新拉取的 Antd Pro 4.x 项目,拉完依赖之后,项目启动报错:
Warning: umi-plugin-polyfills has been deprecated.
use config.targets instead.
build [== ] 10%(node:16240) DeprecationWarning: Tapable.plugin is deprecated. Use new API on.hooksinstead
(Usenode --trace-deprecation ...to show where the warning was created)

这个报错是由于webpack4里的Tapable类的plugin已经废弃了,需要使用hooks api来替代;
但是报错信息中没有显示提示是哪个文件导致的问题。
解决方案:
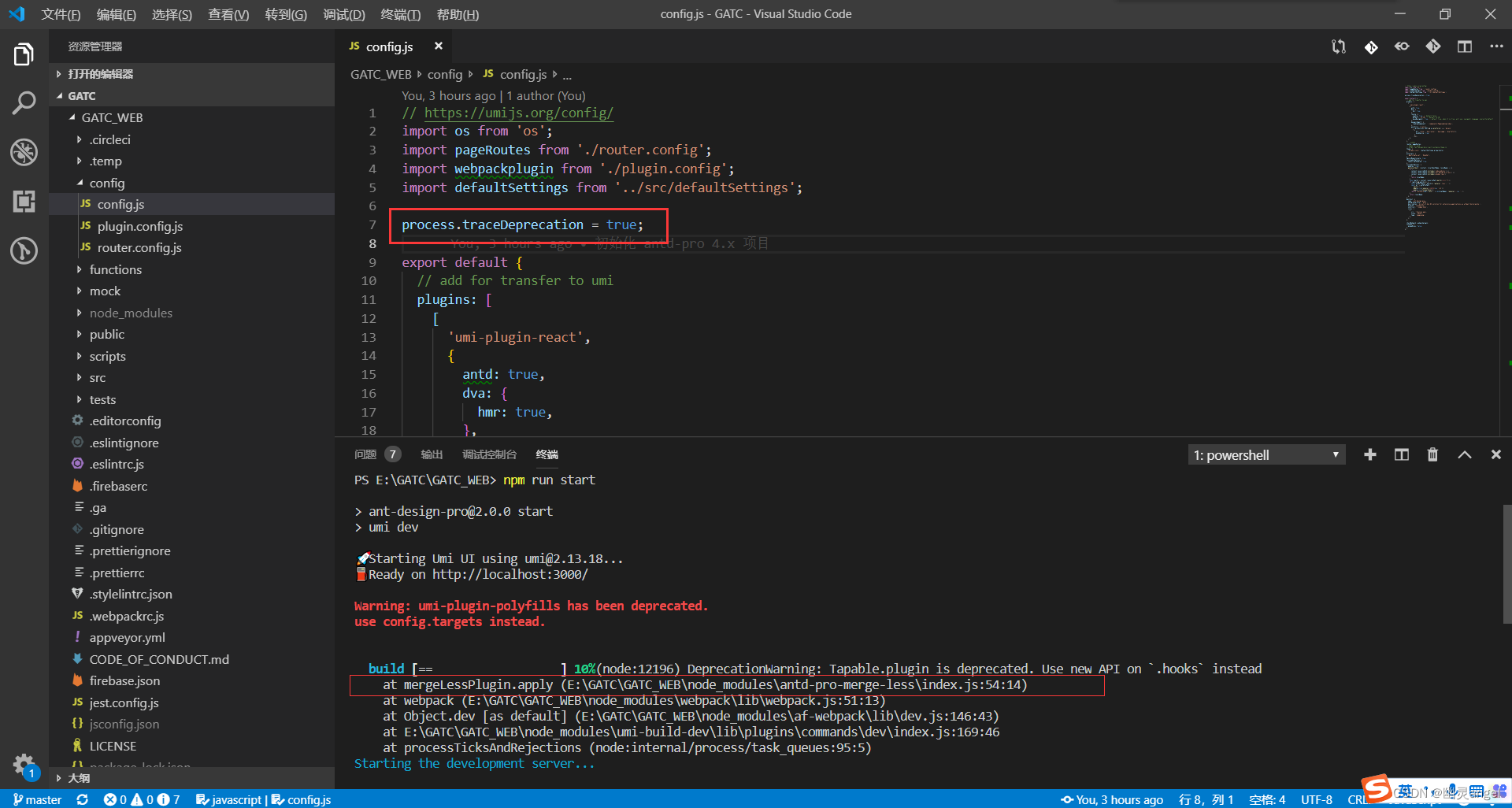
1. 在 /config/config.js 文件中添加一行代码,再次启动项目,报错信息会提示是哪个文件导致的问题。
process.traceDeprecation = true;

