) allocation failure
<--- JS stacktrace --->
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
1: 0x10d0282b5 node::Abort() [/usr/local/bin/node]
2: 0x10d028438 node::OnFatalError(char const*, char const*) [/usr/local/bin/node]
3: 0x10d19fbb7 v8::Utils::ReportOOMFailure(v8::internal::Isolate*, char const*, bool) [/usr/local/bin/node]
4: 0x10d19fb53 v8::internal::V8::FatalProcessOutOfMemory(v8::internal::Isolate*, char const*, bool) [/usr/local/bin/node]
5: 0x10d33e1d5 v8::internal::Heap::FatalProcessOutOfMemory(char const*) [/usr/local/bin/node]
6: 0x10d3421fb v8::internal::Heap::RecomputeLimits(v8::internal::GarbageCollector) [/usr/local/bin/node]
7: 0x10d33eadc v8::internal::Heap::PerformGarbageCollection(v8::internal::GarbageCollector, v8::GCCallbackFlags) [/usr/local/bin/node]
8: 0x10d33bf8a v8::internal::Heap::CollectGarbage(v8::internal::AllocationSpace, v8::internal::GarbageCollectionReason, v8::GCCallbackFlags) [/usr/local/bin/node]
9: 0x10d3492e0 v8::internal::Heap::AllocateRawWithLightRetrySlowPath(int, v8::internal::AllocationType, v8::internal::AllocationOrigin, v8::internal::AllocationAlignment) [/usr/local/bin/node]
10: 0x10d349361 v8::internal::Heap::AllocateRawWithRetryOrFailSlowPath(int, v8::internal::AllocationType, v8::internal::AllocationOrigin, v8::internal::AllocationAlignment) [/usr/local/bin/node]
11: 0x10d3105dd v8::internal::FactoryBase<v8::internal::Factory>::NewRawOneByteString(int, v8::internal::AllocationType) [/usr/local/bin/node]
12: 0x10d710ec1 v8::internal::IncrementalStringBuilder::Extend() [/usr/local/bin/node]
13: 0x10d453244 v8::internal::JsonStringifier::SerializeString(v8::internal::Handle<v8::internal::String>) [/usr/local/bin/node]
14: 0x10d455058 v8::internal::JsonStringifier::Result v8::internal::JsonStringifier::Serialize_<false>(v8::internal::Handle<v8::internal::Object>, bool, v8::internal::Handle<v8::internal::Object>) [/usr/local/bin/node]
15: 0x10d458ca4 v8::internal::JsonStringifier::Result v8::internal::JsonStringifier::Serialize_<true>(v8::internal::Handle<v8::internal::Object>, bool, v8::internal::Handle<v8::internal::Object>) [/usr/local/bin/node]
16: 0x10d456307 v8::internal::JsonStringifier::Result v8::internal::JsonStringifier::Serialize_<false>(v8::internal::Handle<v8::internal::Object>, bool, v8::internal::Handle<v8::internal::Object>) [/usr/local/bin/node]
17: 0x10d4502b3 v8::internal::JsonStringify(v8::internal::Isolate*, v8::internal::Handle<v8::internal::Object>, v8::internal::Handle<v8::internal::Object>, v8::internal::Handle<v8::internal::Object>) [/usr/local/bin/node]
18: 0x10d226838 v8::internal::Builtin_JsonStringify(int, unsigned long*, v8::internal::Isolate*) [/usr/local/bin/node]
19: 0x10da64379 Builtins_CEntry_Return1_DontSaveFPRegs_ArgvOnStack_BuiltinExit [/usr/local/bin/node]
20: 0x1128f63f0
21: 0x10da7728f Builtins_ArrayForEach [/usr/local/bin/node]

原因分析:
Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
JavaScript堆内存不足,Node 是基于V8引擎,在一般的后端开发语言中,在基本的内存使用上没有什么限制,但是在 Node 中通过 JavaScript 使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB),这就是编译项目时为什么会出现内存泄露了,因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会报这个错误。
解决方案:
由于使用的微前端的架构,构建工具也是使用阿里飞冰的build-scripts模块,所以使用在网上查到的vue项目的内存溢出配置也是无效,比如这样也是错误的
【build-scripts -max_old_space_size=8000 start】
只有改成下面的方式才有效。
node --max_old_space_size=8000 node_modules/.bin/build-scripts start
node --max_old_space_size=8000 node_modules/.bin/build-scripts start
最后附完整的package.json文件
{
"name": "@qc/qc-module",
"version": "1.0.0",
"description": "QC班长的微模块",
"files": [
"demo/",
"es/",
"lib/",
"build/"
],
"main": "lib/index.js",
"module": "es/index.js",
"stylePath": "style.js",
"scripts": {
"start": "node --max_old_space_size=8000 node_modules/.bin/build-scripts start",
"build": "build-scripts build",
"test": "build-scripts test",
"prepublishOnly": "npm run build",
"eslint": "eslint --cache --ext .js,.jsx,.ts,.tsx ./",
"eslint:fix": "npm run eslint -- --fix",
"stylelint": "stylelint \"**/*.{css,scss,less}\"",
"lint": "npm run eslint && npm run stylelint"
},
"keywords": [
"demo",
"react",
"component"
],
"dependencies": {
"@antv/g2plot": "^2.4.28",
"@ice/stark-module": "^1.5.0",
"@react-spring/web": "~9.5.5",
"ahooks": "^3.1.14",
"prop-types": "^15.5.8",
"react-to-print": "^2.14.12",
"umi-request": "^1.4.0"
},
"devDependencies": {
"@ant-design/icons": "^5.0.1",
"@iceworks/spec": "^1.0.0",
"@types/react": "^17.0.2",
"@types/react-dom": "^17.0.2",
"build-plugin-component": "^1.0.0",
"build-plugin-stark-module": "^2.0.0",
"build-scripts": "^1.1.1",
"copy-webpack-plugin": "^5.1.2",
"enzyme": "^3.10.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"xlsx": "^0.18.5"
},
"peerDependencies": {
"react": "^16 || ^17"
},
"componentConfig": {
"name": "FormModuel",
"title": "form-moduel",
"category": "Form"
},
"publishConfig": {
"access": "public"
},
"license": "MIT",
"homepage": "https://unpkg.com/@yth/test-moduel@1.0.0/build/index.html"
}
参考文献
1、GitHub - ice-lab/build-scripts: 基于 Webpack 的插件化工程构建工具,支持快速建设一套开箱即用的工程方案。

























 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










