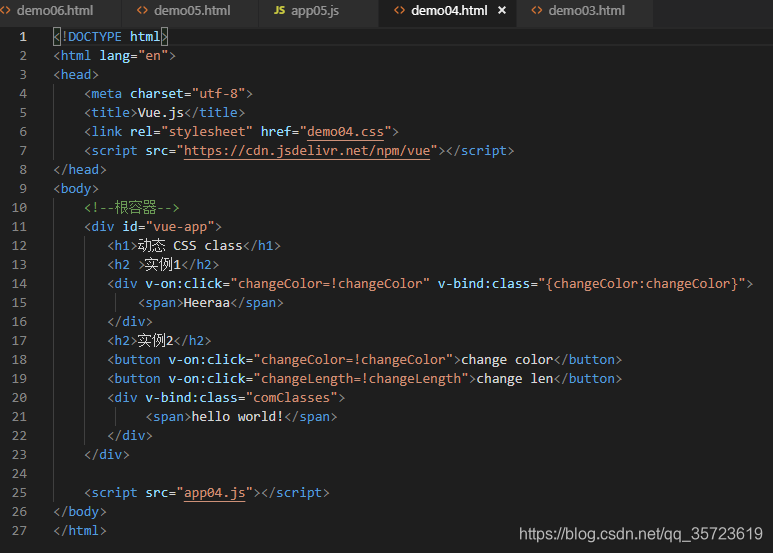
1.动态Css
html

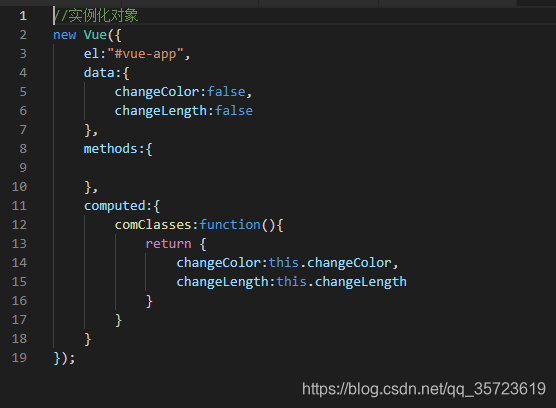
app04.js

css

2.V-if
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue.js</title>
<link rel="stylesheet" href="demo04.css">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!--根容器-->
<div id="vue-app">
<h1>V-if </h1>
<button v-on:click="error = !error">toggle Error</button>
<button v-on:click="success=!success">toggle success</button>
<p v-if="error"> 网络连接错误404</p>
<p v-else-if="success"> 网络连接成功200</p>
<p v-show="error"> 网络连接错误404</p>
<p v-show="success"> 网络连接成功200</p>
</div>
<script src="app05.js"></script>
</body>
</html>
app.js
/实例化对象
new Vue({
el:"#vue-app",
data:{
error:false,
success:false
},
methods:{
},
computed:{
}
});
3.V-for
实现遍历数组和对象列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue.js</title>
<link rel="stylesheet" href="demo04.css">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!--根容器-->
<div id="vue-app">
<h1>V-for 循环 </h1>
<!--数组遍历-->
<ul>
<li v-for="character in characters">
{{character}}
</li>
</ul>
<ul>
<li v-for="(user,index) in users">
{{index+1}}- {{user.name}}-{{user.age}}
</li>
</ul>
<template v-for="(user,index) in users">
<h3>{{index+1}}- {{user.name}}</h3>
<p>{{user.age}}</p>
</template>
<template v-for="(user,index) in users">
<div v-for="(val,key) in user">
<h3>{{val}}- {{key}}</h3>
</div>
</template>
</div>
<script src="app06.js"></script>
</body>
</html>
//实例化对象
new Vue({
el:"#vue-app",
data:{
characters:["mario",'jerry','youshi'],
users:[
{name:'lisi',age:34},
{name:'zhi',age:24},
{name:'li',age:31},
{name:'si',age:33},
{name:'lsi',age:24},
]
},
methods:{
},
computed:{
}
});Vue-一个小demo:https://blog.csdn.net/qq_35723619/article/details/83817073























 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