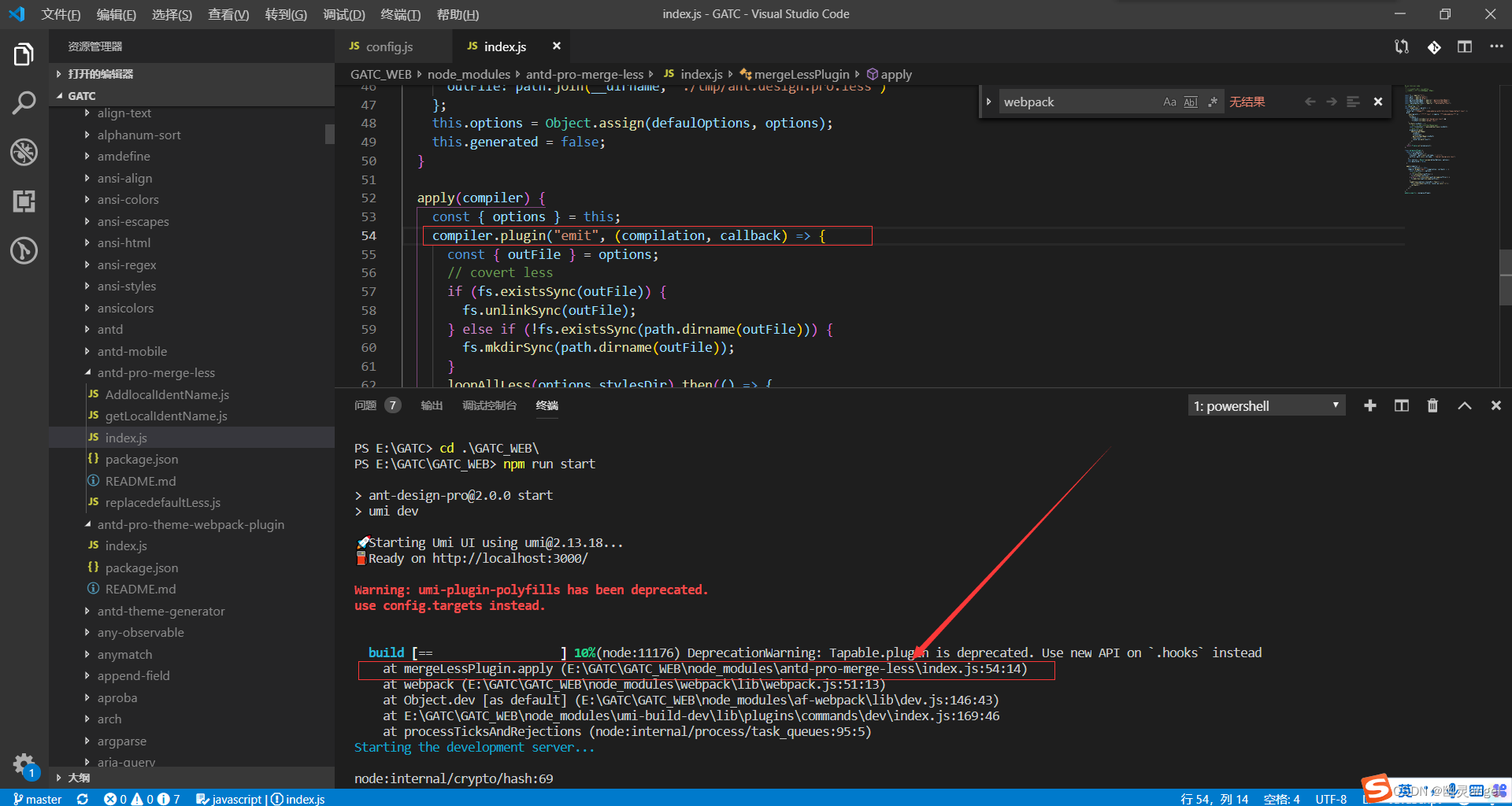
2. 点击报错信息,会自动打开报错的文件,定位到报错的代码

3. 将被废弃的plugin改成hooks api
compiler.plugin(“emit”, (compilation, callback)
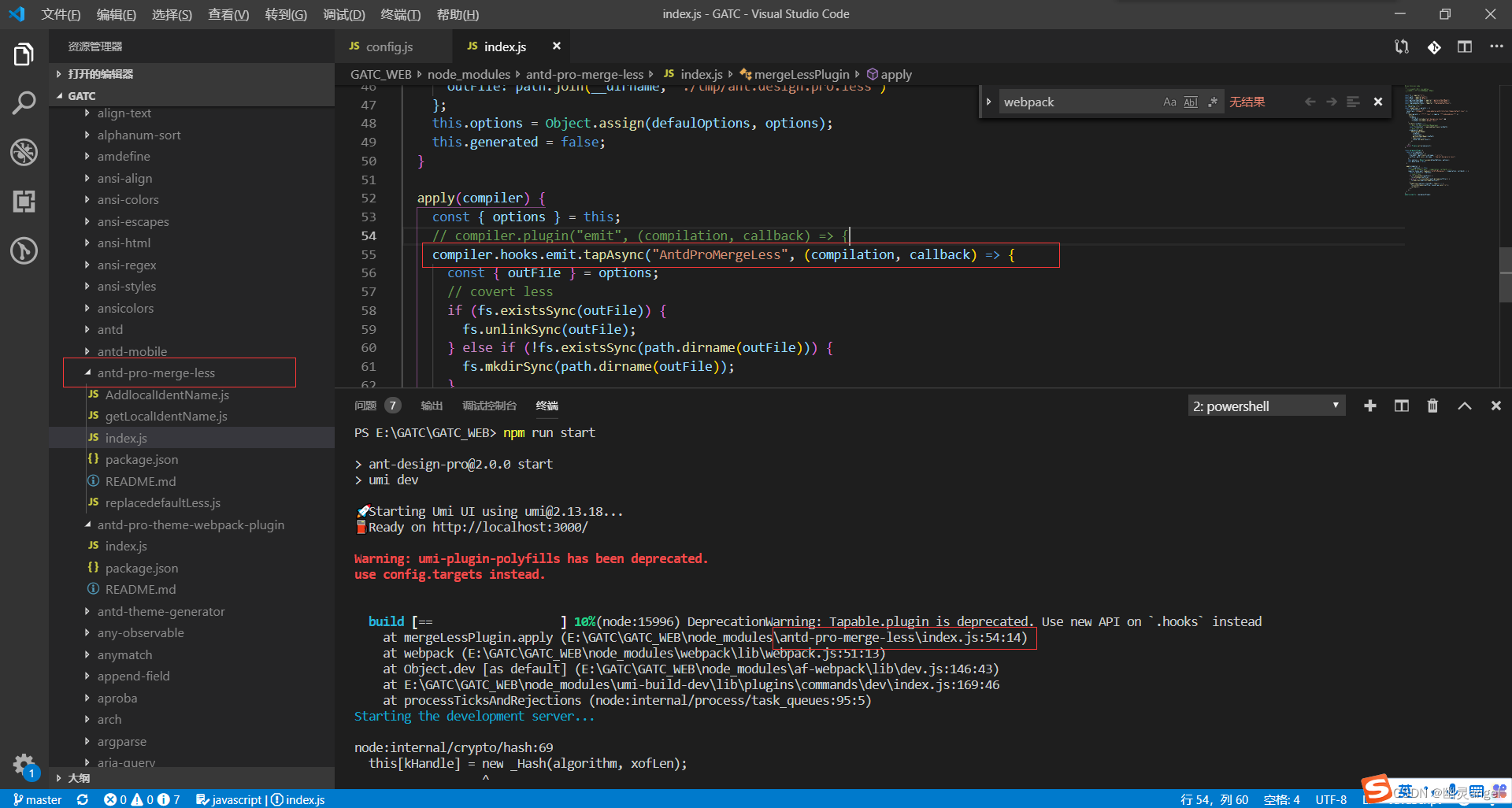
改为
compiler.hooks.emit.tapAsync(“AntdProMergeLess”, (compilation, callback)
