Javascript数组的特点:
ECMAScript数组的每一项可以保存任何类型的数据
ECMAScript数组的大小是可以动态调整的,可以随着数据的添加自动增长以容纳新数据
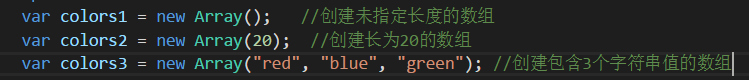
①创建数组(两种方式)
第一种:使用Array构造函数
第二种:使用数组字面量
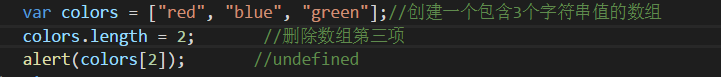
②数组的length属性
数组的项数保存在其length属性中
通过设置这个属性,可以从数组的末尾移除项或添加项
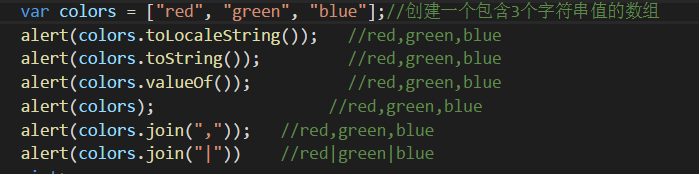
③数组转换成字符串
数组继承的toLocaleString()、toString()和valueOf()方法,在默认情况下都会以逗号分隔的字符串的形式返回数组项
而join()方法,则可以使用不同的分隔符来构建这个字符串
④栈方法
push() 接收任意数量的参数,将它们逐个添加到数组末尾,并返回修改后数组的长度
pop() 从数组末尾移除最后一项,然后返回移除的项
unshift() 在数组前端添加任意个项并返回新数组的长度
shift() 移除数组中的第一个项并返回该项
⑤重排序方法
reverse() 反转数组项的顺序
sort() 按字符串值大小从小到大排序
sort(compare) 按传入的compare参数排序
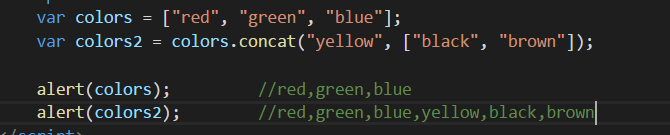
⑥操作方法
concat() 创建当前数组的一个副本,然后将接收到的参数添加到这个副本的末尾
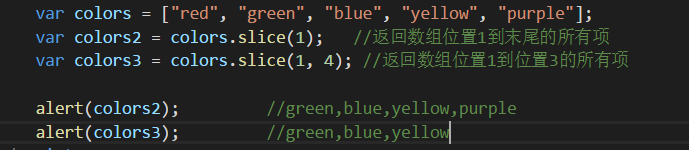
slice() 返回数组指定位置的所有项
如果slice()方法的参数中有一个负数,则用数组长度加上该数来确定相应的位置
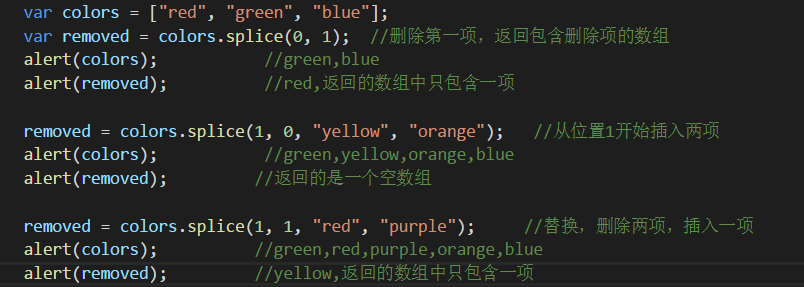
splice() 可以对数组进行删除、插入、替换操作
⑦位置方法
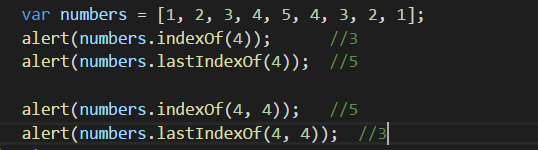
indexOf() 从数组的开头开始向后查找
lastIndexOf() 从数组的末尾开始向前查找






























 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








