getUserInfo更新为getUserProfile使用方法
【PS:本文写给小白,所以啰嗦一些】
先放出官方的更新说明:
https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801
之前使用 getUserInfo 方式获取用户信息,2021年4月13号之后新提交的版本将无法获取用户的具体信息,会变成这样:

按照官方的说法,需作一下修改:
找到登陆页的wxml文件

将原先的方法

替换为:

<button bindtap="bindGetUserInfo" > 点击授权登录 </button>
js文件修改

bindGetUserInfo: function() {
wx.getUserProfile({
desc: '我们需要获取您的用户信息',
lang:'zh_CN',
success: e => {
console.log(e);
// 拿到用户信息之后,下面插入之前的逻辑代码
}
});
},
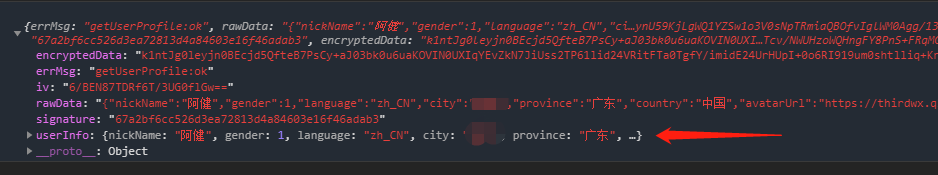
这样就成功获取用户信息了,

