一、作用域:
1. 作用域概述:
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域. 作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突
JavaScript(es6前)中的作用域有两种:
- 全局作用域
- 局部作用域(函数作用域)
2. 全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
3. 局部作用域
作用于函数内的代码环境,就是局部作用域. 因为跟函数有关系,所以也称为函数作用域.
4. JS没有块级作用域:
- 块作用域由 { } 包括
- 在其他编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循环语句中使用,如下面的Java代码:
java有块级作用域:
if(true){
int num = 123;
system.out.print(num); // 123
}
system.out.print(num); // 报错
以上java代码会报错,是因为代码中 { } 即一块作用域,其中声明的变量 num,在 “{ }” 之外不能使用;
而与之类似的JavaScript代码,则不会报错:
Js中没有块级作用域(在ES6之前)
if(true){
var num = 123;
console.log(123); //123
}
console.log(123); //123
二、变量的作用域:
在JavaScript中,根据作用域的不同,变量可以分为两种:
- 全局变量
- 局部变量
1. 全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量 是全局变量
- 特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
2. 局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
3. 全局变量和局部变量的区别
- 全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
- 局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
三、作用域链:
只要是代码都一个作用域中,写在函数内部的局部作用域,未写在任何函数内部即在全局作用域中;如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域;根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
案例分析1:
function f1() {
var num = 123;
function f2() {
console.log( num );
}
f2();
}
var num = 456;
f1();
作用域链:采取就近原则的方式来查找变量最终的值
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 ?
console.log(b); //b的值 ?
}
}
}
fn1();

