Dojo layout dijits
1、使用Dijit layout widgets
dojo的layout dijits提供了一种使用最少努力创建灵活布局的方法。ArcGIS JavaScript API 包含DOJO UI库,因此您可以使用Dojo layout dijits创建应用程序,这些应用程序将map和分析功能整合到一个可视化且具有吸引力的设计中。
ArcGIS JavaScript API的示例提供了一种很好的方法来学习如何使用api中可用的特定map和分析功能。不幸的是,当构建具有此功能的web应用程序时,有时需要花费更多的时间来解决如何安排页面上的各种HTML UI元素,而不是使用arcgis JavaScript编写代码。
除了用于用户交互的map或者显示分析结果的元素之外,每个应用程序通常都提供一个或多个UI元素。由于arcgis javascript api包含了所有dojo UI库,所以您可以使用Dojo BorderContainer轻松地以标准方式列出这些元素。
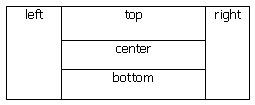
每个BorderContainer中的实例允许最多5个不同区域:top、bottom、right、left和center。每个区域通常包含下列dojo布局元素之一:
- AccordionContainer
- ContentPane
- SplitContainer
- StackContainer
- TabContainer
若要将一个区域分为多个部分,您可以创建嵌套的BorderContainers。
BorderContainer的"design"属性定义了如何排列子元素。"design"属性的有效值为"headline"和"sidebar"。如果值设置为headline,则top和bottom区域优先,并拉伸至100%width。
将"design"属性值设置为"sidebar",将right和left区域延伸至100%的height。
每个子元素的位置都是用"region"属性设置的。需要注意的是,对于top和bottom区域,您不应该设置宽度,只设置高度。对于right和left区域不设置高度,只设置宽度。中心区域不应该设置宽度或高度,因为该元素将填充剩余空间。
设计考虑:
- BorderContainer的“gutters”属性默认为true,它将在所有子元素周围添加一个5pxmargin。
- 使用CSS确保html和body标签使用整个视图口。
html, body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}- 再body标签中设置Dojo的theme和应用程序background color
<body class="soria" style="background-color: steelblue; overflow: hidden;">- body标签内部的第一个元素应该是BorderContainer,如果需要,使用"style"属性添加总margin
<div dojotype="dijit.layout.BorderContainer" design="headline" gutters="false" style="width: 96%; height: 95%;
margin: 2%; border:solid 3px silver;">- 使用Dojo ContentPane来为map div使用,因此它与其他UI元素相对正确地定位。ContentPane提供了一个“resize”事件来重新定位和调整地图大小。
<div id="map" dojotype="dijit.layout.ContentPane" region="center" style="border:solid thin silver;
overflow:hidden;"></div>























 2697
2697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








