目录
1、JavaScript简介
1.1 JavaScript特点
- 安全性(不允许直接访问本地硬盘),它可以做的就是信息的动态交互。
- 跨平台性。(只要是可以解释Js的浏览器都可以执行,和平台无关。)
1.2 JavaScript与Java不同
- JS是Netscape公司的产品,Java是Sun公司的产品
- JS是基于对象,Java是面向对象。
- JS只需解释就可以执行,Java需要先编译成字节码文件,再执行。
- JS是弱类型,Java是强类型。
1.3 JavaScript内容
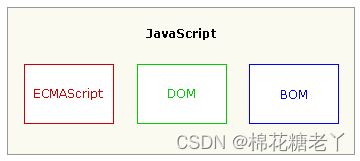
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:

目前我们学习JavaScript也就是需要学习:
JavaScript语法基础
使用JS操作网页(DOM)
使用JS操作浏览器(BOM)
1.4 体验JavaScript
| <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>体验JavaScript语言</title> </head> <body> <h1>体验JavaScript语言</h1> <script type="text/javascript"> window.document.write("hello,world"); </script> </body> </html> |
2、JavaScript基础
2.1 语法
2.1.1 引入方式与引入位置
向HTML页面插入JavaScript的主要方法,就是使用<script元素>。使用<script>元素的方式有两种:直接在HTML页面中嵌入JavaScript代码和包含外部的JavaScript文件。
- JS代码存放在标签对<script>...</script>中。
- 使用script标签的src属性引入一个js文件。(方便后期维护,扩展)
例:<script src=”test.js” type=”text/javascript”></script>
注:规范中script标签中必须加入type属性。
内部
| <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>在HTML中使用JavaScript</title> </head> <body> <h1>在页面中嵌入JavaScript</h1> <script type="text/javascript"> window.document.write("hello,world"); </script> </body> </html> |
外部
html文件

JavaScript文件

JavaScript代码

<script>标签的位置
关于<script>标签的位置,<script>应该放在页面的<head>元素中。
| <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>在HTML中使用JavaScript</title> <script type="text/javascript" > window.document.write("世界你好!!!"); </script> </head> <body> <h1>将JavaScrip标签放在head上</h1> </body> </html> |
意味着必须等到全部的JavaScript代码都被下载解析和执行完成之后,才能开始显示叶面的内容,如果叶面的JS代码很多的话,就会导致浏览器在呈现叶面时出现延迟,延迟期间浏览器窗口会是一片空白。为了避免这个问题,现代Web应用一般都把全部JS代码引用放在<body>元素中。
| <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>在HTML中使用JavaScript</title> </head> <body> <h1>将JavaScrip标签放在body中</h1> <script type="text/javascript" > window.document.write("世界你好!!!"); </script> </body> </html> |
这样的话,在解析JS代码之前,叶面的内容将完全呈现在浏览器中。提升用户体验
注意:
-
- 页面上可以有多个<script>标签
- <script>标签按顺序执行
- <script>标签可以出现在任意的页面位置
4、<script>标签一定要写</script>关闭,而不能<script/>这样关闭。否则没有任何错误信息,但是没有运行结果。
2.1.2 区分大小写
与 Java 一样,变量、函数名、运算符以及其他一切东西都是区分大小写的。
比如:
变量 test 与变量 TEST 是不同的。
2.1.3 注释
Java: // /* */ /** */
HTML: <!-- -->
CSS: /* */
JavaScript:
ECMAScript注释与 Java语言的注释相同
ECMAScript 借用了这些语言的注释语法。
有两种类型的注释:
单行注释以双斜杠开头(//)
多行注释以单斜杠和星号开头(/*),以星号和单斜杠结尾(*/)
2.2 常用函数
window.alert() 或写为 alert() :显示一个提示框显示内容。
window.document.write() :在网页的当前位置处写内容。
2.3 变量
变量是弱类型的
与 Java不同,ECMAScript 中的变量无特定的类型,定义变量时只用 var 运算符,可以将它初始化为任意值。
因此,可以随时改变变量所存数据的类型(尽量避免这样做)。
例子
var color = "red";
var num = 25;
var visible = true;
