目录
VUE-NEXT【vue3】
// 安装vue3依赖
npm install vue@nextvue3+ts环境配置之后会单独写篇文章,这里就不赘述了。
VUE-NEXT最核心的变更
- 拥抱JSX【标准】
- Typescript【Vue3+TS结合的非常紧密,用起来非常方便,TS在VUE的舞台有非常强大的生命力】
- Composition API【让我们的系统可以以更好的方式进行组合】
- Reactivity【对响应式的支持】
Why not SFC?【单文件组件】
- 理由1:SFC经过了努力但是没有称为标准(JSX已经成为标准)
// ts 不认识.vue的DefineComponent需要一个shim文件
declare module "*.vue" {
import { DefineComponent } from "vue";
const Component: DefineComponent;
export default Component;
}
<template>- 理由2:SFC不符合关注点分离原则
- 逻辑集中管理
- 封装(密封性)
- 减少记忆
function useCounter(): [Ref<number>, () => void] {
const counter = ref(0)
function increment() {
counter.value++
}
return [counter, increment]
}
export default {
setup() {
const [counter, increment] = useCounter()
return () => <div>
count is : {counter.value}
<button onClick= {increment}>add</button>
</div>
}
}思考
- 少写一个shim重要吗?答:不重要,但是要拥抱标准
- style/javascript/html【SFC】分开写违反了什么标准?答:1、封装【集中管理】2、关注点分离原则【业务】
- v-show/v-for/v-bind/v-model还能用吗?答:不用了,有更简单的方式实现这些东西
Composition API
- 定义组件
-
- setup【初始化组件】
- defineComponent【定义组件】
-
- Reactivity【用于响应式的支持】
-
- ref
- reactive
- toRefs
- computed
- watch/watchEffect
-
生命周期钩子变化
- Options API Hook inside 【setup】
-
- beforeCreate Not needed*
- created Not needed*
- beforeMount onBeforeMount
- mounted onMounted
- beforeUpdate onBeforeUpdate
- updated onUpdated
- beforeUnmount onBeforeUnmount
- unmounted onUnmounted
- errorCaptured onErrorCaptured
- renderTracked onRenderTracked
- renderTriggered onRenderTriggered
- activated onActivated
- deactivated onDeactivated
-
需要知道什么时候绘制DOM吗?
我们学会vue3之后还需要这些生命周期钩子吗?
什么是响应式(Reactivity)
- 类型响应环境变化
- 发生变化,类型不关心谁响应,只是向外暴露自己的变化(事件)
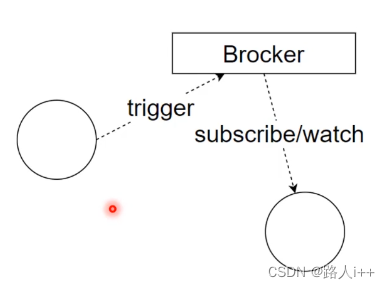
观察者模式【不耦合】

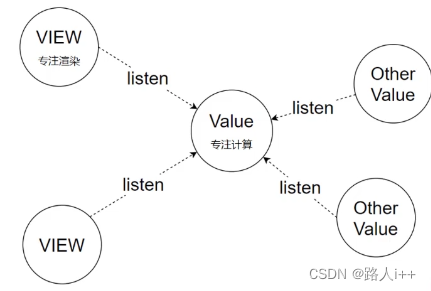
Reactive值
- 响应式(Reactive)值专注计算逻辑的表达,不关心渲染细节
- 响应式大大降低了程序的耦合

Proactive vs Reactive
- 主动(proactive)关系中,A必须拥有B的实例【耦合】
- 响应(reactive)关系中,A、B可以不必知道对方存在【解耦】
声明式程序
const arr = []
for(let i = 0;i < 10000; i++) {
arr[i] = i
}
// 声明式
const arr = range(0, 10000)写程序是为了阅读,其次才是执行
声明式程序:创造语言
const div = document.createElement('div')
div.style.width = 100
// 声明式
const div = <div style={{width: 100}} />声明式程序:Reactive
function useLoginStatus() {
const logined = ref(userStore.logined())
userStore.on(e) {
switch(e.type) {
case "logined":
logined.value = true
break
case "logout":
logined.value = false
break
}
}
return logined
}
export default {
setup() {
const loggedIn = useLoginStatus()
return ()=> <logginStatus loggedIn = {loggedIn} />
}
}
const LogginStatus = ({loggedIn}) => {
if(loggedIn.value) {
return <div>您好!欢迎光临</div>
} else {
return <div>请登录......</div>
}
}小结:常见误区
1.分不清:从前端看:怎么理解Reactivity?和React是一个词义吗?说的都是响应式
2.分不清:组合能力是什么?Composition API提供更好的组合能力,这样说对吗?
整个说法是成立的。
组合能力就是将不同的组件组合在一起工作的能力。
每个组件应该做到更小的粒度。
可以细化到一个按钮。
整个逻辑的拼装复用。
不只是视图还有效果【副作用】
























 2669
2669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








