这里以vue3 ts 版本为例,按照vform3官方教程,引入并全局注册VForm3组件,结果报错了

尝试使用 `npm i --save-dev @types/vform3-builds` (如果存在),或者添加一个包含 `declare module 'vform3-builds';` 的新声明(.d.ts)文件【执行npm i --save-dev @types/vform3-builds】报错404 不存在?

解决方案 : 在main.ts 同级文件中添加 vform3-builds.d.ts
declare module 'vform3-builds' {
const content: any
export = content
}
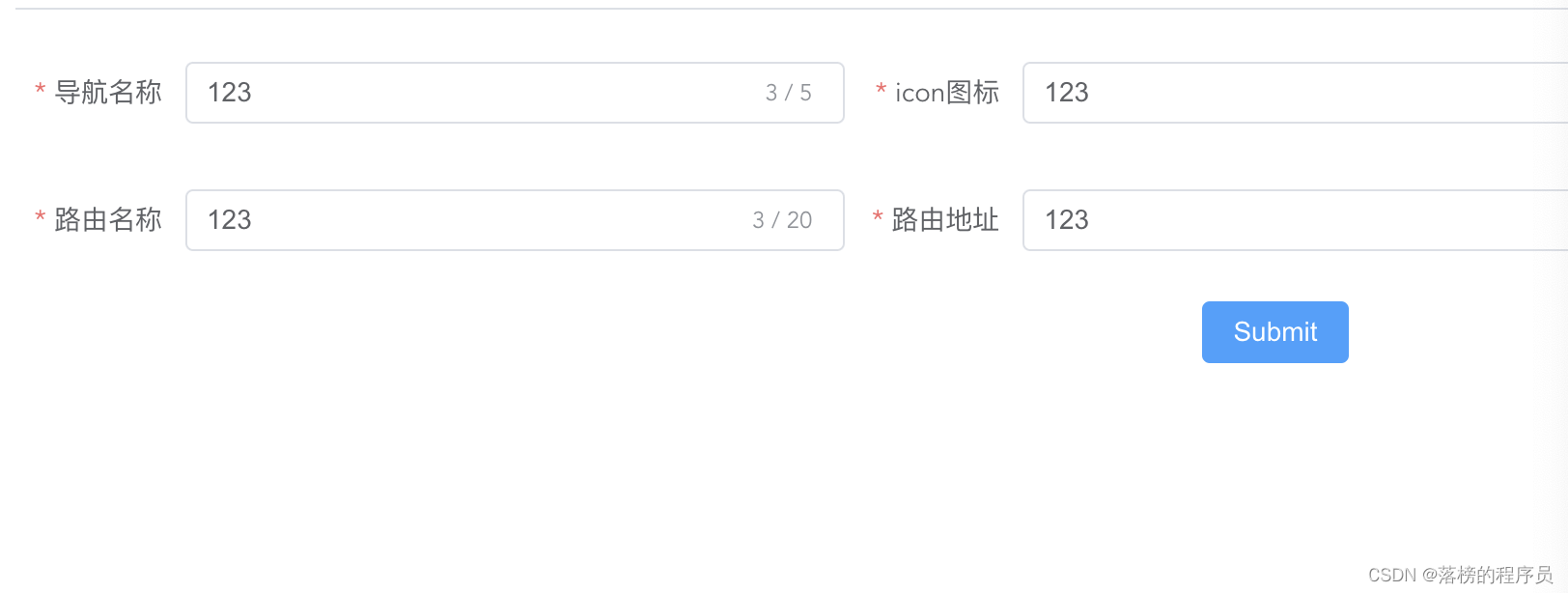
这个时候就不会报错了,记得刷新, 完美渲染出来

记得点赞哦!!!




















 5220
5220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