ECMAScript 中的变量是用 var 运算符(variable 的缩写)加变量名定义的。例如:
var test = "hi";
在这个例子中,声明了变量 test,并把它的值初始化为 "hi"(字符串)。
每个变量仅仅是一个用于保存值的占位符而已。定义变量时要使用var操作符(var是关键字),后跟变量名
var message;
这行代码定义了一个名为message的变量,该变量可以用来保存任何值,也可以直接初始化变量。
var message ="hi";
ECMAScript 中的变量无特定的类型,定义变量时只用 var 运算符,可以将它初始化为任意值。
| <script type="text/javascript" > //定义变量 var color = "red"; var num = 25; var visible = true; </script> |
同时,可以随时改变变量所存数据的类型(尽量避免这样做)。
| <script type="text/javascript" > //定义变量 var message = "hello"; message = 100; alert(message); </script> |
该案例中变量message一开始保存了一个字符串值"hi" 然后又被一个数值100取代。这在ECMAScript是有效的,但是不建议这样使用。
使用细节:
- var关键字在定义变量的时候可以省略不写
- 变量名可以重复,后面的将覆盖前面的变量
- 变量的类型取决于值的类型
一条语句定义多个变量。
中间使用豆号隔开即可,可初始化,也可以不初始化。
| <script type="text/javascript" > var name = "jack", age = 28, gender = "男"; </script> |
JavaScript代码块及其代码块变量作用域
| <script type="text/javascript" > //代码块 (Java)对代码进行封装 隔离变量的作用域 { var a = 100; document.write(a + "</br>"); } { document.write(a + "</br>"); //JavaScript不会隔离变量作用域 } </script> |
2.4 数据类型
2.4.1 typeof操作符
ECMASCRIPT 中有5种基本数据类型:
Undefined, null,Boolean,Number和String
Typeof
关键字typeof可以获取一个变量的类型。
| <script type="text/javascript" > var a = 100; var b = 3.14; var c = true; var d = 'a'; var e = "hello"; var f; document.write(a + "<br/>"); document.write(b + "<br/>"); document.write(c + "<br/>"); document.write(d + "<br/>"); document.write(e + "<br/>"); document.write(f + "<br/>"); document.write("<hr/>"); document.write( typeof a + "<br/>"); document.write( typeof b + "<br/>"); document.write( typeof c + "<br/>"); document.write( typeof d + "<br/>"); document.write( typeof e + "<br/>"); document.write( typeof f + "<br/>"); </script> |
类型的总结:
所有的数值都是number类型
字符和字符串都是string类型
布尔是boolean类型
如果一个变量未定义,那么类型是undefined
JavaScript中数值的表示形式:
| <script type="text/javascript" > var a = 12; var b = 012; //八进制 10 var c = 0x12; //十六进制 18 document.write(a + "<br/>"); document.write(b + "<br/>"); document.write(c + "<br/>"); </script> |
使用细节:
1、八进制中如果数据超过0~7,默认解析为十进制数据。
| <script type="text/javascript" > var a=09; //无效的八进制 document.write(a+"<br/>"); </script> |
浮点数:
要定义浮点值,必须包括小数点和小数点后的一位数字(例如,用 1.0 而不是 1)。这被看作浮点数字面量。例如:
| <script type="text/javascript" > var a = 3.14;//浮点数 var b = 1.//合法,小数点后面没有数字,解析为1 var c = 10.0//整数,解析为10。 document.write(a + "<br/>"); document.write(b + "<br/>"); document.write(c + "<br/>"); </script> |
由于保存浮点数需要的内存空间是保存正数值的两倍,因此ECMAScrip会将浮点数值转换为整数值。如果小数点后没有跟任何数字和浮点数本身就是一个整数就会被转换为整数。
2.4.2 转换成数字
ECMAScript 提供了两种把非数字的原始值转换成数字的方法,即 parseInt() 和 parseFloat()。只有对 String 类型调用这些方法,它们才能正确运行;对其他类型返回的都是 NaN。
在判断字符串是否是数字值前,parseInt() 和 parseFloat() 都会仔细分析该字符串。
