vuepress 在主题的上面提供了扩展功能,使得我们可以使用第三方依赖包进行开发,如element ui , swiper 等库。
具体做法参考官网:
vuepress官网 应用级别配置
在开发完成执行build 的时候,由于一些第三方依赖包使用了浏览器API,如window 对象, vuepress 又是服务端渲染。服务端渲染没有window 对象,会导致build 出现如下错误。

官网提供了解决方式:
vuepress 官网 浏览器 Api 访问限制
另外的解决方式:
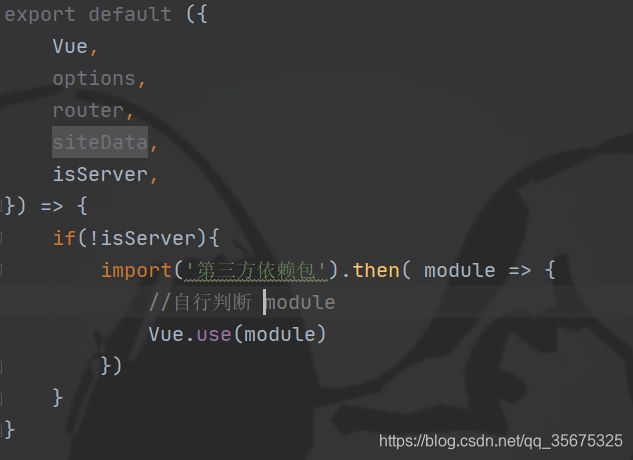
在github issues 上找到解决方式:

原理是通过判断是不是在服务端来进行第三方依赖包的引用。
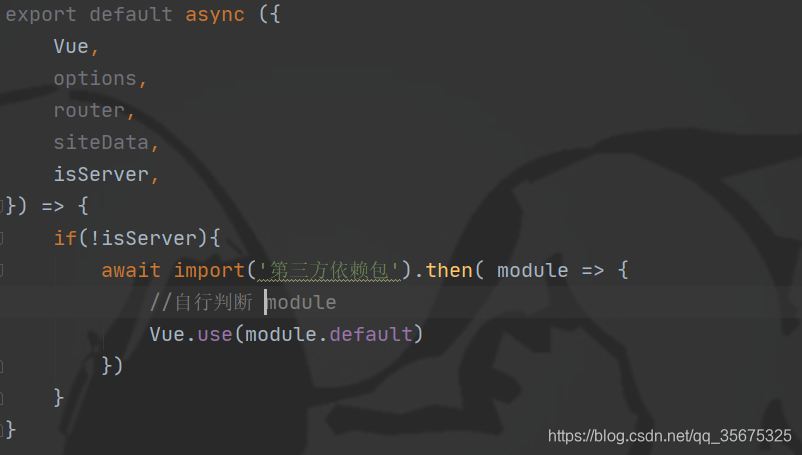
在测试的过程中发现,由于异步加载第三方依赖包,导致页面渲染会出错。
解决方式,使用async await 进行处理
























 4871
4871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








