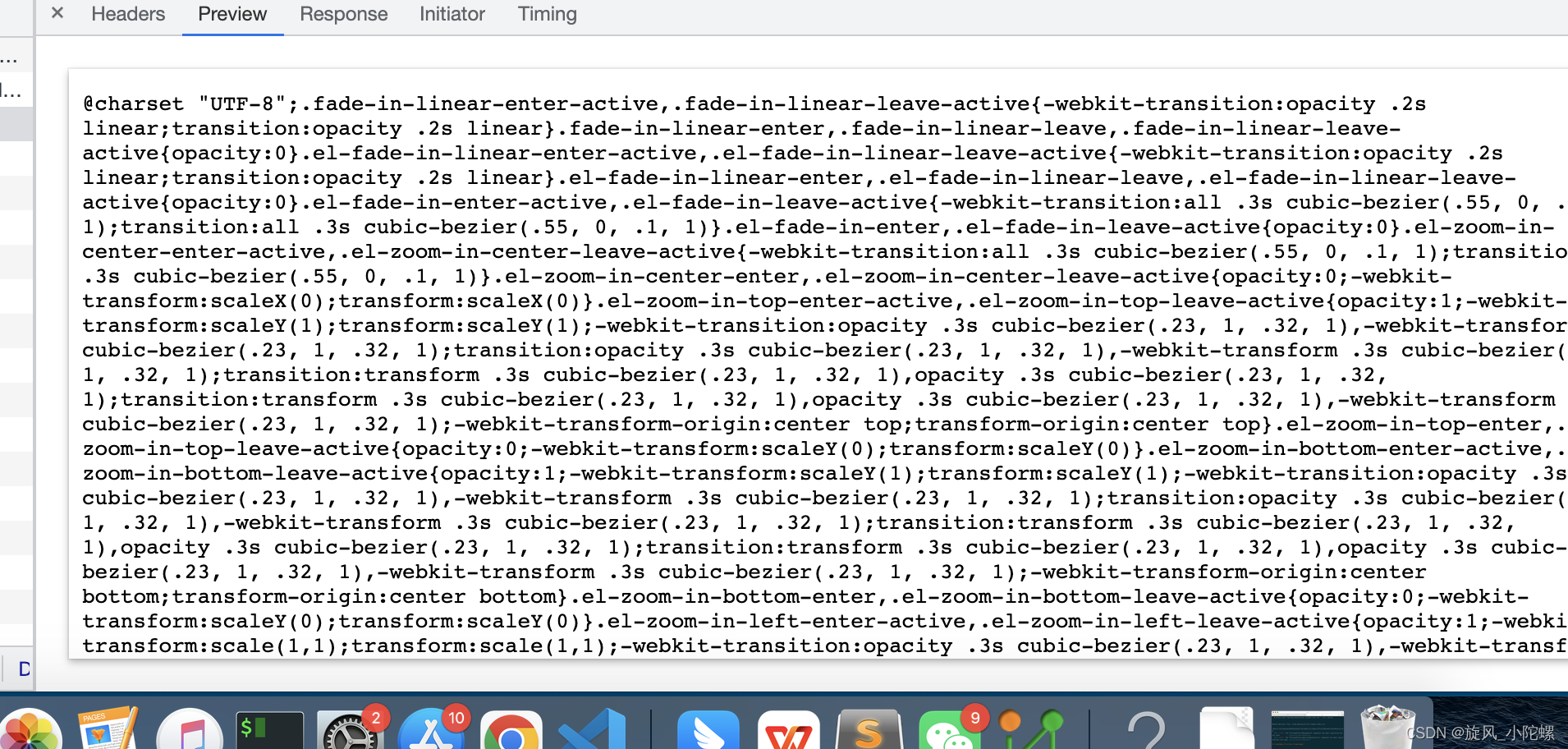
项目部署后,样式失效,很奇怪,审查元素发现没有样式,不过却加载了css文件,问题出在哪里呢?