parseInt() 方法首先查看位置 0 处的字符,判断它是否是个有效数字;如果不是,该方法将返回 NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置 1 处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时 parseInt() 将把该字符之前的字符串转换成数字。
例如,如果要把字符串 "12345red" 转换成整数,那么 parseInt() 将返回 12345,因为当它检查到字符 r 时,就会停止检测过程。
| <script type="text/javascript" > var num = parseInt("1234abc"); document.write(num); //1234 </script> |
字符串中包含的数字字面量会被正确转换为数字,比如 "0xA" 会被正确转换为数字 10。不过,字符串 "22.5" 将被转换成 22,因为对于整数来说,小数点是无效字符。
| <script type="text/javascript" > var num1 = parseInt("12345red"); //返回 12345 var num2 = parseInt("0xA"); //返回 10 var num3 = parseInt("56.9"); //返回 56 var num4 = parseInt("red"); //返回 NaN document.write(num1 + "<br/>"); document.write(num2 + "<br/>"); document.write(num3 + "<br/>"); document.write(num4 + "<br/>"); </script> |
| <script type="text/javascript" > alert( parseFloat("123") ); // 可以 alert( parseFloat("123.53") ); // 可以 alert( parseFloat("012") ); // 12 alert( parseFloat("000012") ); // 12 alert( parseFloat("0x20") ); // 结果为0 alert( parseFloat("-59") ); // 负数 alert( parseFloat("abc123") ); // NaN (Not a Number),表示不是一个数字。 alert( parseFloat("123ab2c") ); // 结果是123,即会解析前面正确的数字,直到遇到不正确的数字。 </script> |
判断是否是一个有效的数值.
isNaN
isNaN( 表达式 ),返回的结果是否为NaN(非数值)
| <script type="text/javascript" > document.write(isNaN("abc")+"<br/>"); //true document.write(isNaN("123")+"<br/>"); //false </script> |
2.5 运算符(operator)
2.5.1 算术
加法运算符
加法运算符由加号(+)表示:
ECMAScript 中的加法也有一些特殊行为:
某个运算数是 NaN,那么结果为 NaN。
字符串拼接
如果两个运算数都是字符串,把第二个字符串连接到第一个上。
如果只有一个运算数是字符串,把另一个运算数转换成字符串,结果是两个字符串连接成的字符串。
例如:
var result = 5 + 5; //两个数字
alert(result); //输出 "10"
var result2 = 5 + "5"; //一个数字和一个字符串
alert(result); //输出 "55"
注意:
| var a = 5; var b = true; alert(a + b); //6 |
| var a = 5; var b = false; alert(a + b);//5 |
乘法运算符
乘法运算符由星号(*)表示,用于两数相乘。
ECMAScript 中的乘法语法与 Java语言中的相同:
注释:如果运算数是数字,那么执行常规的乘法运算,即两个正数或两个负数为正数,两个运算数符号不同,结果为负数。
除法运算符
除法运算符由斜杠(/)表示,用第二个运算数除第一个运算数:
var iResult = 88 /11;
注意:
| var a = 10; var b = 3; alert(a / b); //3.3333333333333335 |
2.5.2 比较
比较运算符小于、大于、小于等于和大于等于执行的是两个数的比较运算
var bResult1 = 2 > 1 //true
var bResult2 = 2 < 1 //false
比较数字和字符串
var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
如果把某个运算数改为数字,那么结果就不一样了:
var bResult = "25" < 3;
alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
无论何时比较一个数字和一个字符串,ECMAScript 都会把字符串转换成数字,然后按照数字顺序比较它们。
2.5.3 逻辑运算符
&& 与
|| 或
! 非
逻辑 AND 运算符
在 ECMAScript 中,逻辑 AND 运算符用双和号(&&)表示:
var bTrue = true;
var bFalse = false;
var bResult = bTrue && bFalse;
