一、什么是数组的reduce方法?
语法:
arr.reduce(callback,initValue)
reduce 为数组中的每一个元素依次执行回调函数callback,callback接收四个参数值
callback(pre,cur,index,arr)
pre:上一次调用返回的值,或者提供的初始值
cur:数组中当前处理的元素
index:数组中当前处理的元素的下标
arr:调用reduce函数的数组
下面通过一个例子具体说明:

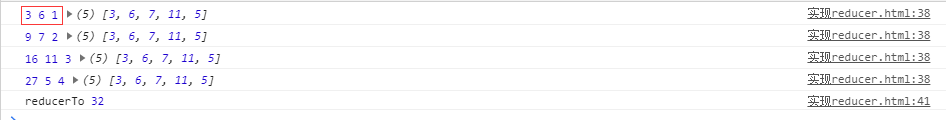
执行程序后浏览器输出

从这里可以看出,
如果reduce函数没有传初始值,
那么prev初始值为数组的第一个元素,数组长度是5,renduce函数循环了4次,cur是数组的第二个元素,index的下标是从1开始的,
如果reduce函数传了初始值

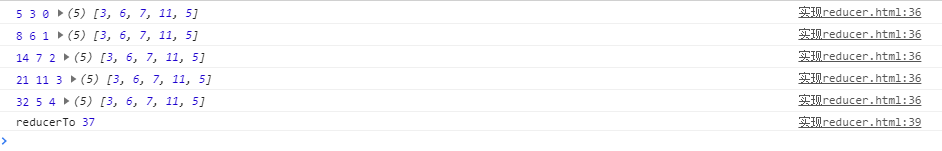
执行程序浏览器输出:

那么prev初始值为传入的初始值initValue,数组长度是5,renduce函数循环了5次,cur是数组的第1个元素,index的下标是从0开始的,
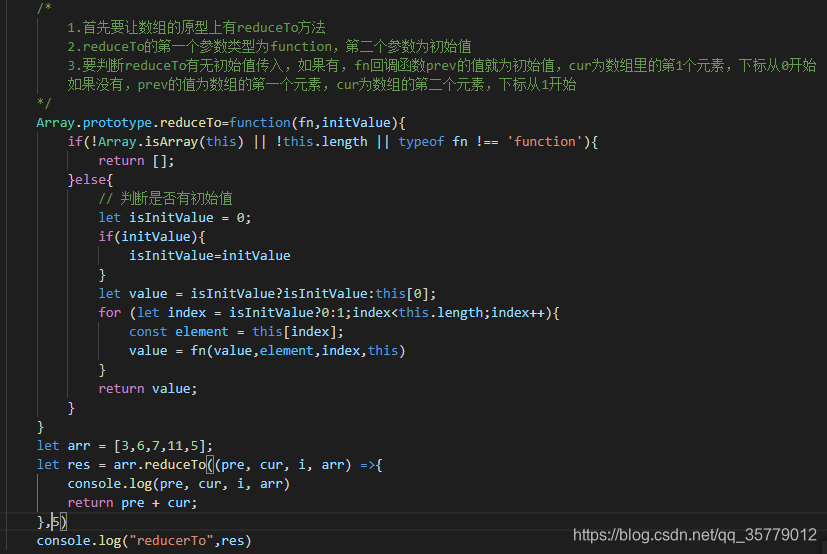
二、如何自己实现一个数组的reduceTo方法,让它和原生的数组的reduce方法效果一致呢?
思路:
(1)在数组原型上要有reduceTo方法;
(2)reduceTo方法要接收一个回调函数callback,和一个初始值作为参数
(3)callback接收的参数要和原生reduce方法一样接收4个参数,并实现reduce的相关逻辑




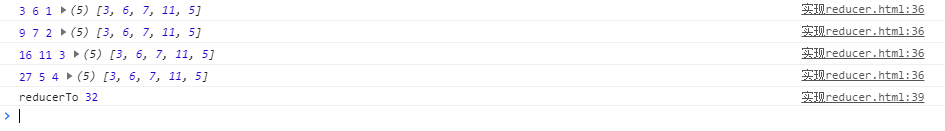
对比数组原生的reduce方法,输出一样,说明reduceTo方法封装成功





















 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