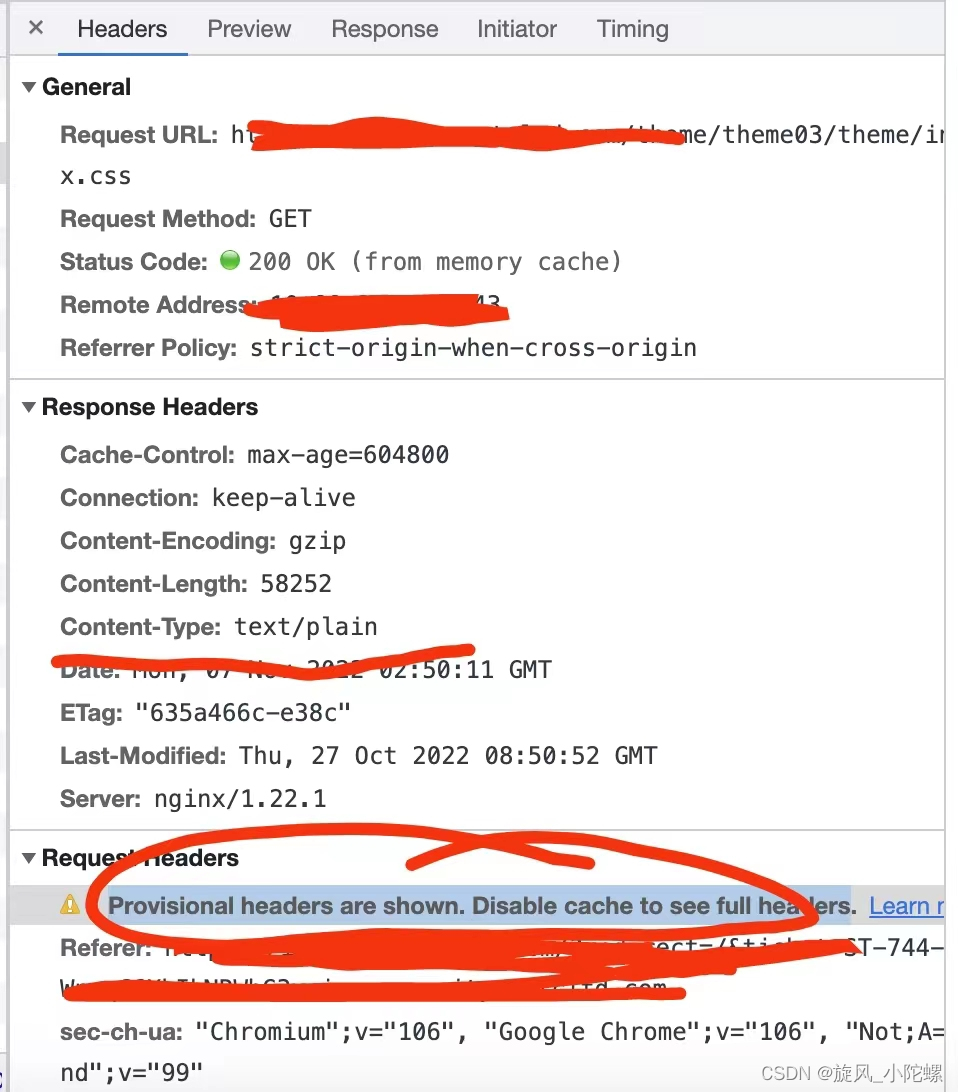
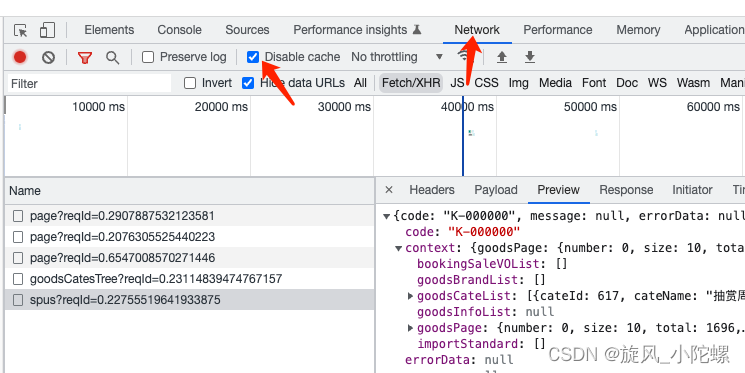
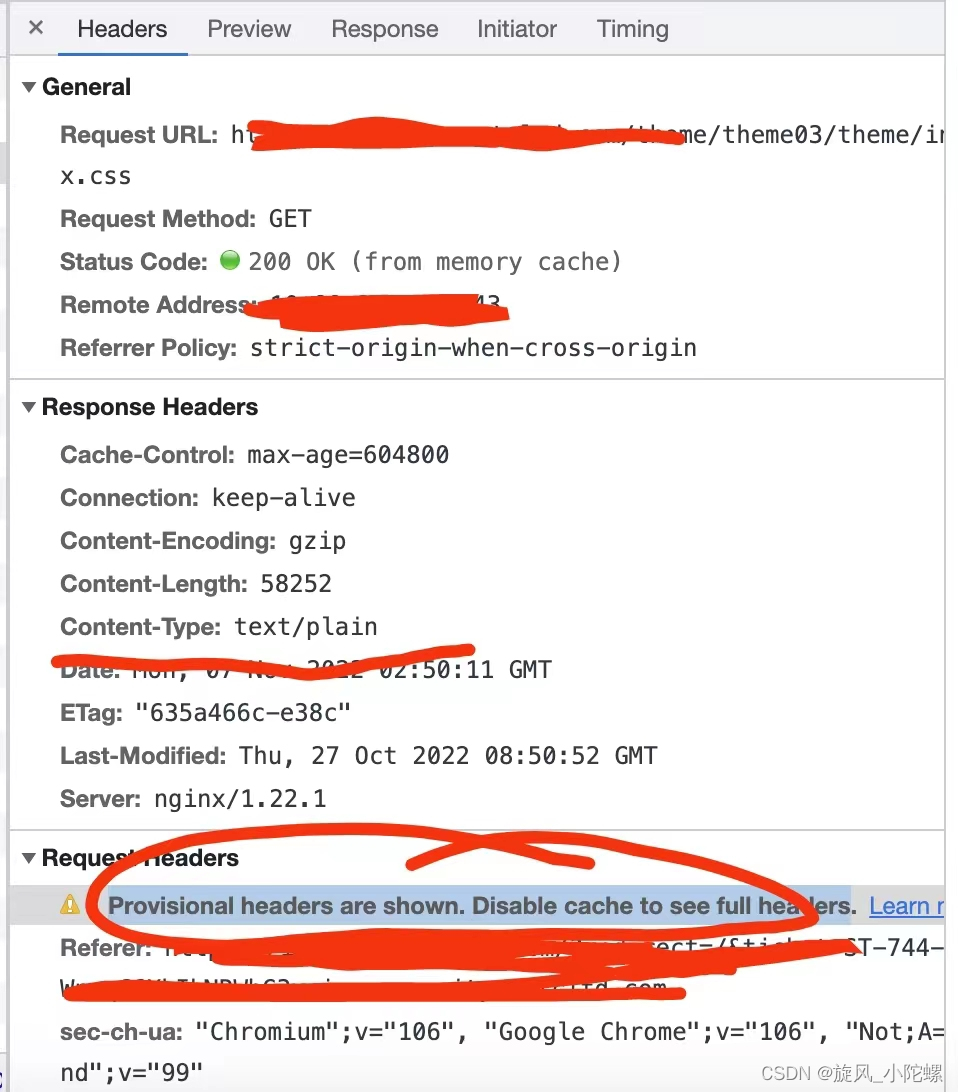
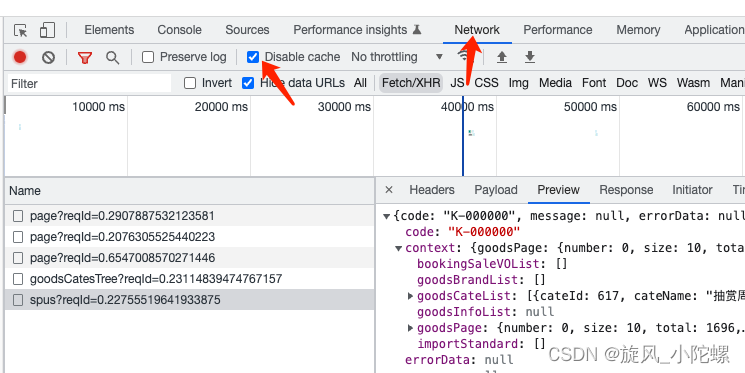
发现不是路径问题,而是加载的不对,content-type:text-plain,而不是content-type:text/css,没解析出来,最后清缓存

刷新即可
项目部署后,样式失效,很奇怪,审查元素发现没有样式,不过却加载了css文件,问题出在哪里呢?


发现不是路径问题,而是加载的不对,content-type:text-plain,而不是content-type:text/css,没解析出来,最后清缓存

刷新即可
 7783
7783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