与 Java 中的逻辑 AND 运算相似,ECMAScript 中的逻辑 AND 运算也是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数。对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。
| 考虑下面的例子: var bTrue = true; var bResult = (bTrue && bUnknown); //发生错误 alert(bResult); //这一行不会执行 这段代码在进行逻辑 AND 运算时将引发错误,因为变量 bUnknown 是未定义的。变量 bTrue 的值为 true,因为逻辑 AND 运算将继续计算变量 bUnknown。这样做就会引发错误,因为 bUnknown 的值是 undefined,不能用于逻辑 AND 运算。 |
逻辑 OR 运算符
ECMAScript 中的逻辑 OR 运算符与 Java 中的相同,都由双竖线(||)表示
| var bTrue = true; var bFalse = false; var bResult = bTrue || bFalse; 下面的真值表描述了逻辑 OR 运算符的行为:
|
与逻辑 AND 运算符一样,逻辑 OR 运算也是简便运算。对于逻辑 OR 运算符来说,如果第一个运算数值为 true,就不再计算第二个运算数。
逻辑 运算符NOT。
在 ECMAScript 中,逻辑 NOT 运算符与Java 中的逻辑 NOT 运算符相同,都由感叹号(!)表示。
| 通常,该运算符用于控制循环: var bFound = false; var i = 0; while (!bFound) { if (aValue[i] == vSearchValues) { bFound = true; } else { i++; } } |
2.5.4 赋值运算符
简单的赋值运算符由等号(=)实现,只是把等号右边的值赋予等号左边的变量。
例如:
var iNum = 10;
复合赋值运算是由乘性运算符、加性运算符或位移运算符加等号(=)实现的。这些赋值运算符是下列这些常见情况的缩写形式:
var iNum = 10;
iNum = iNum + 10;
可以用一个复合赋值运算符改写第二行代码:
var iNum = 10;
iNum += 10;
每种主要的算术运算以及其他几个运算都有复合赋值运算符:
乘法/赋值(*=)
除法/赋值(/=)
取模/赋值(%=)
加法/赋值(+=)
减法/赋值(-=)
2.5.5 三目
运算符是 ECMAScript 中功能最多的运算符,它的形式与 Java 中的相同。
variable = boolean_expression ? true_value : false_value;
该表达式主要是根据 boolean_expression 的计算结果有条件地为变量赋值。如果 Boolean_expression 为 true,就把 true_value 赋给变量;如果它是 false,就把 false_value 赋给变量。
例如:
var iMax = (iNum1 > iNum2) ? iNum1 : iNum2;
在这里例子中,iMax 将被赋予数字中的最大值。表达式声明如果 iNum1 大于 iNum2,则把 iNum1 赋予 iMax。但如果表达式为 false(即 iNum2 大于或等于 iNum1),则把 iNum2 赋予 iMax。
2.6 流程控制语句
2.6.1 判断
判断语句
if 语句的语法:
if (condition) statement1 else statement2
如果条件计算结果为 true,则执行 statement1;如果条件计算结果为 false,则执行 statement2。
注意:
判断的条件会发生自动类型转换:
number:如果非0为true,0为false
string:如果非null或非空为true,否则为false
undefined:false
NaN: false
对象类型:非null为true,否则为false。
2.6.2 选择
switch 语句的语法:
switch (expression)
case value: statement;
break;
case value: statement;
break;
case value: statement;
break;
case value: statement;
break;
...
case value: statement;
break;
default: statement;
每个情况(case)都是表示“如果 expression 等于 value,就执行 statement”。
关键字 break 会使代码跳出 switch 语句。如果没有关键字 break,代码执行就会继续进入下一个 case。
关键字 default 说明了表达式的结果不等于任何一种情况时的操作(事实上,它相对于 else 从句)。
ECMAScript 和 Java 中的 switch 语句
ECMAScript 和 Java 中的 switch 语句有两点不同。在 ECMAScript 中,switch 语句可以用于字符串,而且能用不是常量的值说明情况:
1、基本数据类型都可以传递给switch case语句。
2、case语句可以是表达式
function test6() {
var color = "xx";
var value1 = "red", value2 = "green";
switch(color) {
case value1:
alert("红色");
break;
case value2:
alert("绿色");
break;
default:
alert("执行默认default");
}
}
这里,switch 语句用于字符串 sColor,声明 case 使用的是变量 BLUE、RED 和 GREEN,这在 ECMAScript 中是完全有效的。
练习:
switch中传递boolean类型值?
