1.在resources上创建个static/themes/mylogin文件夹,用于存放js,css,images等。
2.在resources上创建templates/mylogin,用于存放thymeleaf文件,并新建casLoginView.html 文件,注意这个文件名师不可以修改的。
3.在resources上创建mylogin.properties,并设置个配置,如下:
mylogin.css.style=/themes/mylogin/css/cas.css
mylogin.css.fa=/themes/mylogin/css/font-awesome-4.7.0/css/font-awesome.min.css
mylogin.js.jq=/themes/mylogin/js/cas.js上面的配置大家应该知道吧,我就不说啦。
4.如果前面的操作都做完了的话,那么就可以进行对这个主题进行配置给针对cas client来显示的,
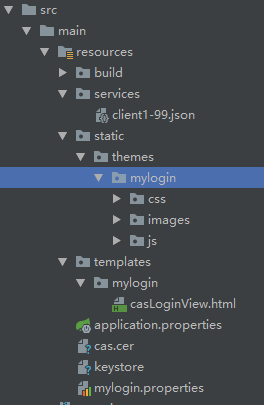
文件树如下:

如上图,可以在client-99.json进行配置局部主题,代码如下:
{
"@class": "org.apereo.cas.services.RegexRegisteredService",
"serviceId": "^(https|http)://.*",
"name": "client1",
"id": 99,
"description": "应用1 的定义信息",
"evaluationOrder": 1,
"theme": "mylogin"
}其中theme就是针对不同的cas client可以进行设置了,这样不同的cas client访问自然就会出现不同的界面了。






















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