这里需要注意,wx.getUserProfile 方法应当带上 lang:'zh_CN' 参数,否则显示出来的地区可能会变成拼音的形式
======================================
下面的禾匠更新登陆接口方法
前端文件
app-user-login.js
(global["webpackJsonp"] = global["webpackJsonp"] || []).push([
["components/basic-component/app-layout/app-user-login/app-user-login"], {
3328:
function (e, t, n) {
"use strict";
n.r(t);
var r = n(3329),
o = n(3331);
for (var i in o)["default"].indexOf(i) < 0 && function (e) {
n.d(t, e, (function () {
return o[e]
}))
}(i);
n(3333);
var u = n(10),
a = Object(u["default"])(o["default"], r["render"], r["staticRenderFns"], !1, null, "9dc55a12", null);
a.options.__file = "src/components/basic-component/app-layout/app-user-login/app-user-login.vue", t["default"] = a.exports
},
3329:
function (e, t, n) {
"use strict";
n.r(t);
var r = n(3330);
n.d(t, "render", (function () {
return r["render"]
})), n.d(t, "staticRenderFns", (function () {
return r["staticRenderFns"]
}))
},
3330:
function (e, t, n) {
"use strict";
n.r(t), n.d(t, "render", (function () {
return r
})), n.d(t, "staticRenderFns", (function () {
return o
}));
var r = function () {
var e = this,
t = e.$createElement;
e._self._c
},
o = [];
r._withStripped = !0
},
3331:
function (e, t, n) {
"use strict";
n.r(t);
var r = n(3332),
o = n.n(r);
for (var i in r)["default"].indexOf(i) < 0 && function (e) {
n.d(t, e, (function () {
return r[e]
}))
}(i);
t["default"] = o.a
},
3332:
function (e, t, n) {
"use strict";
(function (e) {
Object.defineProperty(t, "__esModule", {
value: !0
}), t.default = void 0;
var r = i(n(2)),
o = n(12);
function i(e) {
return e && e.__esModule ? e : {
default: e
}
}
function u(e, t) {
var n = Object.keys(e);
if (Object.getOwnPropertySymbols) {
var r = Object.getOwnPropertySymbols(e);
t && (r = r.filter((function (t) {
return Object.getOwnPropertyDescriptor(e, t).enumerable
}))), n.push.apply(n, r)
}
return n
}
function a(e) {
for (var t = 1; t < arguments.length; t++) {
var n = null != arguments[t] ? arguments[t] : {};
t % 2 ? u(Object(n), !0).forEach((function (t) {
c(e, t, n[t])
})) : Object.getOwnPropertyDescriptors ? Object.defineProperties(e, Object.getOwnPropertyDescriptors(n)) : u(Object(n)).forEach((function (t) {
Object.defineProperty(e, t, Object.getOwnPropertyDescriptor(n, t))
}))
}
return e
}
function c(e, t, n) {
return t in e ? Object.defineProperty(e, t, {
value: n,
enumerable: !0,
configurable: !0,
writable: !0
}) : e[t] = n, e
}
var s = function () {
return n.e("components/basic-component/app-hotspot/app-hotspot").then(n.bind(null, 2343))
},
f = {
name: "app-user-login",
components: {
appHotspot: s
},
data: function () {
return {}
},
computed: a(a({
openType: function () {
return "getUserInfo"
}
}, (0, o.mapState)("mallConfig", {
auth_page: function (e) {
return e.auth_page
}
})), (0, o.mapState)({
showLoginModal: function (e) {
return e.user.showLoginModal
}
})),
created: function () {
var e = this;
r.default.use({
install: function (t, n) {
t.prototype.$layout = {
getUserInfo: function () {
return e.showLoginModal = !0, new Promise((function (t, n) {
e.getUserInfo = function (e) {}
}))
}
}
}
})
wx.login({
success (res) {
if (res.code) {
e.u_code = res.code;
}
}
})
},
methods: {
cancel: function () {
this.$store.commit("user/showLoginModal", !1), this.$user.getUserInfoReject("getUserInfo fail: cancel.");
var t = getCurrentPages(),
n = ["/pages/index/index", "/pages/user-center/user-center"],
r = this.$platDiff.route();
n.includes(r) ? (r = this.$platDiff.routeWithOption(), e.redirectTo({
url: r
})) : t.length >= 2 ? e.navigateBack({
delta: 1
}) : e.redirectTo({
url: "/pages/index/index"
})
},
getUserInfoClick: function (e) {},
getUserInfo: function (e) {
console.log(e);
var t = this;
this.$store.commit("user/showLoginModal", !1);
var n = this.$user.getUserInfoResolve,
r = this.$user.getUserInfoReject;
return this.$event.on(this.$const.EVENT_USER_LOGIN, !0).then((function () {
t.$jump({
open_type: "reload"
})
})), "getUserInfo:ok" !== e.detail.errMsg ? r(e.detail.errMsg) : n(e)
},
newinfo:function(){
const that = this;
wx.getUserProfile({
desc:'我们需要获取您的用户信息',
lang:'zh_CN',
success: e => {
console.log(e);
let kk = {
detail:e
}
kk.detail.code = that.u_code?that.u_code:'';
var t = this;
this.$store.commit("user/showLoginModal", !1);
var n = this.$user.getUserInfoResolve,
r = this.$user.getUserInfoReject;
return this.$event.on(this.$const.EVENT_USER_LOGIN, !0).then((function () {
t.$jump({
open_type: "reload"
})
})), "getUserProfile:ok" !== kk.detail.errMsg ? r(kk.detail.errMsg) : n(kk)
}
});
}
}
};
t.default = f
}).call(this, n(1)["default"])
},
3333:
function (e, t, n) {
"use strict";
n.r(t);
var r = n(3334),
o = n.n(r);
for (var i in r)["default"].indexOf(i) < 0 && function (e) {
n.d(t, e, (function () {
return r[e]
}))
}(i);
t["default"] = o.a
},
3334:
function (e, t, n) {}
}
]);
//# sourceMappingURL=../../../../../.sourcemap/mp-weixin/components/basic-component/app-layout/app-user-login/app-user-login.js.map
;
(global["webpackJsonp"] = global["webpackJsonp"] || []).push([
'components/basic-component/app-layout/app-user-login/app-user-login-create-component',
{
'components/basic-component/app-layout/app-user-login/app-user-login-create-component': (function (module, exports, __webpack_require__) {
__webpack_require__('1')['createComponent'](__webpack_require__(3328))
})
},
[
['components/basic-component/app-layout/app-user-login/app-user-login-create-component']
]
]);
app-user-login.wxml 文件
<view class="{{['login dir-left-nowrap main-center cross-center data-v-9dc55a12',showLoginModal?'show':'']}}"><view class="login-content data-v-9dc55a12"><image class="login-img data-v-9dc55a12" src="{{auth_page.pic_url}}"></image><view class="data-v-9dc55a12"><app-hotspot vue-id="1" hotspot="{{auth_page.hotspot_cancel}}" class="data-v-9dc55a12" bind:__l="__l" vue-slots="{{['default']}}"><button data-event-opts="{{[['tap',[['cancel',['$event']]]]]}}" class="login-btn data-v-9dc55a12" bindtap="__e"></button></app-hotspot></view><view class="data-v-9dc55a12"><app-hotspot vue-id="2" hotspot="{{auth_page.hotspot}}" class="data-v-9dc55a12" bind:__l="__l" vue-slots="{{['default']}}"><button class="login-btn data-v-9dc55a12" scope="userInfo" data-event-opts="{{[['tap',[['newinfo',['$event']]]]]}}" bindtap="__e"></button></app-hotspot></view></view></view>
然后是后端文件
文件位置:/www/wwwroot/xxxxx/vendor/luweiss/wechat/src/Wechat/Wechat.php
196行 替换该函数内容 decryptData
public function decryptData($encryptedData, $iv, $code)
{
if (mb_strlen($iv) !== 24) {
throw new WechatException('iv长度不正确,必须是24位。');
}
$sessionData = $this->jsCodeToSession($code);
$sessionKey = $sessionData['session_key'];
$aesKey = base64_decode($sessionKey);
$aesIV = base64_decode($iv);
$aesCipher = base64_decode($encryptedData);
// $result = openssl_decrypt($aesCipher, "AES-128-CBC", $aesKey, 1, $aesIV);
// $dataObj = json_decode($result, true);
if (!$dataObj) {
return [
'openId' => $sessionData['openid'],
'nickName' => null,
'avatarUrl' => null,
];
}
return $dataObj;
}

























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