| var num = 20; switch(true) { case num >= 0 && num <= 10: alert("大于0小于等于10"); break; case num>10&&num<=20: alert("大于10小于等于20"); break; } |
2.6.3 循环
while 语句
while 语句是先测试循环。这意味着退出条件是在执行循环内部的代码之前计算的。因此,循环主体可能根本不被执行。
它的语法如下:
while (expression) statement
例子:
var i = 0;
while (i < 10) {
i += 2;
}
do-while 语句
do-while 语句是后测试循环,即退出条件在执行循环内部的代码之后计算。这意味着在计算表达式之前,至少会执行循环主体一次。
它的语法如下:
do {statement} while (expression);
例子:
var i = 0;
do {i += 2;} while (i < 10);
for 语句
for 语句是前测试循环,而且在进入循环之前,能够初始化变量,并定义循环后要执行的代码。
它的语法如下:
for (initialization; expression; post-loop-expression) statement
注意:post-loop-expression 之后不能写分号,否则无法运行。
例子:
iCount = 6;
for (var i = 0; i < iCount; i++) {
alert(i);
}
这段代码定义了初始值为 0 的变量 i。只有当条件表达式(i < iCount)的值为 true 时,才进入 for 循环,这样循环主体可能不被执行。如果执行了循环主体,那么将执行循环后表达式,并迭代变量 i。
for循环中不会有局部变量,都是全局的变量。
2.6.4 for in语句
for 语句是严格的迭代语句,用于枚举对象的属性。
它的语法如下:
for (property in expression) statement
例子:
for (sProp in window) {
alert(sProp);
}
这里,for-in 语句用于显示 window 对象的所有属性。
2.6.5 对话框
警告对话框:
alert("文本")
确认对话框:
confirm("文本")
文本输入对话框(提示框)
prompt("文本","默认值")
2.6.6 练习
1,显示“*”为正方形,5行5列。
2,显示“*”为三角型,5行,第1行有1个“*”,第2行有2个“*”……
3,显示乘法口诀。
1*1=1
1*2=2 2*2=4
....
1*9=9 2*9=18 ...
2.7 JavaScript函数基础
函数主要用来封装具体的功能代码。
函数是由这样的方式进行声明的:关键字 function、函数名、一组参数,以及置于括号中的待执行代码。
函数的基本语法是这样的:
function functionName(arg0, arg1, ... argN) {
statements
}
例如:
function sayHi(sName, sMessage) {
alert("Hello " + sName + sMessage);
}
调用函数?
函数可以通过其名字加上括号中的参数进行调用,如果有多个参数。
如果您想调用上例中的那个函数,可以使用如下的代码:
sayHi("David", " Nice to meet you!")
调用上面的函数 sayHi() 会生成一个警告窗口。
函数的返回值
没有返回值类型.
该函数只需要使用 return 运算符后跟要返回的值即可。
function sum(iNum1, iNum2) {
return iNum1 + iNum2;
}
注释:如果函数无明确的返回值,或调用了没有参数的 return 语句,那么它真正返回的值是 undefined。
-----------------------------------------------------------------
函数格式
Function 函数名(参数列表){
代码;
return 返回值; //return 不是必须的.
}
示例:
function foo() {
alert("test");
}
function foo2( a ){
alert(a);
return; // 没有返回值,表示方法执行完了,后面如果有代码就不会执行了
}
function foo3( a, b ){
alert(a + b);
}
function foo4( a, b ){
return a + b;
}
注意事项:
参数不需要类型,只写形参的名称就可以了。
函数声明时不需要指定返回值类型;return可以有,也可以没有。
参数:
JS的函数都是类似于Java中可变参数的。
在函数中可以直接使用arguments变量,arguments是一个数组,表示所有传递过来的参数。
在声明函数时,定义的形参就对应arguments数组中相应位置的参数值,写形参只是用着方便一点。
参数示例
定义:
function foo( a, b, c ){
...
}
调用:
foo()
foo( 1, 2 )
foo( 1, 2, 3 )
foo( 1, 3, 5, 7, 9 )
foo( "aa", null, "cc" )
没有重载
当同一个名称的函数定义多次时,最终使用的是最后一个的定义。没有重载!
