这篇主要讲iframe标签,对于frameset、frame、noframe标签就不讲了,因为在h5中已经不支持了。
一、iframe标签介绍:
<iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
二、iframe标签兼容:
<iframe src="page_two.html" name="iframe" frameborder="0" scrolling="no">您的浏览器不支持iframe</iframe>
三、jquery操作iframe:
- $('#id', window.parent.document) iframe获取父页面标签
- $(window.frames.iframe.document) 父页面获取iframe标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面一</title>
<script src="../jquery.min.js"></script>
</head>
<body>
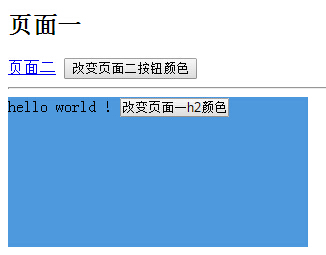
<h2 id="h2">页面一</h2>
<a href="page_two.html" target="iframe">页面二</a>
<button type="button">改变页面二按钮颜色</button>
<hr>
<iframe src="page_two.html" name="iframe" frameborder="0" scrolling="no">您的浏览器不支持iframe</iframe>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面二</title>
<script src="../jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 200px;
background: #4E98DD
}
</style>
</head>
<body>
<div class="box">
hello world !
<button id="btn" type="button">改变页面一h2颜色</button>
</div>
</body>
</html>
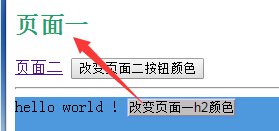
1、iframe操作父页面内容
<script>
$('button').click(function() {
// 定义rgb颜色
var randomColorR = parseInt(Math.random() * 255);
var randomColorG = parseInt(Math.random() * 255);
var randomColorB = parseInt(Math.random() * 255);
$('#h2', window.parent.document).css('color', "rgb("+randomColorR+","+randomColorG+","+randomColorB+")");
});
</script>

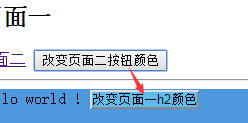
2、父页面操作iframe内容
<script>
$('button').click(function() {
// 定义rgb颜色
var randomColorR = parseInt(Math.random() * 255);
var randomColorG = parseInt(Math.random() * 255);
var randomColorB = parseInt(Math.random() * 255);
$(window.frames['iframe'].document).find("#btn").css('backgroundColor', "rgb("+randomColorR+","+randomColorG+","+randomColorB+")");
});
</script>
-
$(window.frames.iframe.document) -
$(iframe.document) -
$(frames[0].document) -
$('iframe').contents()

如果还有深层次的iframe如在page_two.html再嵌套个iframe
要实现改变页面三的按钮背景颜色只需要这样写就行了
<script>
$('button').click(function() {
// 定义rgb颜色
var randomColorR = parseInt(Math.random() * 255);
var randomColorG = parseInt(Math.random() * 255);
var randomColorB = parseInt(Math.random() * 255);
$(window.frames['iframe'].frames['iframe-three'].document).find("button").css('backgroundColor', "rgb("+randomColorR+","+randomColorG+","+randomColorB+")");
});
</script>
写法: window.frames['iframe1'].frames['iframe2'].frames['iframe3']]……
反之写法:window.parent.parent
四、window、self、top、parent解析
1)、window.self
功能:是对当前窗口自身的引用。它和window属性是等价的。
语法:window.self
注:window、self、window.self是等价的。
2)、window.top
功能:返回顶层窗口,即浏览器窗口。
语法:window.top
注:如果窗口本身就是顶层窗口,top属性返回的是对自身的引用。
3)、window.parent
功能:返回父窗口。
语法:window.parent
注:如果窗口本身是顶层窗口,parent属性返回的是对自身的引用。
在框架网页中,一般父窗口就是顶层窗口,但如果框架中还有框架,父窗口和顶层窗口就不一定相同了。
五、点击链接在iframe里打开,只需要把a的target指定到iframe的name就行了
<a href="page_two.html" target="iframe">页面二</a>
<iframe src="page_two.html" height="600px" name="iframe" frameborder="0" scrolling="no">您的浏览器不支持iframe</iframe>
六、框架js方法调用
1、父页面(page_one.html)调用iframe方法
<script>
function pageOne() {
console.log('这是页面一的方法!');
}
$('button').click(function() {
window.frames.iframe.pageTwo();
});
</script>
输出:这是页面二的方法
2、iframe(page_two.html)调用父页面方法
<script>
function pageTwo() {
console.log('这是页面二的方法!');
}
$('button').click(function() {
window.parent.pageOne();
});
</script>
输出:这是页面一的方法
同理属性也是可以获取的
父页面定义
var user = {name: '王二', age: 42};
iframe获取
console.log(window.parent.user);
七、postMessage使用
postMessage('数据', 'url地址'); 如果url地址为* 表示所有的页面都可以接收信息
1、父页面发送与接收
// 向iframe发送数据
$('button').click(function() {
window.frames.iframe.postMessage('{name: "张三", age: 24}', 'http://localhost/test/iframe/page_two.html');
});
// 接收iframe发送的数据
window.addEventListener("message", function( e ) {
console.log(e.data);
}, false );
2、iframe发送与接收
// 向父页面发送数据
$('button').click(function() {
window.parent.postMessage('{name: "李四", age: 36}', 'http://localhost/test/iframe/page_one.html');
});
// 接收父页面发送的数据
window.addEventListener("message", function( e ) {
console.log(e.data);
}, false );
谢谢关注!























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