AntdProMergeLess 为当前模块的模块名称

4. 重新启动项目,发现还有另一个插件报同样的错误

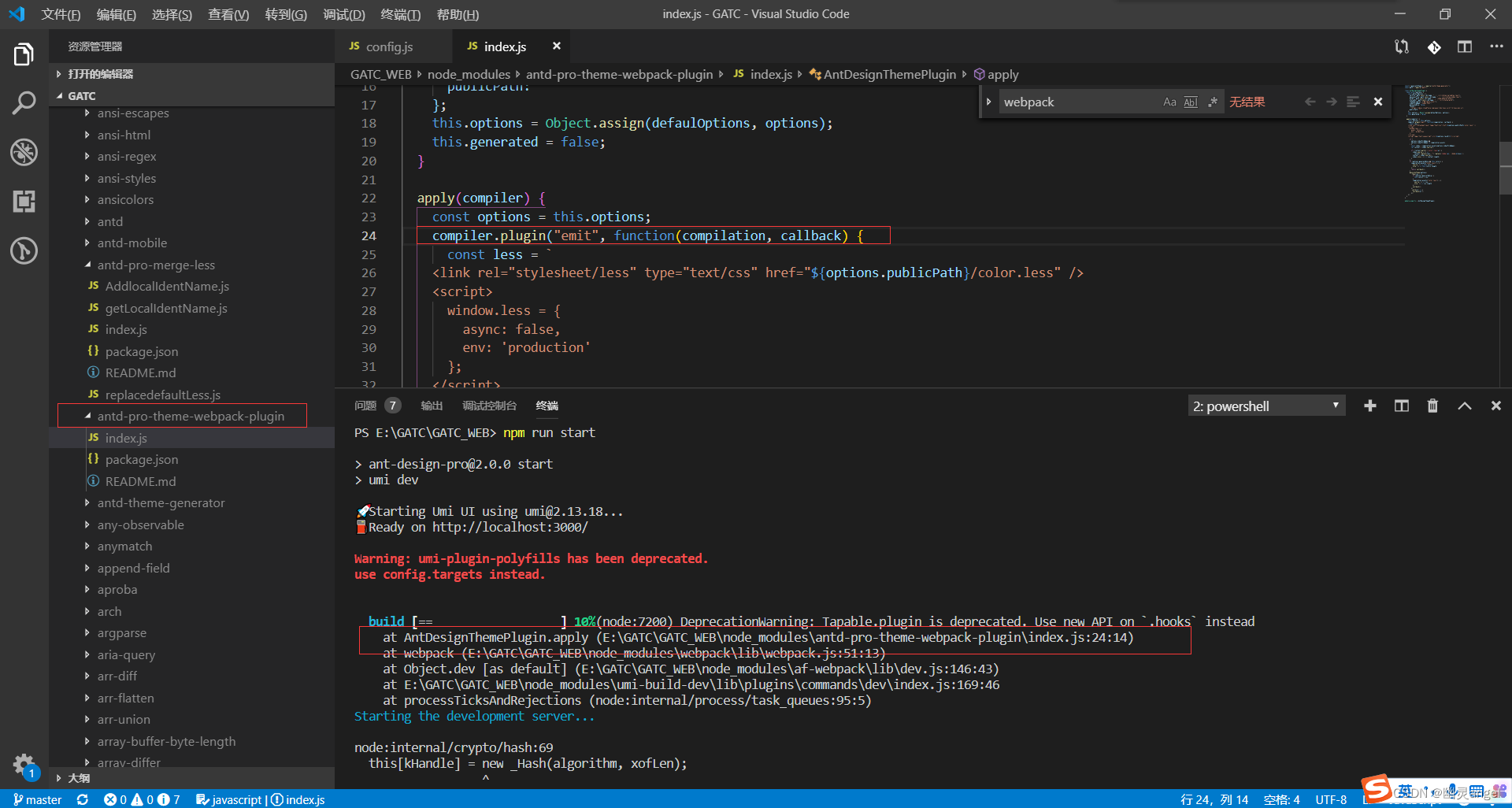
5. 按照同样的方法进行修改
compiler.plugin(“emit”, function(compilation, callback)
改为
compiler.hooks.emit.tapAsync(“AntDesignThemePlugin”, (compilation, callback)
AntDesignThemePlugin 为当前模块的模块名称