例:
function sum(){ alert("11"); }
function sum(a,b){ alert("22"); }*
调用时写sum(1,2),结果还是显示“22”。
总结:
特点:
1、使用function关键字定义函数。
2、没有任何的返回值类型。
3、函数的定义优先执行,与顺序无关。
4、可以通过函数名赋值函数,函数变量的类型是function对象。
5、参数列表不能有var关键字。
6、函数的参数列表在具体调用的时候实参个数可以和形参个数不同。
7、JavaScript函数天然的支持可变参数。
8、同名的函数最后声明会覆盖前面以声明。Javascript中没有函数重载。
案例:体验JavaScript
实现图片关联,当鼠标进入小图片,显示大图片

代码:
| <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript"> function myPic() { //根据id获取小图片 var small = document.getElementById("wlh"); //根据id获取大图片 var big = document.getElementById("big"); //图片鼠标进入事件 small.onmouseenter = display; //图片的鼠标离开事件 small.onmouseleave = nodisplay; } function display() { big.style.display = "block"; } function nodisplay() { big.style.display = "none"; } //窗体加载完毕运行该函数 window.onload = myPic; </script> </head> <body> <img src="img/girl2.jpg" width="80" id="wlh"/> <br/> <!--默认不显示大图--> <img src="img/girl2.jpg" width="400" style="margin-left:80px; display:none" id="big" /> </body> </html> |
3、面向对象
JavaScript面向对象的脚本语言,此时开发者在开发的时候需要找对象,默认提供了内置的对象。也可以根据开发者的需求自己定义对象。
3.1 基本数据类型包装类
为了便于操作基本类型值,ECMAScript 提供了3个特殊的引用类型:Boolean,Number,String。它们是引用类型。当读取基本数据类型时,后台就会创建一个对应的基本包装类对象,所以我们在操作基本数据类型时,可以直接调用一些方法。
例如:var s1="hello world";
var s2=s1.substring(2);
该案例中变量s1 包含一个字符串,字符串是基本数据类型。但是在第二行却调用了substring方法,并将结果报存在了s2中。基本数据类型不是对象,不应该具备方法。实际上后台创建String 对象,通过对象调用该方法,最后释放对象(销毁对象)
var s1=new String("hello world "):
var s2=s1.subString(2);
s1==null;
<script type="text/javascript" >
var a = "abc";
alert( typeof a);
var b = new String("abc");
alert( typeof b);
</script>
3.1.1 String
| //获取构造函数 var a = "jack"; document.write(a.constructor + "<br/>"); document.write( typeof a.constructor); |
| //通过构造函数创建String 对象 var b = new String("java"); var c = new String("java"); document.write(b + "," + c); document.write(b == c); //false //比较字符串的值是否相等 document.write(b.valueOf() == c.valueOf()); |
| //属性 var a = "helloworld"; document.write(a.length); |
| //方法 document.write("第五章".anchor("ch1")); document.write("第五章".blink()); // 返回在指定位置的字符。 document.write("第五章".charAt(0)); document.write("a".charCodeAt(0)); document.write("第五章".concat("abc")); document.write("第五章".fontcolor("#ff0000")); document.write("第五章".indexOf("五")); document.write("第五章".italics()); document.write("第五章".link()); document.write("helloworld".replace(/l/g, "L")); document.write("<br/>"); var names = "jack-lili-lucy".split("-"); for (var temp in names) { document.write(names[temp] + "<br/>"); } document.write("<br/>"); document.write("helloworld".substr(1, 2)); //el document.write("helloworld".substring(1, 2));//e document.write("helloworld".toUpperCase()); document.write(new String("java").toString() == new String("java").toString()); |
练习:
1.new String(“abc”) == new String(“abc”)
2. new String(“abc”).valueOf() == new String(“abc”).valueOf()
3.”abc”==”abc”
3.1.2 Number
构造函数
