目录
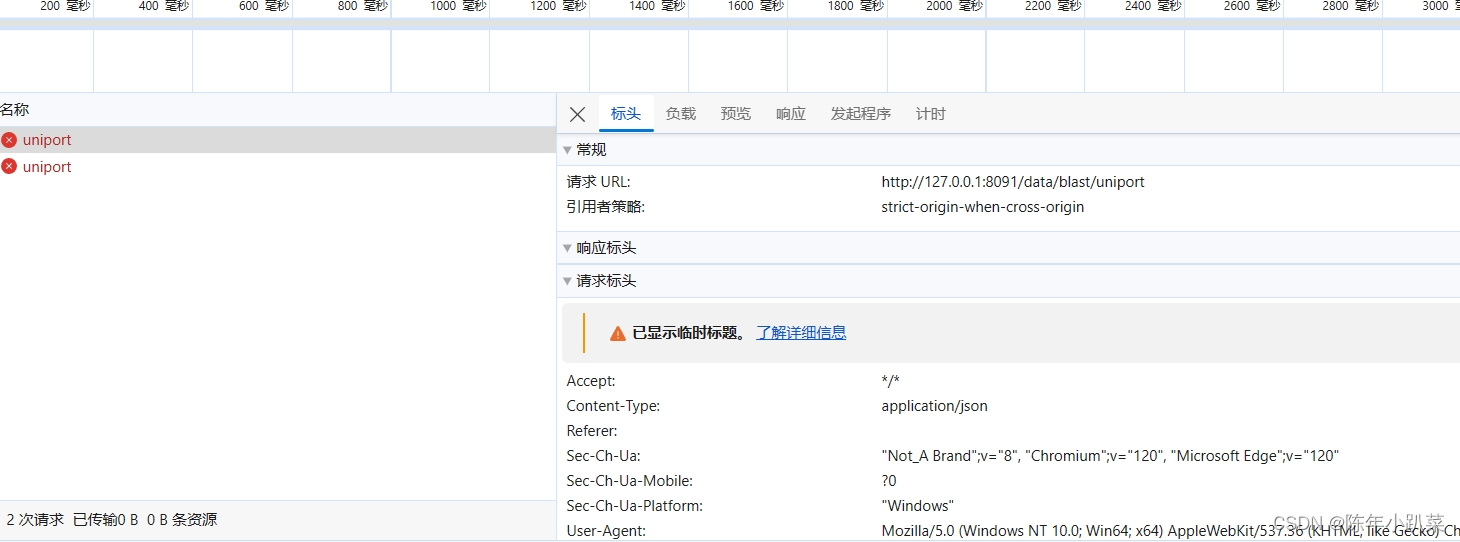
前端访问出现CORS跨域问题

不多说,直接上代码~
使用@CrossOrigin注解
在需要支持跨域请求的Controller类或方法上添加@CrossOrigin注解。这样可以允许来自指定源的请求跨域访问。例如:
@RestController @CrossOrigin(origins = "http://example.com")
public class MyController {
// Controller methods...
}配置全局跨域支持
可以通过配置类来实现全局跨域支持。创建一个继承自WebMvcConfigurer的配置类,并重写addCorsMappings方法来配置允许跨域的规则。例如:
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfigurer implements WebMvcConfigurer {
/**
* 开启跨域
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
// 设置允许跨域的路由
registry.addMapping("/**")
// 设置允许跨域请求的域名
.allowedOriginPatterns("*")
// 是否允许证书(cookies)
.allowCredentials(true)
// 设置允许的方法
.allowedMethods("*")
// 跨域允许时间
.maxAge(3600);
}
}
自定义过滤器
创建一个自定义的过滤器,在请求到达Controller之前进行跨域处理。可以通过设置响应头来允许跨域访问。例如:
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class CorsFilter implements Filter {
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
HttpServletResponse res = (HttpServletResponse) response;
res.addHeader("Access-Control-Allow-Credentials", "true");
res.addHeader("Access-Control-Allow-Origin", "*");
res.addHeader("Access-Control-Allow-Methods", "GET, POST, DELETE, PUT");
res.addHeader("Access-Control-Allow-Headers", "Content-Type,X-CAF-Authorization-Token,sessionToken,X-TOKEN");
if (((HttpServletRequest) request).getMethod().equals("OPTIONS")) {
response.getWriter().println("ok");
return;
}
chain.doFilter(request, response);
}
}
import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.Ordered;
@Configuration
public class CorsConfig {
@Bean
public FilterRegistrationBean<CorsFilter> corsFilterRegistrationBean() {
FilterRegistrationBean<CorsFilter> registrationBean = new FilterRegistrationBean<>();
registrationBean.setFilter(new CorsFilter());
registrationBean.addUrlPatterns("/*");
registrationBean.setOrder(Ordered.HIGHEST_PRECEDENCE);
return registrationBean;
}
}这些是常见的解决跨域问题的方法,你可以根据具体需求选择合适的方式来处理跨域请求。请注意,在实际部署时,应该根据实际需求和安全性考虑进行配置,例如限制允许跨域访问的源、方法和头部信息等。
总结,跨域的情况
-
不同协议:例如从http请求https,或从https请求http。
-
不同端口:例如从localhost:8080请求localhost:9090。
在浏览器中,同源策略是一种安全机制,它限制了来自不同源的脚本如何与当前文档进行交互。如果两个URL的协议、域名、端口号任意一个不同,则被认为是不同的源。因此,如果你在Web应用程序中使用AJAX请求,而这些请求涉及到跨域操作,则需要采取一些措施来处理跨域访问。
























 55
55











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