6. 重新启动项目,此报错信息消失了。问题解决。但是还出现了其他的报错
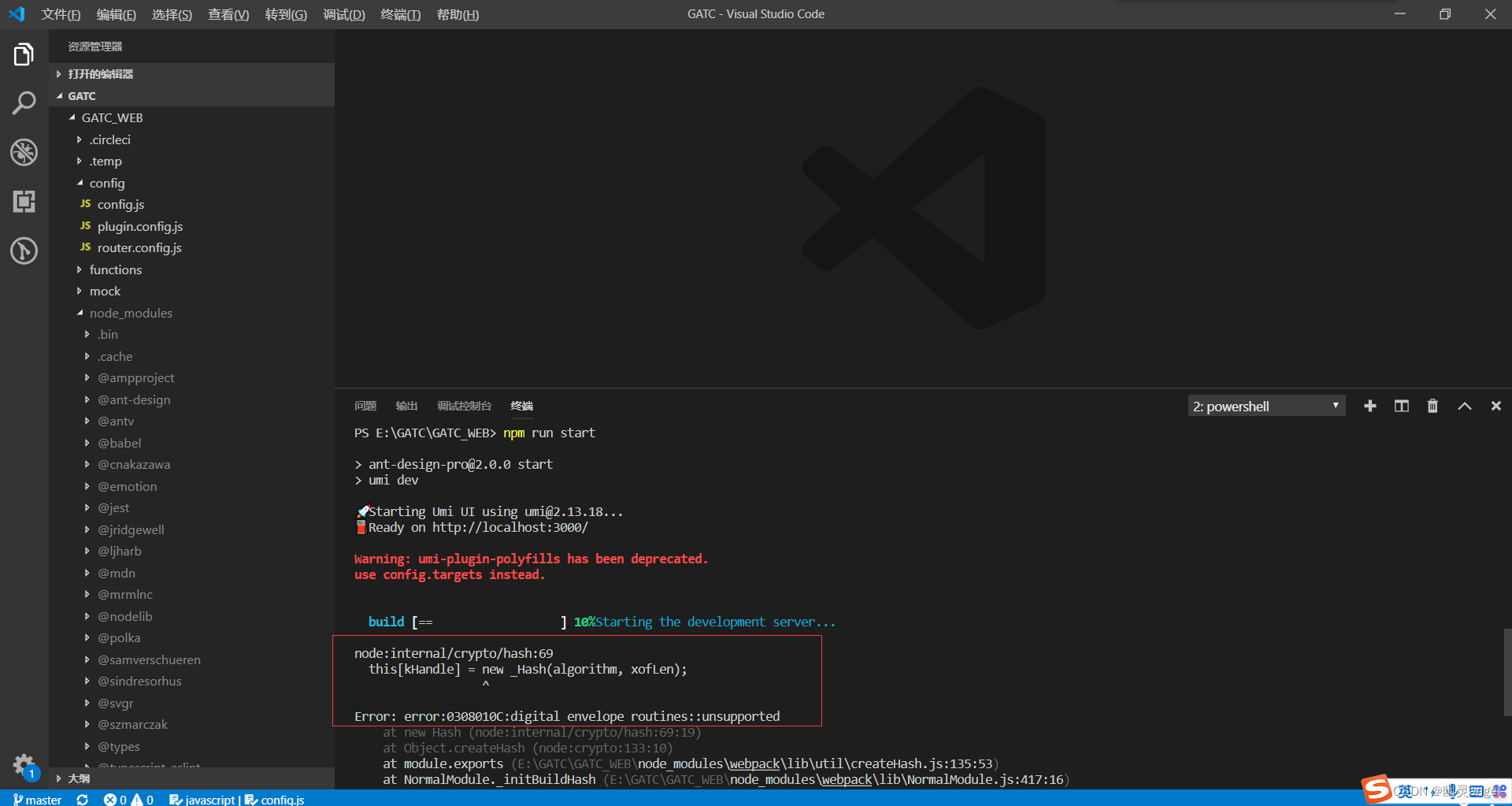
node:internal/crypto/hash:69
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported

这是node.js 的版本问题,因为 node.js V17开始版本中发布的是OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。故此以前的项目在使用 nodejs V17以上版本后会报错。