四、预解析:
1. 预解析的相关概念
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行
-
预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义
-
代码执行: 从上到下执行JS语句
预解析会把变量和函数的声明在代码执行之前执行完成
2. 变量预解析
预解析也叫做变量、函数提升
变量提升(变量预解析): 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升
console.log(num); // 结果是多少?
var num = 10; // ?
结果:undefined
注意:变量提升只提升声明,不提升赋值
3. 函数预解析:
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数
fn();
function fn() {
console.log('打印');
}
结果:控制台打印字符串 --- ”打印“
注意:函数声明代表函数整体,所以函数提升后,函数名代表整个函数,但是函数并没有被调用!
4.4 函数表达式声明函数问题
函数表达式创建函数,会执行变量提升,此时接收函数的变量名无法正确的调用:
fn();
var fn = function() {
console.log(‘想不到吧’);
}
结果:报错提示 ”fn is not a function"
解释:该段代码执行之前,会做变量声明提升,fn在提升之后的值是undefined;而fn调用是在fn被赋值为函数体之前,此时fn的值是undefined,所以无法正确调用
五、 对象
1. 对象的相关概念
1.1 什么是对象?
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等
对象是由属性和方法组成的
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
1.2 为什么需要对象?
为了让更好地存储一组数据,对象应运而生:对象中为每项数据设置了属性名称,可以访问数据更语义化,数据结构清晰,表意明显,方便开发者使用
使用对象记录上组数据为:
var obj = {
"name":"张三疯",
"sex":"男",
"age":128,
"height":154
}
JS中的对象表达结构更清晰,更强大
2. 创建对象的三种方式:
- 利用字面量创建对象;
- 利用 new Object 创建对象
- 利用构造函数创建对象
2.1 利用字面量创建对象
使用对象字面量创建对象:
就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法;{ } 里面采取键值对的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
代码如下:
var star = {
name : 'pink',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
};
上述代码中 star即是创建的对象
2.2 对象的使用
2.2.1 对象的属性:
对象中存储具体数据的 "键值对"中的 "键"称为对象的属性,即对象中存储具体数据的项
2.2.2 对象的方法:
对象中存储函数的 "键值对"中的 "键"称为对象的方法,即对象中存储函数的项
2.2.3 访问对象的属性:
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号
示例代码如下:
console.log(star.name) // 调用名字属性
console.log(star['name']) // 调用名字属性
2.2.4 调用对象的方法
对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
示例代码如下:
star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
2.2.5 变量、属性、函数、方法总结:
- 属性是对象的一部分,而变量不是对象的一部分,变量是单独存储数据的容器
- 变量:单独声明赋值,单独存在
- 属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
- 方法是对象的一部分,函数不是对象的一部分,函数是单独封装操作的容器
- 函数:单独存在的,通过“函数名()”的方式就可以调用
- 方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的行为和功能
2.3 利用 new Object 创建对象
2.3.1 创建空对象
var andy = new Obect();
通过内置构造函数Object创建对象,此时andy变量已经保存了创建出来的空对象
2.3.2 给空对象添加属性和方法
通过对象操作属性和方法的方式,来为对象增加属性和方法
示例代码如下:
andy.name = 'pink';
andy.age = 18;
andy.sex = '男';
andy.sayHi = function(){
alert('大家好啊~');
}
注意:
- Object() :第一个字母大写
- new Object() :需要 new 关键字
- 使用的格式:对象.属性 = 值;
2.4 利用构造函数创建对象
2.4.1 构造函数:
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用. 可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面
2.4.2 造函数的封装格式:
function 构造函数名(形参1,形参2,形参3) {
this.属性名1 = 参数1;
this.属性名2 = 参数2;
this.属性名3 = 参数3;
this.方法名 = 函数体;
}
2.4.3 构造函数的调用格式
var obj = new 构造函数名(实参1,实参2,实参3)
以上代码中,obj即接收到构造函数创建出来的对象
2.4.4 注意事项
- 构造函数约定首字母大写
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法
- 构造函数中不需要 return 返回结果
- 当创建对象的时候,必须用 new 来调用构造函数
2.4.5 其他
- 构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
- 创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程也称为对象实例化
2.5 new关键字的作用
- 在构造函数代码开始执行之前,创建一个空对象;
- 修改this的指向,把this指向创建出来的空对象;
- 执行函数的代码
- 在函数完成之后,返回this—即创建出来的对象
3 遍历对象
for…in 语句用于对数组或者对象的属性进行循环操作
其语法如下:
for (变量 in 对象名字) {
// 在此执行代码
}
语法中的变量是自定义的,它需要符合命名规范,通常会将这个变量写为 k 或者 key
for (var k in obj) {
console.log(k); // 这里的 k 是属性名
console.log(obj[k]); // 这里的 obj[k] 是属性值
}
三、内置对象:
1.内置对象:
- JavaScript中的对象分为3种:自定义对象, 内置对象, 浏览器对象;
- 其中,自定义对象, 内置对象属于ECMAScript; 浏览器对象是JS独有的;
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等;
2. 查文档:
- 查找文档:学习一个内置对象的使用,只要学会其常用成员的使用即可,可以通过查文档学习,可以通过MDN/W3C来查询
- Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API
- MDN:https://developer.mozilla.org/zh-CN/
3.Math对象:
Math 对象不是构造函数,它具有数学常数和函数的属性和方法. 跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员;
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
注意:上面的方法使用时必须带括号
获取指定范围内的随机整数:
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
4. 日期对象:
Date是一个构造函数, 所以使用时需要实例化之后才能使用其中具体的方法和属性.Date实例用来处理日期和时间.
4.1 使用Date实例化日期对象:
- 获取当前时间必须实例:
var now = new Date() - 获取指定时间的日期对象:
注意: 如果创建实例时并未传入参数, 则得到的日期对象是当前的日期对象是当前时间对应的日期对象var future = new Date("2020/5/1")
4.2 使用Date示例的方法和属性:
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear() | 获取当年 | dObj.getFullYear() |
| getMonth() | 获取月份(0~11) | dObj.getMonth() |
| getDate() | 获取当天日期 | dObbj.getDate() |
| getDay() | 获取星期几(周日0~~周六6) | dObj.getDay() |
| getHours() | 获取当前小时 | dObj.getHours() |
| getMinutes() | 获取当前分钟 | dObj.getMinutes() |
| getSeconds() | 获取当前秒数 | dObj.getSeconds() |
4.3 通过Date实例获取总毫米数
- 总毫秒数的含义
- 基于1970年1月1日(世界标准时间)起的毫秒数
- 获取总毫秒数
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
4.4 案例: 倒计时:
<script>
function countDown(time) {
var inputTime = +new Date(time); // 用户输入的时间
var times = (inputTime - +new Date()) / 1000; // 剩余秒数
var d = parseInt(times / 60 / 60 / 24); // 得到天
var h = parseInt(times / 60 / 60 % 24); // 得到时
var m = parseInt(times / 60 % 60); // 得到分
var s = parseInt(times % 60); // 得到秒
return d + "天" + h + "时" + m + "分" + m + "秒"
}
console.log(countDown("2020-5-1 18:00:00"));
</script>

