uni–app实现调用谷歌地图
话不多说直接上代码
uni-app实现百度地图,高德地图,谷歌地图,实现调用地图导航
在这里插入代码片
```<template>
<view class="content">
<view class="text-area" @click="getlocation">
<text class="title">点击调用地图</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
// 获取地图
getlocation() {
var province = "福建省";
var city = "厦门市";
var district = "湖里区";
var latitude = "118.14621";
var longitude = "24.51253";
toMapAPP(latitude, longitude, province,city,district);
},
toMapAPP(lat, lon, province, city, district) {
var url = '';
if (district) {
var cityName = province + city + district;
} else {
var cityName = province + city;
}
if (plus.os.name == 'Android') {
var hasBaiduMap = plus.runtime.isApplicationExist({
pname: 'com.baidu.BaiduMap',
action: 'baidumap://'
});
var hasAmap = plus.runtime.isApplicationExist({
pname: 'com.autonavi.minimap',
action: 'androidamap://'
});
var urlBaiduMap = 'baidumap://map/marker?location=' + lat + ',' + lon + '&title=' + cityName + '&src=婚梯';
var urlAmap = 'androidamap://viewMap?sourceApplication=婚梯&poiname=' + cityName + '&lat=' + lat + '&lon=' + lon +
'&dev=0';
// if (hasAmap && hasBaiduMap) {
plus.nativeUI.actionSheet({
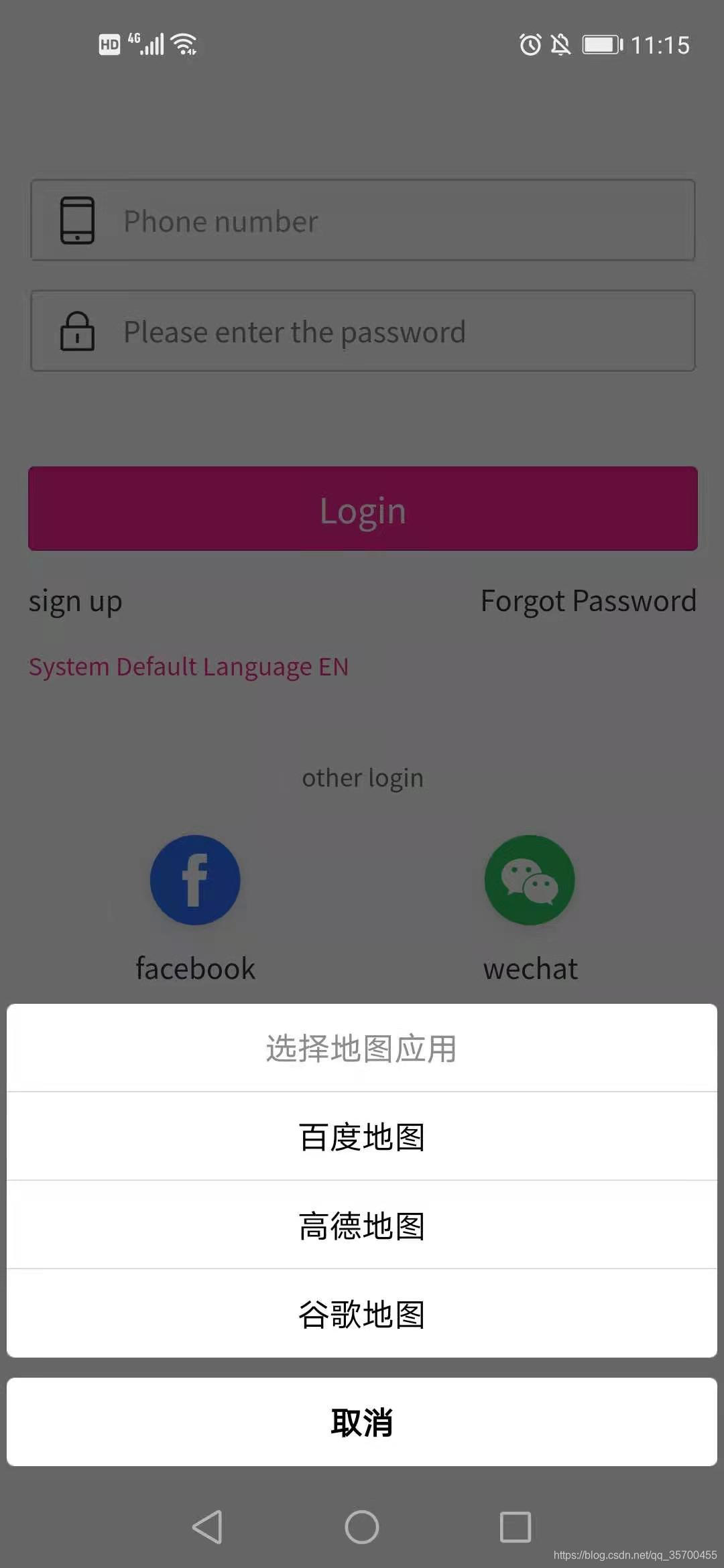
title: '选择地图应用',
cancel: '取消',
buttons: [{
title: '百度地图'
}, {
title: '高德地图'
}, {
title: '谷歌地图'
}]
}, function(e) {
switch (e.index) {
case 1:
plus.runtime.openURL(urlBaiduMap);
break;
case 2:
plus.runtime.openURL(urlAmap);
break;
case 3:
url = 'geo:' + lat + ',' + lon + '?q=' + cityName;
plus.runtime.openURL(url);
break;
}
});
// } else if (hasAmap) {
// plus.runtime.openURL(urlAmap);
// } else if (hasBaiduMap) {
// plus.runtime.openURL(urlBaiduMap);
// } else {
// url = 'geo:' + lat + ',' + lon + '?q=%e6%95%b0%e5%ad%97%e5%a4%a9%e5%a0%82';
// plus.runtime.openURL(url); //如果是国外应用,应该优先使用这个,会启动google地图。这个接口不能统一坐标系,进入百度地图时会有偏差
// }
} else {
// iOS上获取本机是否安装了百度高德地图,需要在manifest里配置,在manifest.json文件app-plus->distribute->apple->urlschemewhitelist节点下添加(如urlschemewhitelist:["iosamap","baidumap"])
plus.nativeUI.actionSheet({
title: '选择地图应用',
cancel: '取消',
buttons: [{
title: 'Apple地图'
}, {
title: '百度地图'
}, {
title: '高德地图'
}, {
title: '谷歌地图'
}]
}, function(e) {
console.log('e.index: ' + e.index);
switch (e.index) {
case 1:
url = 'http://maps.apple.com/?q=%e6%95%b0%e5%ad%97%e5%a4%a9%e5%a0%82&ll=' + lat + ',' + lon +
'&spn=0.008766,0.019441';
break;
case 2:
url = 'baidumap://map/marker?location=' + lat + ',' + lon + '&title=' + cityName + '&src=婚梯';
break;
case 3:
url = 'iosamap://viewMap?sourceApplication=婚梯&poiname=' + cityName + '&lat=' + lat + '&lon=' + lon + '&dev=0';
break;
case 4:
url = 'geo:' + lat + ',' + lon + '?q=' + cityName;
plus.runtime.openURL(url);
break;
default:
break;
}
if (url != '') {
plus.runtime.openURL(url, function(e) {
plus.nativeUI.alert('本机未安装指定的地图应用');
});
}
});
}
}
}
}
</script>





















 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