| //创建number对象 var a = 12; var b = new Number(12); document.write(a + ":" + b); //比较数值true document.write(a == b); //没有转型false document.write(a === b); //false document.write(new Number(12) == new Number(12)); //false document.write(new Number(12) === new Number(12)); // false document.write(new Number(12).valueOf() == new Number(12).valueOf()); //true document.write(new Number(12).valueOf() === new Number(12).valueOf()); |
属性:
| document.write("最大值" + Number.MAX_VALUE + "</br>"); document.write("最小值" + Number.MIN_VALUE + "</br>"); |
方法
| //方法 document.write(new Number(12).toString(10) + "<br/>"); document.write(new Number(12).toString(2) + "<br/>"); document.write(new Number(12).toString(8) + "<br/>"); document.write(new Number(12).toString(16) + "<br/>"); document.write(new Number(12.12345) + "<br/>"); document.write(new Number(12.12345).toFixed() + "<br/>"); document.write(new Number(12.12345).toFixed(2) + "<br/>"); document.write(new Number(12.12345).toFixed(3) + "<br/>"); |
3.1.3 Boolean
| var a = new Boolean(false); document.write(a.constructor + "<br/>"); document.write(a.toString() + "<br/>"); document.write(a.valueOf() + "<br/>"); if (a.valueOf()) { document.write("条件成立<br/>"); } else { document.write("条件不成立<br/>"); } |
使用细节:
构造函数中可以传递任意值,实参在内部会进行自动类型转换,转为true或者false
3.2 Math类
Math工具类中的方法
max()
min()
random()
...更多请看文档
| document.write(Math.ceil(12.34) + "<br/>"); //13 document.write(Math.floor(12.34) + "<br/>"); //12 document.write(Math.round(12.54) + "<br/>"); //13 document.write(Math.round(12.35) + "<br/>"); //12 document.write(Math.random() + "<br/>"); //0~1 document.write(Math.max(12, 100, -1, 200, 320, 500) + "</br>"); document.write(Math.min(12, 100, -1, 200, 320, 500) + "</br>"); |
3.3 Date对象
查看文档
改变网页标题的方式
每一秒执行一次方法
练习: 标题栏显示时间,每一秒变化一次, 格式为: xxxx年xx月xx日 xx:xx:xx
提示:需要使用
setInterval(代码, 毫秒数) 每经过指定毫秒值后执行指定的代码。
setTimeout(代码, 毫秒数) 经过指定毫秒值后执行指定的代码(只执行一次)。
其中一个方法
查看文档学习Date的其他方法
| function showDate() { //获取系统时间 var date = new Date(); //获取年 月 日时分秒 var str = date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日" + "星期" + date.getDay() + " " + date.getHours() + "时" + date.getMinutes() + "分" + date.getMinutes() + "分" + date.getSeconds() + "秒" //将格式化好的时间显示在叶面的span标签体中 var span = document.getElementById("mydate"); //给span标签设置标签体内容 span.innerHTML = str.fontcolor("red"); //调用定时函数 window.setTimeout("showDate()", 1000); } //调用函数 showDate(); |
3.4 数组
数组定义:
创建数组的基本方式有2种.
第一种是使用Array的构造函数
不指定长度
var arrs=new Array();
如果确定知道数组保存的数量,可以通过构造函数传递数组的长度
指定长度
var arrs=new Array(20);
该数组有20个元素,每一项的默认值都是undefined
指定元素
var arrs=new Array("hello"); 会创建一个元素的数组.
第二种方式
指定元素
创建一个包含3个字符串的数组
var arrs=["aa","bb","cc"];
创建一个空数组
var arrs=[];
var values=[1,2];
数组初始化
var arrs=["aa","bb","cc"];
color[2]="xx";//修改第3项
color[3]="zz";//新增第4项
数组遍历:
for(var i = 0; i < arr.length; i++){
alert(arr[i]);
}
或
for( var i in arr ){
// i 是遍历出的数组中的索引,从0开始,一直到最大索引。
// 如果有其他属性,也会遍历出来,其实索引就是数组对象的属性。
alert(arr[i]);
}
注意:
JS数组可以动态增长:
| //数组的声明和初始化,注意:数组的长度取决于整数下标的个数 var arr = new Array(); arr[0] = "aa";2 arr[1] = "bb"; arr[6] = 'xx'; document.write(arr + "<br/>"); //遍历数组 for (var i = 0; i < arr.length; i++) { document.write(arr[i]+"<br/>"); } //下标越界时: var arr = ["aa", "bb"]; document.write(arr[200]); // 显示undefined |
