由于vue 2.0 本身没有过滤器 所以过滤器就只能我们自定义了
在这里写一个简单的字符串截取的过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/vue.js"></script>
<script>
Vue.filter("substr", function(value) {
if(!value) {
return '';
}
value = value.substr(0, 2);
return value;
})
window.onload = function() {
new Vue({
data: {
search: '',
arr: ["谁在悬崖沏一壶茶", "温热前世的牵挂", "而我在调整千年的时差", "爱恨全喝下"]
},
methods: {
add: function() {
this.arr.push("演唱:苏见信、戴爱玲");
}
}
}).$mount("#box")
}
</script>
</head>
<body>
<div id="box">
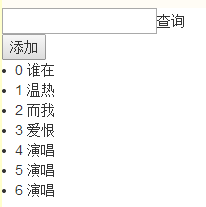
<input type="text" v-model="search">查询</input>
</br>
<input type="button" value="添加" @click="add" />
<ui>
<li v-for="(val,index) in arr">
{{index}} {{val | substr}}
</td>
</tr>
</div>
</body>
</html>






















 9623
9623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








