新版去掉dev.server.js文件取而代之的是使用webpack-dev-server模块,使用方式:1.配置npm script的方式;2.通过命令行的方式;以下基于第一种方式:
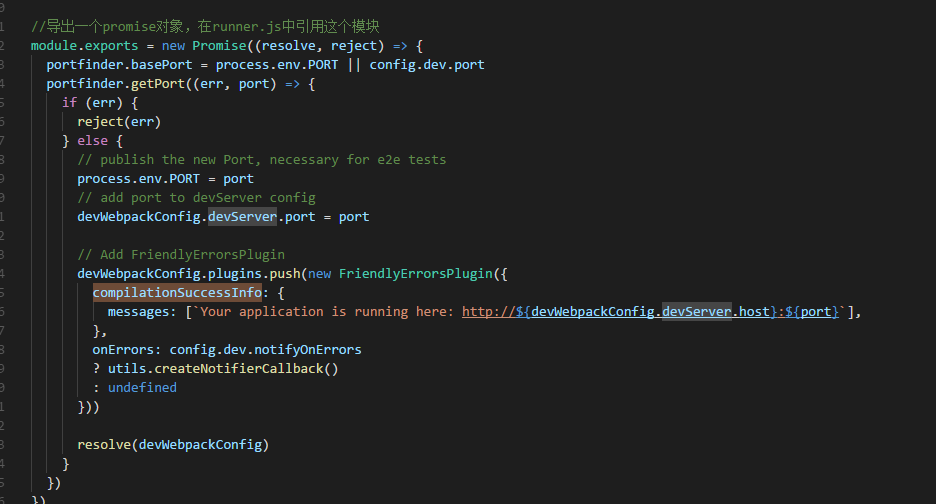
通过命令行我们看下webpack.dev.conf.js文件干了啥
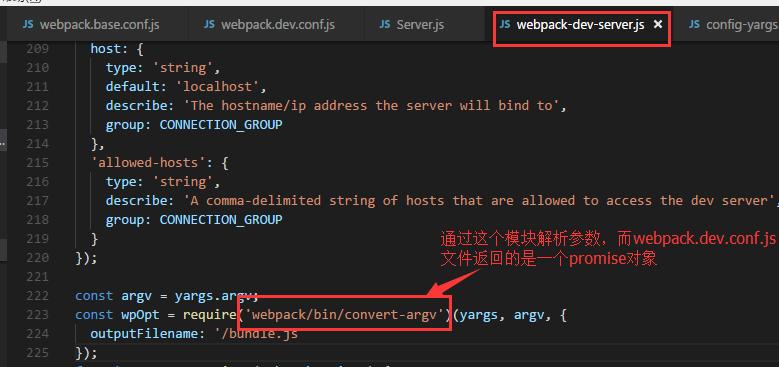
我们看到这个文件主要就是把webpack.dev.base文件的一些配置合并进来赋值给devWebpackConfig对象,然后导出上图的promise