JavaScript中的函数实际上是对象,每个函数都是Function类型的实例
每个函数对象都具有属性和方法
函数名实际上是一个指向函数对象的指针
①创建函数对象的方式(三种)
第一种:函数声明语法
第二种:函数表达式
第三种:Function构造函数
Function构造函数可以接收任意数量的参数,但最后一个参数始终都被看成函数体
②没有重载
ECMAScript没有函数重载的概念,因为同名函数之间存在“覆盖”
③函数声明与函数表达式的区别
解析器在向执行环境中加载数据时,会率先读取函数声明,并使其在执行任何代码之前可用(可以访问)
至于函数表达式,则必须等到解析器执行到它所在的代码行,才会真正被解释执行
③函数作为值
可以像传递参数一样把一个函数传递给另一个函数
也可以将一个函数作为另一个函数的结果返回
④函数内部属性
arguments对象——类数组对象,包含着传入函数中的所有参数
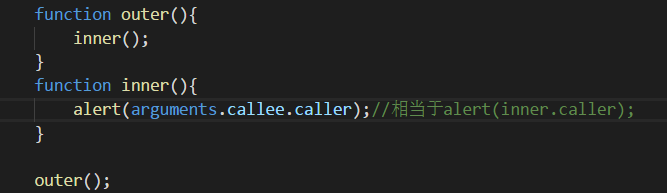
arguments对象有一个名叫callee的属性,它指向拥有这个arguments对象的函数
ECMAScript也规范化了另一个函数对象的属性:caller
这个属性中保存着调用当前函数的函数的引用
⑤函数的属性和方法
length属性——表示函数希望接收的命名参数的个数
prototype属性——指向函数原型对象
每个函数都包含两个非继承方法:apply()和call()
这两个方法的用途都是在特定的作用域中调用函数,实际上等于设置函数体内this对象的值
但是有一点区别:
apply()方法接收的第二个参数是数组,可以是Array的实例,也可以是arguments对象
call()方法接收的参数必须逐个列举出来
使用call()(或apply())来扩充作用域的最大好处,就是对象不需要与方法有任何耦合关系
ECMAScript5还定义了一个方法:bind()
这个方法会创建一个函数的实例,其this值会被绑定到传给bind()函数的值
每个函数都继承toLocaleString()、toString()和valueOf()方法
这三个方法始终都返回函数的代码



































 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








