1.找不到babel-core模块

按控制台里提示的,安装babel-core@7即可
npm install --save-dev babel-core@72.You may need an additional loader to handle the result of these loaders.(需要额外的加载器来处理这些加载器的结果)。
这里老是不能按期待的显示,本来应该是id为app的div被替换成带data字段的div,样式也是,但是每次都看到Hello World.都无语了。

最后我看了vue-loader文档,里面提到“你应该将 vue-loader 和 vue-template-compiler 一起安装”,所以,
npm install -D vue-loader vue-template-compiler并且配置了webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
// ... 其它规则
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}vue-loader参考地址:https://vue-loader.vuejs.org/zh/guide/#%E6%89%8B%E5%8A%A8%E8%AE%BE%E7%BD%AE
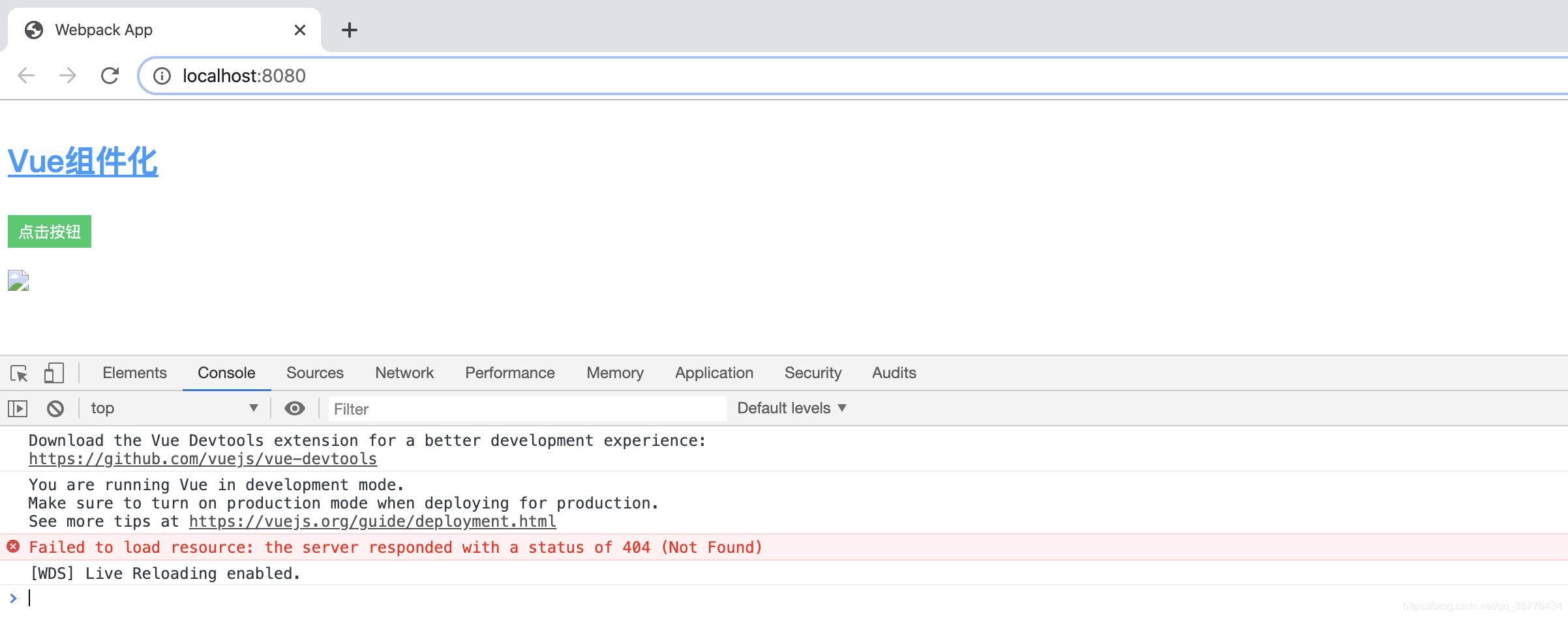
之后就显示如图,

3.图片加载不出来

这里按书上,书行我不行。。暂时用下面这个方法显示了
(层级关系时是demo,,demo/app.vue,,demo/images,,demo/images/image.png)
//app.vue
<template>
<div>
<p>
<img :src="imgUrl" style="width: 200px">
</p>
</div>
</template>
<script>
import imgUrl from './images/image.png';
export default {
data (){
return {
imgUrl
}
}
}
</script>
3.报错原因:
Mixed spaces and tabs(混合空格和制表符)
大多数代码约定要求使用空格或 tab 进行缩进,因此,一行代码若同时混有 tab缩进和空格缩进,通常是错误的,需先删除报错的地方的空格再进行编译。
解决办法:
手动修正空格或tab缩进或者
在报错的文件前面加上:
/* eslint-disable */4.




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