对象,然后在webpack.dev.server.js文件中通过以下代码获得该promise对象
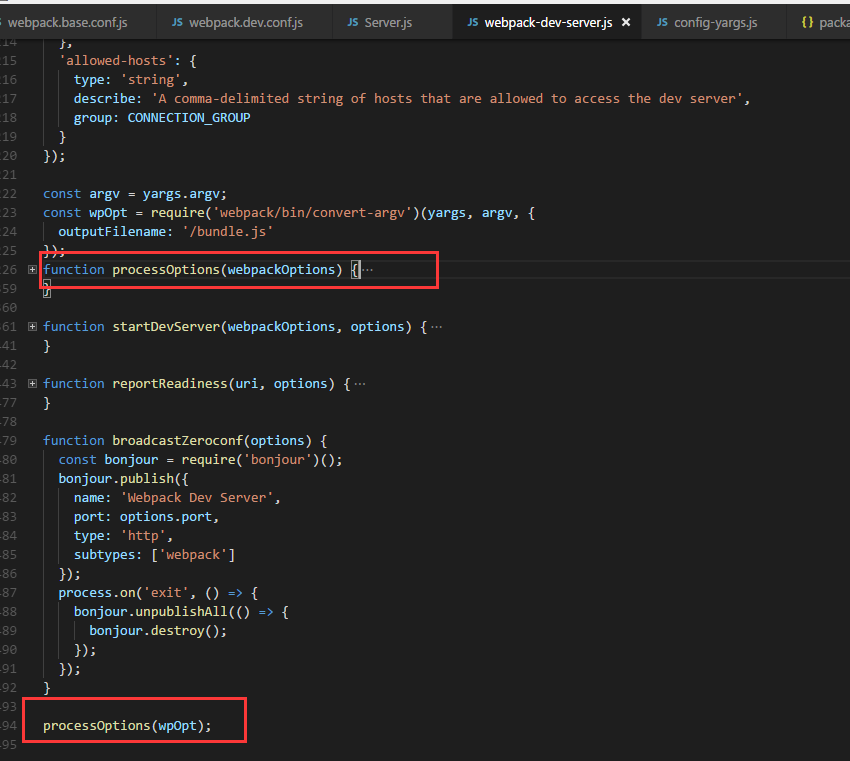
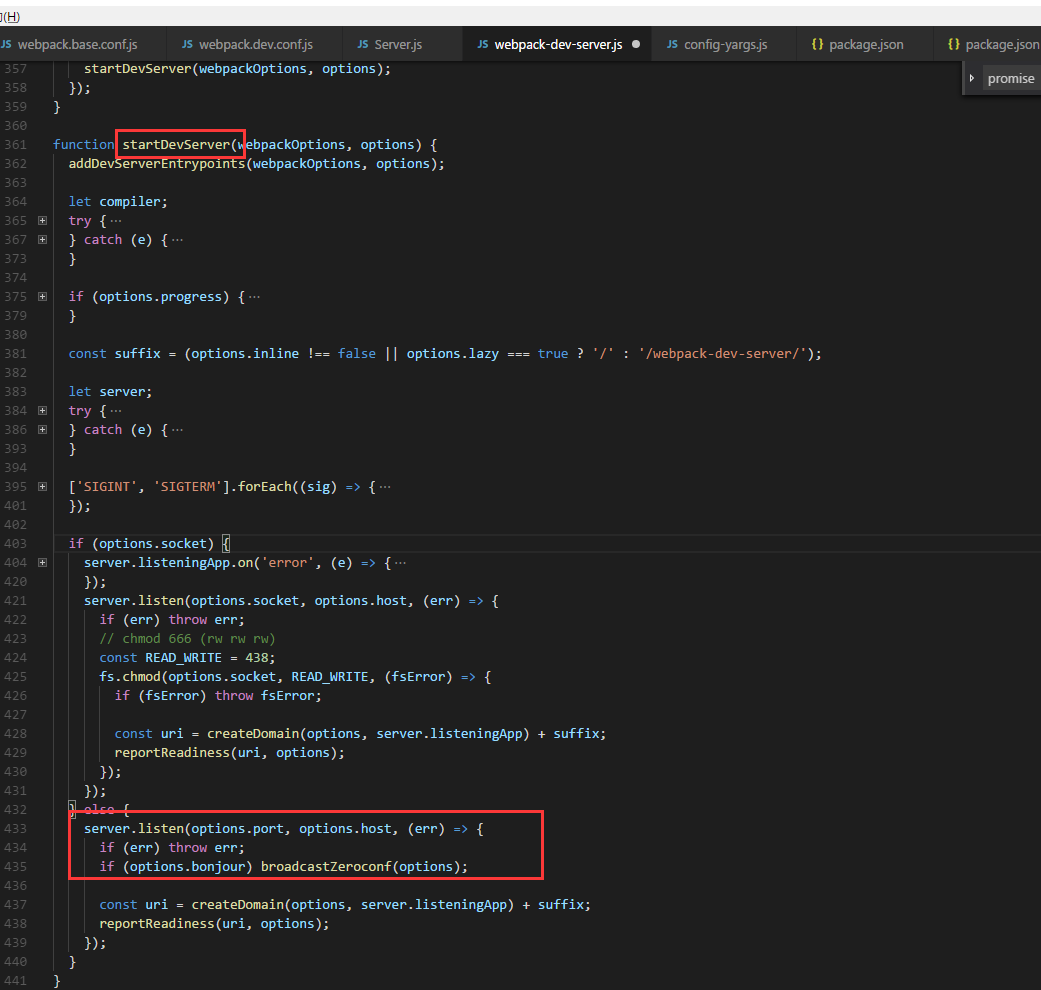
之后processOptions获取该promise对象返回的值并做些处理然后调用startDevServer开启服务监听端口


























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