5. 数组对象:
5.1 创建数组的两种方式:
- 字面量方式
- 示例代码如下:
var arr = [1,"test",true];
- 示例代码如下:
- new Array()
-
示例代码如下:
var arr = new Array(); // 创建一个空数组 var arr2 = new Array(2); // 创建一个长度为2的空数组 var arr3 = new Array(2, 3); // 等价于[2, 3], 表示数组中含有2,3两个元素注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
- 参数传递规则如下:
- 如果只传入一个参数,则参数规定了数组的长度
- 如果传入了多个参数,则参数称为数组的元素
- 参数传递规则如下:
-
5.2 检测是否为数组:
- instanceof运算符:
- instanceof可以判断一个对象是否为某个构造函数的示例:
var arr = [1, 233]; var obj = {}; console.log(arr instanceof Array); // true console.log(obj instanceof Array); // fasle - Array.isArray():
- Array.isArray()用于判断一个对象是否为数组, isArray()是HTML5中提供的额方法
var arr = [1, 233]; var obj = {}; console.log(Array.isArray(arr)); // true console.log(Array.isArray(obj)); // fasle
5.3 添加删除数组元素的方法:
数组中进行增加、删除元素的方法, 部分方法如下:
| 方法名 | 说明 | 返回值 |
|---|---|---|
| push(参数1, 参数2, …) | 末尾添加一个或多个元素, 注意修改了原数组 | 返回新的长度 |
| pop() | 删除最后一个元素, 吧数组长度减1, 无参数、修改原数组 | 返回它删除的元素的值 |
| unshift(参数1, 参数2, …) | 向数的开头添加一个或多个元素,注意修改原数组 | 并返回新的长度 |
| shift() | 删除数组的第一个元素, 数组长度减1,无参数、修改原数组 | 并返回删除元素的值 |
5.4 数组排序:
数组中有对数组本身排序的方法, 部分方法如下:
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序, 无参数 | 该方法会改变原数组, 返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组,返回新数组 |
注意:sort方法需要传入参数来设置升序、降序排序
- 如果传入“function(a,b){ return a-b;}”,则为升序
- 如果传入“function(a,b){ return b-a;}”,则为降序
5.5 数组索引方法:
数组中有获取数组指定元素索引值的方法:
| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引值; 如果不存在,返回-1 |
| lastIndexOf() | 在数组中的最后一个索引 | 如果存在,返回索引值; 如果不存在,返回-1 |
5.6 数组转换为字符串:
数组中有把数组转换为字符串的方法, 部分方法如下:
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转换成字符串, 逗号分隔每一项 | 返回一个字符串 |
| join(‘分隔符’) | 用于把数组中的所有元素转换为一个字符串 | 返回一个字符串 |
5.7 其他方法:
| 方法名 | 说明 | 返回值 |
|---|---|---|
| concat() | 连接两个或多个数组, 不影响原数组 | 返回一个新的数组 |
| slice() | 数组截取slice(begin. end) | 返回呗截取部分的新的数组 |
| splice() | 数组删除splice(begin, length) | 返回呗删除项目的新数组; (注意: 这个会影响新数组) |
6. 字符串对象:
6.1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为
js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
6.2 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间
当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
由于字符串的不可变,在大量拼接字符串的时候会有效率问题
6.3 根据字符串返回位置:
字符串通过基本包装类型可以电泳部分方法来操作字符串,一下是返回指定字符串的位置的方法:
| 方法名 | 说明 |
|---|---|
| indexOf(‘要查找的字符’, 开始的位置) | 返回指定内容在原字符串中的位置, 如果找不到就返回-1, 开会的位置是index索引号 |
| lastIndexOf() | 从后往前找, 只找第一个匹配的 |
案例:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
- 先查找第一个o出现的位置
- 然后 只要indexOf 返回的结果不是 -1 就继续往后查找
- 因为indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找
6.4 根据位置返回字符串:
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是根据位置返回指定位置上的字符:
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字符串(index字符串的索引号) | str.charAt(0); |
| charCodeA(index) | 返回指定位置处字符串ASCII码(index索引号) | str.charCodeAt(0) |
| str[index] | 获取指定位置处的字符串 | HTML5, IE8+支持和charAt()等效 |
在上述方法中,charCodeAt方法返回的是指定位置上字符对应的ASCII码,ASCII码对照表如下:

案例:判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数
- 核心算法:利用 charAt() 遍历这个字符串
- 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
- 遍历对象,得到最大值和该字符
注意:在遍历的过程中,把字符串中的每个字符作为对象的属性存储在对象总,对应的属性值是该字符出现的次数
<script>
var str = "abcoefoxyozzopp";
var o = {};
for (var i = 0; i < str.length; i++){
var chars = str.charAt(i); // chars是 字符串的每一个字符串
if(o[chars]) {
o[chars] ++;
} else {
o[chars] = 1;
}
}
console.log(o);
</script>

6.5 字符串操作方法:
| 方法名 | 说明 |
|---|---|
| concat(str1, str2, str3, …) | concat()方法用于连接两个或多个字符串,拼接字符串,等效于 + |
| substr(start, length) | 从start位置(索引)开始,length: 取得个数 |
| alice(start, end) | 从start位置开始, 截取到end位置, end取不到 |
| substring(start, end) | 从start开始, 截取到end位置, end取不到 |
6.6 replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:
字符串.replace(被替换的字符串, 要替换为的字符串);
6.7 split()方法
split()方法用于切分字符串,它可以将字符串切分为数组. 在切分完毕之后,返回的是一个新数组
其使用格式如下:
字符串.split("分割字符")
四、简单数据类型和复杂数据类型:
1. 简单数据类型:
简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null
2. 复杂数据类型
复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
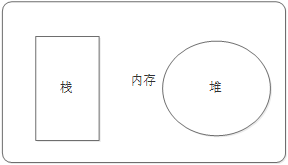
3. 堆栈
3.1 堆栈空间分配区别:
3.1.1 栈(操作系统):
由操作系统自动分配释放存放函数的参数值、局部变量的值等…其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
3.1.2 堆(操作系统):
存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收

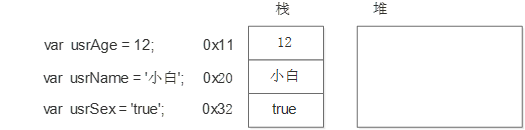
- 简单数据类型的存储方式:
值类型变量的数据直接存放在变量(栈空间)中

- 复杂数据类型的存储方式:
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中
4. 简单类型传参
函数的形参也可以看做是一个变量,当把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);
运行结果如下:

5. 复杂数据类型传参
函数的形参也可以看做是一个变量,当把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ?
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ?
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ?
f1(p);
console.log(p.name); // 4. 这个输出什么 ?
运行结果如下:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