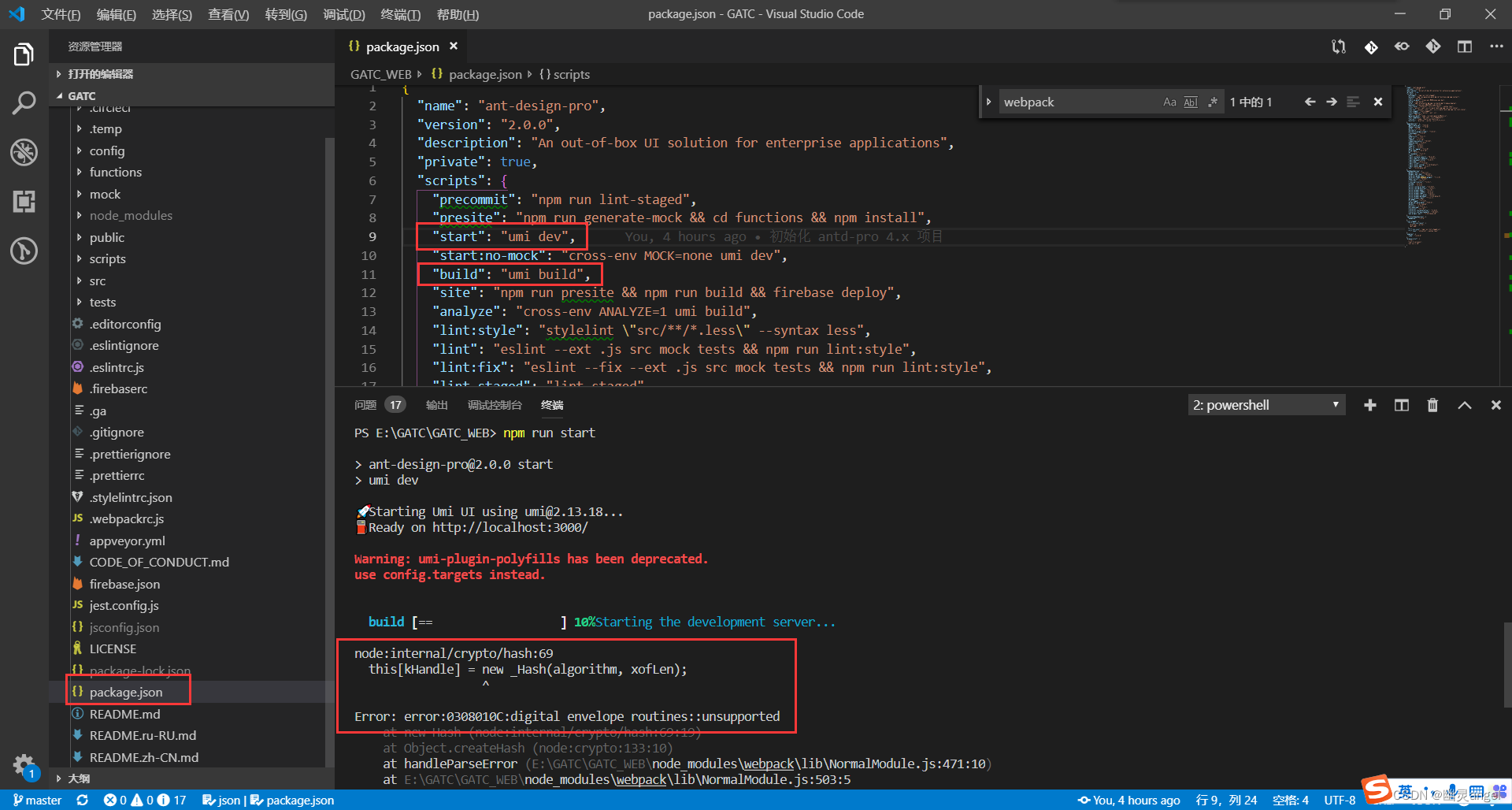
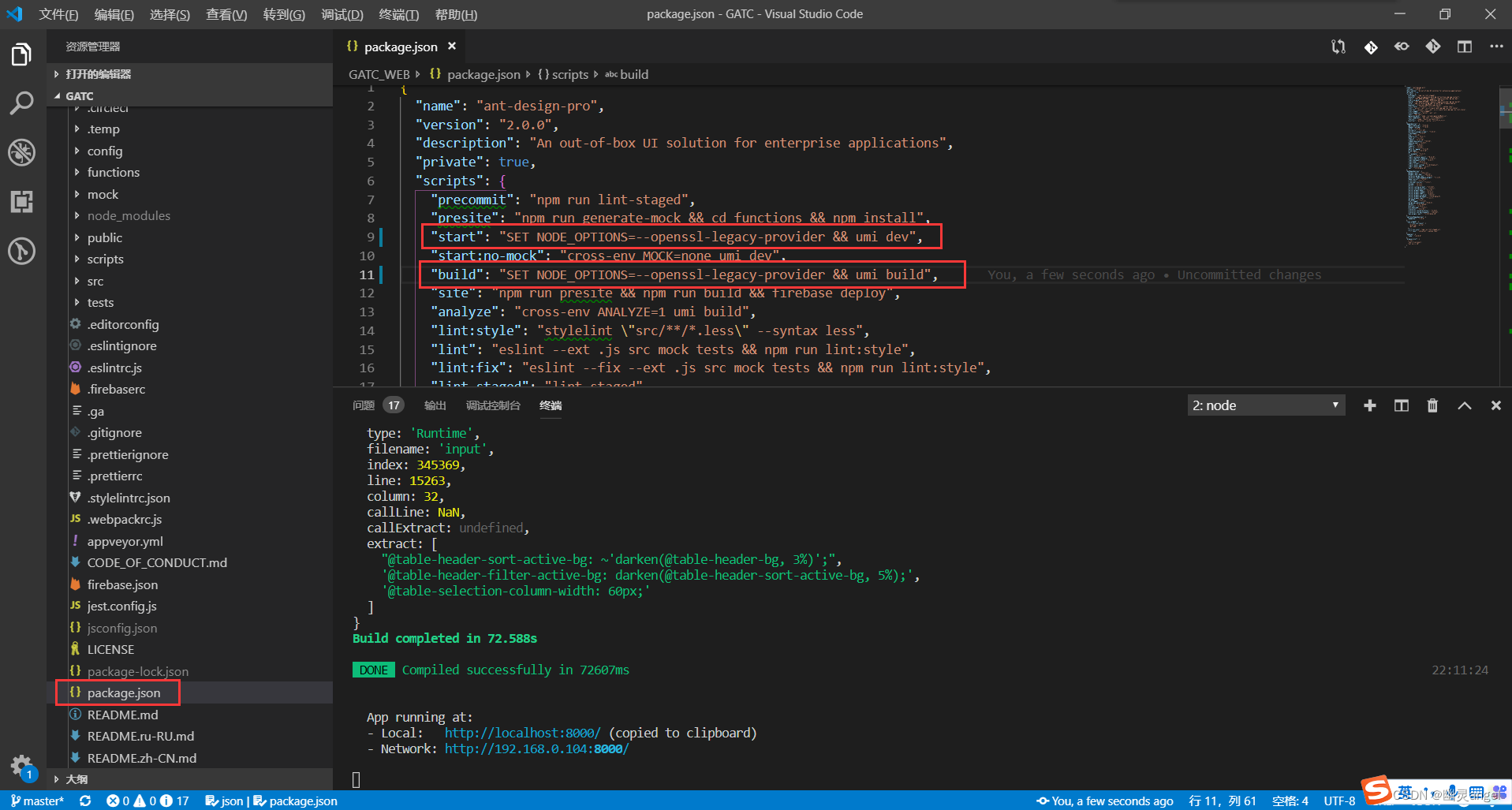
7. 修改package.json的相关构建命令

在相关构建命令之前加入
SET NODE_OPTIONS=–openssl-legacy-provider &&
重新启动项目,项目正常运行了。









 本文讲述了在升级AntdPro4.x项目时遇到的Webpack4的Tapable插件弃用警告,如何通过配置`config.js`、转换插件接口和处理Node.js17版本的OpenSSL3.0兼容性问题来解决项目启动错误。
本文讲述了在升级AntdPro4.x项目时遇到的Webpack4的Tapable插件弃用警告,如何通过配置`config.js`、转换插件接口和处理Node.js17版本的OpenSSL3.0兼容性问题来解决项目启动错误。














 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








