CSS自定义浏览器滚动条(WebKit)
CSS自定义滚动条的优缺点
优点:
- 学习成本低,几句CSS样式就能搞定
- 代码容易理解
缺点:
- 兼容性差(只支持内核为WebKit的浏览器,如:Chrome、Opera、360、猎豹、搜狗)
先认识几个主要CSS属性:
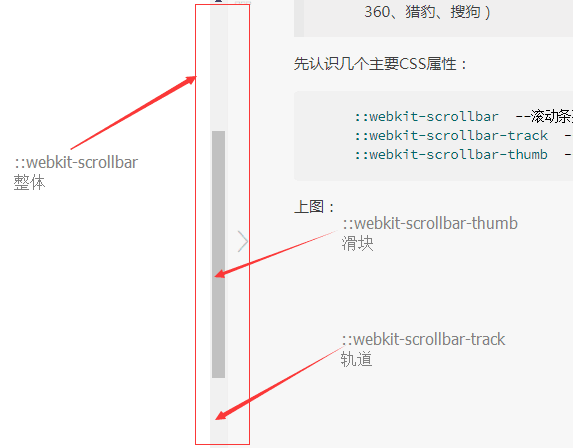
::webkit-scrollbar --滚动条整体部分
::webkit-scrollbar-track --滚动条轨道
::webkit-scrollbar-thumb --滚动条滑块上图:
好,那么可能有同学问了:滚动条上下两端的按钮呢?
滚动条上下两端按钮叫:::webkit-scrollbar-button 一般来说,我们可以设置display:none 使其隐藏。
OK,上代码!
<style>
/*定义滚动条整体宽高及背景*/
::-webkit-scrollbar{
width: 8px;
height: 8px;
background-color: #f5f5f5;
}
/*定义滚动条的轨道,内阴影及圆角*/
::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
border-radius: 10px;
background-color: #f5f5f5;
}
/*定义滑块,内阴影及圆角*/
::-webkit-scrollbar-thumb{
height: 20px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #9D9D9D;
}
</style>效果如下:

没错,就是这的简单粗暴,方便快捷!
本文参考和引用以下文章(表示感谢,如有侵权,立即删除):
CSS3自定义滚动条样式 -webkit-scrollbar
自定义浏览器滚动条的样式,打造属于你的滚动条风格
JavaScript自定义滚动条
感谢阅读,转载或引用请标明链接























 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