常见方法
Array中的方法:
sort()
对当前数组进行排序,并返回已经进行了排序的此Array对象。
不会创建新对象,是在指定数组中直接进行排序。
reverse()
对当前数组进行反转排序,返回一个元素顺序被反转的 Array 对象。
不会创建新对象,是在指定数组中直接进行排序。
push( [item1 [item2 [. . . [itemN ]]]] )
将以新元素出现的顺序添加这些元素。
如果参数之一为数组,那么该数组将作为单个元素添加到数组中。
pop()
移除数组中的最后一个元素并返回该元素。
如果该数组为空,那么将返回 undefined。
shift()
移除数组中的第一个元素并返回该元素。
如果该数组为空,那么将返回 undefined。
unshift([item1[, item2 [, . . . [, itemN]]]])
将指定的元素插入数组开始位置并返回该数组。
splice(start, deleteCount, [item1[, item2[, . . . [,itemN]]]])
移除从 start 位置开始的指定个数的元素,并插入新元素,从而修改 arrayObj。
返回值是一个由所移除的元素组成的新 Array 对象。
concat([item1[, item2[, . . . [, itemN]]]])
返回一个新数组,这个新数组是由两个或更多数组组合而成的。原数组不变。
要加的项目(item1 … itemN)会按照从左到右的顺序添加到数组。
如果某一项为数组,那么添加其内容到 array1 的末尾。
如果该项目不是数组,就将其作为单个的数组元素添加到数组的末尾。
slice(start, [end])
返回一个包含了指定的部分元素的数组。
将返回索引大于等于start且小于end的一段。
原数组不变。
join(separator)
把所有元素由指定的分隔符分隔开来组成一个字符串,返回这个字符串值。
如果数组中有元素没有定义或者为 null,将其作为空字符串处理。
| var a = [1, 2, 3]; // 连接两个或更多的数组,并返回结果。 document.write(a.concat([100, 30]) + "<br/>"); document.write(a.concat([100, 30], [60, 90]) + "<br/>"); // 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 var b = a.join("$"); document.write(b + "<br/>"); document.write( typeof b + "<br/>"); //string // 删除并返回数组的最后一个元素 document.write(a.pop() + "<br/>"); // 向数组的末尾添加一个或更多元素,并返回新的长度。 document.write(a.push(99, 78) + "<br/>"); // 把数组转换为字符串,并返回结果。 document.write(a.toString() + "<br/>"); // 返回数组对象的原始值 var c = a.valueOf(); document.write( typeof c + "<br/>"); |
排序:
| var a = [100, 9, 20, 3, 7, 96]; document.write(a + "<br/>"); //如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序 a.sort(); document.write(a + "<br/>"); //指定比较方式 a.sort(compareTo); document.write(a + "<br/>"); function compareTo(a, b) { return a - b; } |
3.5 自定义对象
3.5.1 Object方式
| /* * 自定义对象Object方式 * */ var person = new Object(); person.name = "jack"; person.age = 28; person.sayHello = function() { document.write(this.name + ":" + this.age); } person.sayHello(); |
3.5.2 无参构造函数
| /* * 自定义对象 * */ function Person() { window.document.write("constructor()<br>"); } var person = new Person(); //定义属性 person.name = "jack"; person.age = 23; //定义方法 person.work = function() { window.document.write("person working...<br/>"); }; //获取构造函数 window.document.write(person.constructor + "<br/>"); window.document.write(person.name + "," + person.age + "<br/>"); person.work(); |
3.5.3 有参数构造函数
| function Person(name, age) { this.name = name; this.age = age; this.work = function() { alert(this.name + ":" + this.age); } } var person = new Person("jack", 28); person.work(); |
该例子创建了一个名为person的对象,并添加了2个属性(name age)和一个方法(sayHello)
使用构造函数模式方式创建对象:
先自定义类,其实就是定义一个和类名相同的函数。
再使用new关键字调用定义好的类。
(任何函数,只要通过new操作符来调用,那它就可以作为构造函数)
说明:
要将属性与方法赋给this,这样才是表示是对象的属性,如果写var str则是方法中的局部变量。
不要写new Object()。
不要写return语句。
JS在new Person()会做如下事:
1,创建一个新对象。
2,this指向新对象。
3,执行构造方法中的代码。
4,返回新对象。
JSON方式
| var person={ name:"李四", age:88, eat:function(){ alert("eating..."); } }; alert(person.name+person.age); person.eat(); |























 265
265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










